ここでは、アイソヘドラルタイリングIH85(PMG)について、解説します。
IH85(PMG)
アイソヘドラルタイリングIH85(PMG)の基本図形は以下のような形になります。

これは、記事「基本図形の形を考える」で示したPMG群の基本図形の各辺の長さを調整したものになっています。なお、PMG群の基本図形は五角形と台形のものがありますが、今回はどちらからスタートしても同じものが得られます。
IH85(PMG)の基本図形のサイズ
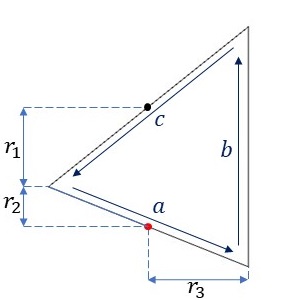
この基本図形の各辺に以下の図のように、ラベルを振ります。

今回、基本図形は三角形の形状をしています。辺\(c\)の中点は長方格子点(黒点)と一致するようにとります。また、辺\(a\)の中点は縦方向に近接する長方格子点間の中点(赤点)と一致するようにとります。\(r_1,r_2\)は\(r_1+r_2\)が縦方向に近接する長方格子点間の距離の半分となるように調整します。\(r_3\)は横方向に近接する長方格子点間の距離の半分となるように調整します。
IH85(PMG)の基本図形を並べる
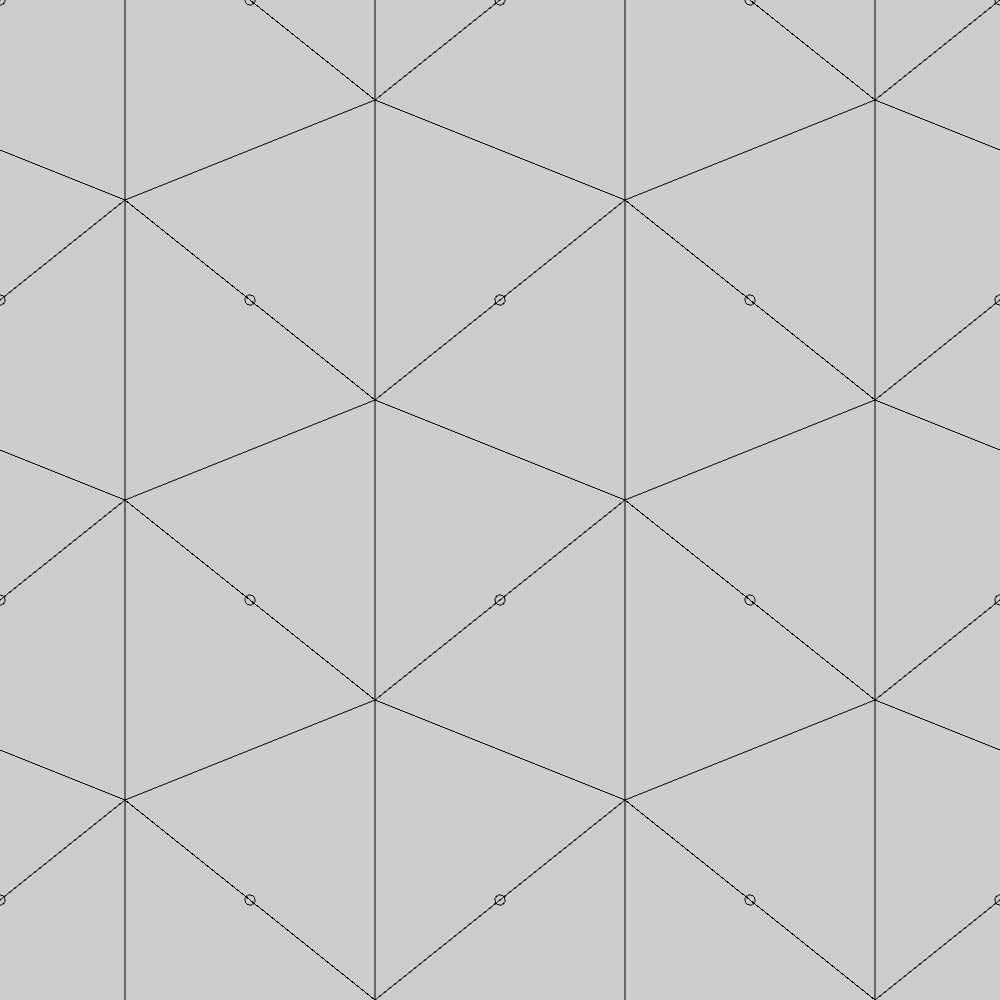
このIH85(PMG)の基本図形をPMG群の対称性を保ちながら並べると、以下のような図形が得られます。

IH85(PMG)の基本図形の変形
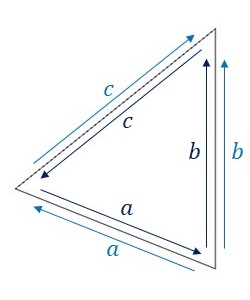
基本図形の変形を行うために、基本図形の各辺にラベルをふって、隣り合う基本図形との辺の対応関係を見てみます。

