ここでは、正方形と正八角形によるタイリングを再現してみました。なお、今回のタイリングを作成するにあたって、書籍「アートで魅せる数学の世界」の「2種類以上の正多角形によるタイリング」(p.94)を参考にしました。
正方形と正八角形
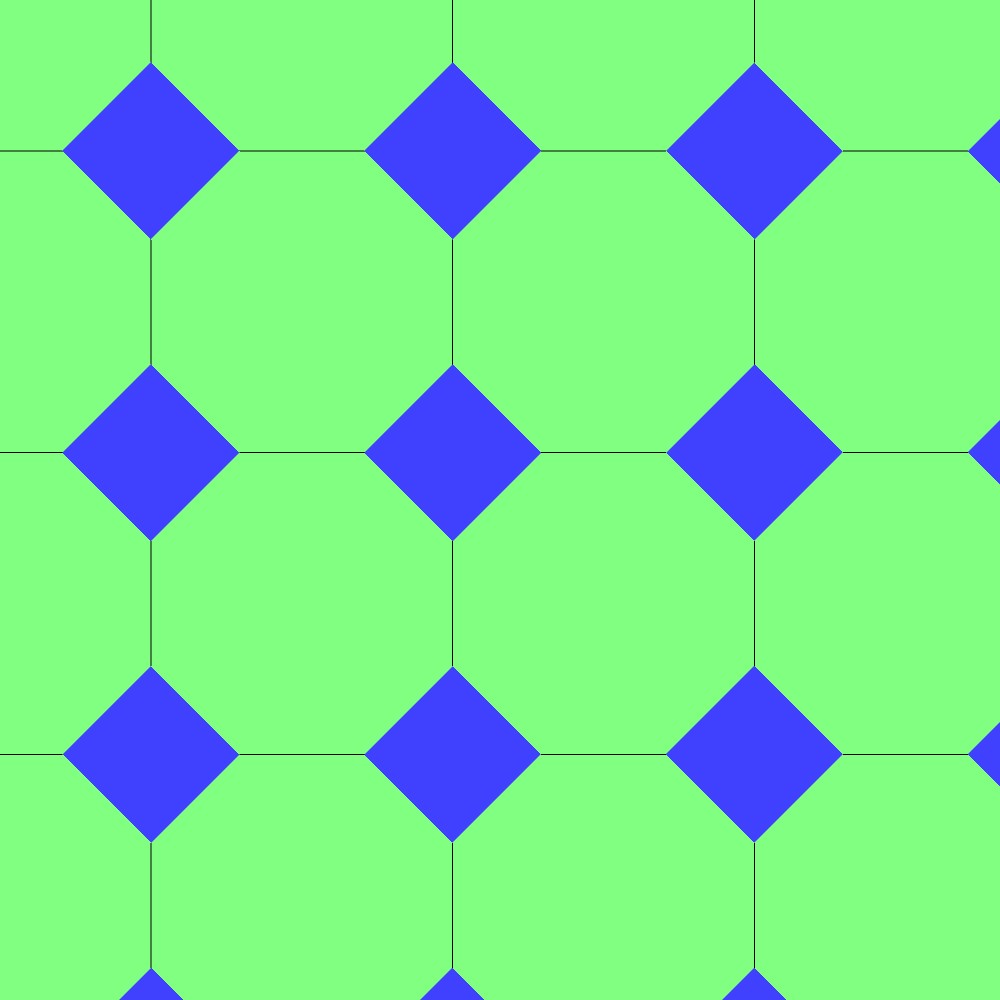
タイリング〈正方形と正八角形〉は以下のような図形になります。

以下で、このタイリング〈正方形と正八角形〉の描き方について解説していきます。
正方形と正八角形の描き方
対称性について
まず、このタイリング〈正方形と正八角形〉の対称性について考えます。

上図のように、タイリングのパターンをじっくり見ていくと、上図の赤丸の周りの180°回転、および赤四角の周りの90°回転に対して図形は回転対称になっていることが分かります。そして縦横斜めの赤色の線に対して図形は鏡映対称であり、赤色の点線の軸に対して図形はすべり鏡映対称であることがわかります。また、黒色の点を格子としてみると、近接する4つの黒色の点同士が正方形を形作っていることから、黒色の点は正方格子になっていることが分かります。これらをまとめると、タイリング〈正方形と正八角形〉は、壁紙群P4Mの対称性を持つことが分かります。
アイソヘドラルタイリングの観点でみると、IH76(P4M)、IH80(P4M)、IH82(P4M)のいずれにも分類することができますが、今回は基本図形が一番細かくなるIH80(P4M)で再現しました。
基本図形の準備
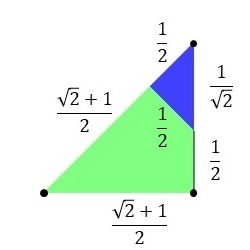
タイリング〈正方形と正八角形〉に現れる正方形や正八角形の一辺の長さを\(1\)とすると、タイリング〈正方形と正八角形〉の基本図形は、斜辺の長さが\(1/2\)となる直角二等辺三角形と、辺の長さがそれぞれ\(1/2, 1/2, (\sqrt{2}+1)/2, (\sqrt{2}+1)/2 \)となる凧型の四角形を組み合わせたものになります(下図参照)。