辺\(a\)と辺\(c\)がそれぞれ両側のラベルが同じで異なる向きに重なっています。つまり、辺\(a\)と辺\(c\)はそれぞれその中点に対して点対称に変形することができます。また、辺\(b\)は両側のラベルが同じで同じ向きに重なっていますので、辺\(b\)は変形できません。それにより、隣り合う基本図形同士を重ねることなくPMG群の対称性に従って敷き詰めることができます。
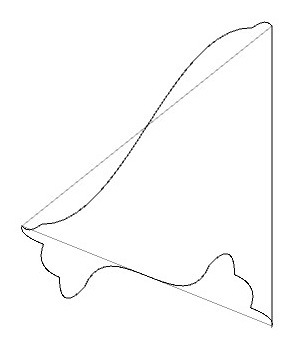
ここでは、書籍「装飾パターンの法則」のp.106にあるIH85(PMG)の例を参考に、このルールに従ってIH85(PMG)の基本図形を下図のように変形してみました。

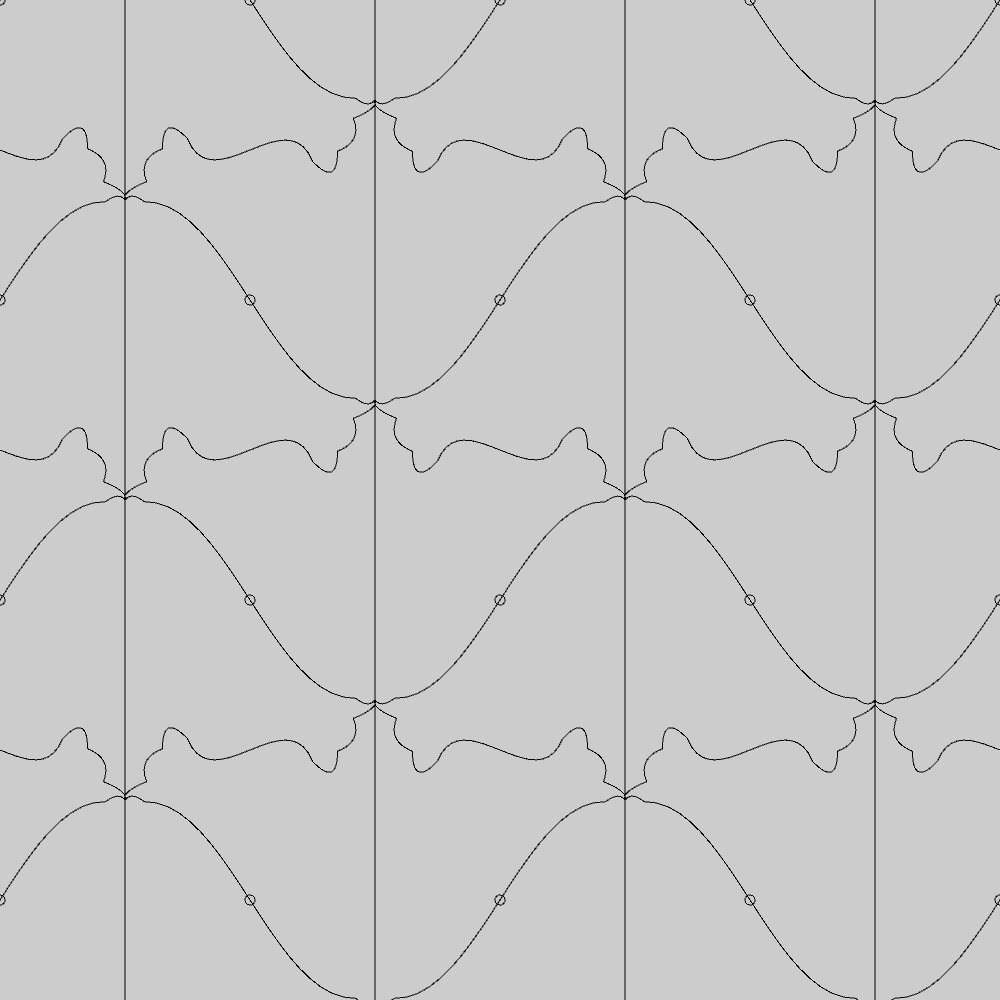
この変形した基本図形をPMG群の対称性を考慮して並べていくと、下図のような図形を得ることができます。なお、今回は長方格子点も示しています。