正方格子の準備
また、正方格子は、上図の基本図形で示したように、全体の直角二等辺三角形の3つの頂点が近接する正方格子点となるように準備します。
壁紙群P4Mの対称性に合わせて並べる
ここまで準備ができたら、あとは壁紙群P4Mの対称性に合わせて基本図形を並べていくことでタイリング〈正方形と正八角形〉を作成することができます。
ソースコード
今回再現したタイリング〈正方形と正八角形〉のプログラムのソースコードを示しておきます。
PVector[][] lattice; // 格子点ベクトル
PShape tile; // タイル
PVector[] base = new PVector[2]; // 格子を張るベクトル
int col_num = 8; // 描画するタイルの列の数
float scalar; // タイルの辺の長さ
void setup(){
size(1000, 1000, P2D);
noFill();
noLoop();
scalar = width * 1.0 / col_num; // 描画ウィンドウと行の数からタイルの大きさを決定
makeSquareVector(); // 正方格子を張るベクトルの生成
makeLattice(); // 格子点ベクトルを生成
makeTileP4M(); // タイルを生成
drawTiling(); // タイリングを描画
}
// 正方格子を張るベクトルを生成する関数
void makeSquareVector(){
base[0] = new PVector(1.0, 0.0);
base[1] = new PVector(0.0, 1.0);
}
// 正方格子を生成する関数
void makeLattice(){
int row_num = ceil(col_num / base[1].y); // 行の数
lattice = new PVector[col_num + 1][row_num + 1];
for (int i = 0; i < col_num + 1; i++){
for (int j = 0; j < row_num + 1; j++){
PVector v = PVector.mult(base[0], i * scalar * (sqrt(2.0)+1.0) / 2.0 );
v.add(PVector.mult(base[1], j * scalar * (sqrt(2.0)+1.0) / 2.0 ));
lattice[i][j] = new PVector(v.x, v.y);
}
}
}
// 三角形に模様を描く関数(基本図形)
PShape decorateTriangle(){
PVector[] v = new PVector[3]; // 三角形の頂点
v[0] = new PVector(0.0, 0.0);
v[1] = base[0].copy().mult(scalar * (sqrt(2.0)+1.0) / 2.0 );
v[2] = v[1].copy().sub( base[1].copy().mult(scalar * (sqrt(2.0)+1.0) / 2.0 ));
PVector[] v_middle = new PVector[2];
v_middle[0] = v[1].copy().add( v[2].copy().sub(v[1].copy()).mult(1.0 / (sqrt(2.0)+1.0) ) );
v_middle[1] = v[2].copy().add( v[0].copy().sub(v[2].copy()).mult(1.0 / (sqrt(2.0)+2.0) ) );
PShape decoratedTri = createShape(GROUP);
// 正八角形の一部となる凧型の図形を描く
fill(128,255,128);
noStroke();
PShape kite = createShape();
kite.beginShape();
kite.vertex(v[0].x, v[0].y);
kite.vertex(v[1].x, v[1].y);
kite.vertex(v_middle[0].x, v_middle[0].y);
kite.vertex(v_middle[1].x, v_middle[1].y);
kite.endShape(CLOSE);
decoratedTri.addChild(kite);
// 直角二等辺三角形を描く
fill(64,64,255);
PShape tri = createShape();
tri.beginShape();
tri.vertex(v_middle[0].x, v_middle[0].y);
tri.vertex(v[2].x, v[2].y);
tri.vertex(v_middle[1].x, v_middle[1].y);
tri.endShape(CLOSE);
decoratedTri.addChild(tri);
// 正八角形の一部の輪郭を描く
stroke(0,0,0);
PShape kite_line = createShape();
kite_line.beginShape();
kite_line.vertex(v[1].x, v[1].y);
kite_line.vertex(v_middle[0].x, v_middle[0].y);
kite_line.vertex(v[1].x, v[1].y);
kite_line.endShape(CLOSE);
decoratedTri.addChild(kite_line);
return decoratedTri;
}
// タイルを生成する関数
void makeTileP4M(){
tile = createShape(GROUP); // PShapeのグループを作る
for(int i=0; i<4; i++){
for(int j=0; j<2; j++){
PShape isoscelesTriangle = decorateTriangle(); // 二等辺三角形の生成
isoscelesTriangle.scale(1, pow(-1,j)); // 二等辺三角形の反転
isoscelesTriangle.rotate(i*radians(90)); // 二等辺三角形の回転
tile.addChild(isoscelesTriangle); // グループに追加
}
}
}
// 格子形状に合わせたタイリングを描画する関数
void drawTiling(){
// background(255);
for (int i=0; i<lattice.length; i++){
for (int j=0; j<lattice[0].length; j++){
if( i%2 == 0 && j%2 == 0 ){
tile.resetMatrix();
tile.translate(lattice[i][j].x, lattice[i][j].y); // タイルの位置を指定
shape(tile); // タイルを描画
}
}
}
}参考
参考までに、アイソヘドラルタイリングIH76(P4M)、IH82(P4M)とみなしたときの基本図形を示しておきます。