プログラムコード
今回の図形を作成するためのプログラムコードを示します。
PVector[][] lattice; // 格子点ベクトル
PShape tile; // タイル
PVector[] base = new PVector[2]; // 格子を張るベクトル
int col_num = 4; // 描画するタイルの列の数
float scalar; // タイルの辺の長さ
void setup(){
size(1000, 1000, P2D);
noFill();
scalar = width * 1.0 / col_num; // 描画ウィンドウと行の数からタイルの大きさを決定
makeRectVector(); // 長方格子を張るベクトルの生成
makeLattice(); // 格子点ベクトルを生成
makeTilePMG(); // タイルを生成
drawTiling(); // タイリングを描画
save("IH85_PMG_transformation.jpg");
}
// 長方格子を張るベクトルを生成する関数
void makeRectVector(){
base[0] = new PVector(1.0, 0.0);
base[1] = PVector.fromAngle(PI / 2.0);
base[1].mult(1.2);
}
// 長方格子を生成する関数
void makeLattice(){
int row_num = ceil(col_num / base[1].y); // 行の数
lattice = new PVector[col_num + 1][row_num + 1];
for (int i = 0; i < col_num + 1; i++){
for (int j = 0; j < row_num + 1; j++){
PVector v = PVector.mult(base[0], i * scalar);
v.add(PVector.mult(base[1], j * scalar));
lattice[i][j] = new PVector(v.x % ((col_num+1)*scalar), v.y);
}
}
}
// 三角形を変形する関数(基本図形)
PShape transformTriangle(){
PVector[] v = new PVector[3]; // 三角形の頂点
float r1, r2, r3;
r1 = 2.0/3.0 * scalar * base[1].y / 2.0;
r2 = 1.0/3.0 * scalar * base[1].y / 2.0;
r3 = 1.0/2.0 * scalar * base[0].x;
v[0] = new PVector(-r3, r1);
v[1] = new PVector(r3, r2);
v[1].add(base[1].copy().mult(scalar / 2.0));
v[2] = new PVector(r3, -r1);
// 三角形を変形する
PShape tri = createShape();
tri.beginShape();
PVector[] auxiliary_point = new PVector[14];
// 辺aは中点に対して点対称に変形する
tri.vertex(v[0].x, v[0].y);
auxiliary_point[0] = getAuxiliaryPoint(v[0], v[1], 0.0, 1.0/30.0);
auxiliary_point[1] = getAuxiliaryPoint(v[0], v[1], 1.0/10.0, 1.0/30.0);
auxiliary_point[2] = getAuxiliaryPoint(v[0], v[1], 1.0/10.0, 1.0/8.0);
auxiliary_point[3] = getAuxiliaryPoint(v[0], v[1], 1.0/5.0, 1.0/8.0);
auxiliary_point[4] = getAuxiliaryPoint(v[0], v[1], 1.0/4.0, 1.0/4.0);
auxiliary_point[5] = getAuxiliaryPoint(v[0], v[1], 3.0/10.0, 1.0/8.0);
auxiliary_point[6] = getAuxiliaryPoint(v[0], v[1], 3.0/10.0, -1.0/8.0);
auxiliary_point[7] = getAuxiliaryPoint(v[0], v[1], 7.0/10.0, 1.0/8.0);
auxiliary_point[8] = getAuxiliaryPoint(v[0], v[1], 7.0/10.0, -1.0/8.0);
auxiliary_point[9] = getAuxiliaryPoint(v[0], v[1], 3.0/4.0, -1.0/4.0);
auxiliary_point[10] = getAuxiliaryPoint(v[0], v[1], 4.0/5.0, -1.0/8.0);
auxiliary_point[11] = getAuxiliaryPoint(v[0], v[1], 9.0/10.0, -1.0/8.0);
auxiliary_point[12] = getAuxiliaryPoint(v[0], v[1], 9.0/10.0, -1.0/30.0);
auxiliary_point[13] = getAuxiliaryPoint(v[0], v[1], 1.0, -1.0/30.0);
tri.quadraticVertex(auxiliary_point[0].x, auxiliary_point[0].y, auxiliary_point[1].x, auxiliary_point[1].y);
tri.quadraticVertex(auxiliary_point[2].x, auxiliary_point[2].y, auxiliary_point[3].x, auxiliary_point[3].y);
tri.quadraticVertex(auxiliary_point[4].x, auxiliary_point[4].y, auxiliary_point[5].x, auxiliary_point[5].y);
tri.bezierVertex(auxiliary_point[6].x, auxiliary_point[6].y, auxiliary_point[7].x, auxiliary_point[7].y, auxiliary_point[8].x, auxiliary_point[8].y);
tri.quadraticVertex(auxiliary_point[9].x, auxiliary_point[9].y, auxiliary_point[10].x, auxiliary_point[10].y);
tri.quadraticVertex(auxiliary_point[11].x, auxiliary_point[11].y, auxiliary_point[12].x, auxiliary_point[12].y);
tri.quadraticVertex(auxiliary_point[13].x, auxiliary_point[13].y, v[1].x, v[1].y);
// 辺bは変形しない
tri.vertex(v[2].x, v[2].y);
// 辺cは中点に対して点対称に変形する
auxiliary_point[0] = getAuxiliaryPoint(v[2], v[0], 0.0, 1.0/30.0);
auxiliary_point[1] = getAuxiliaryPoint(v[2], v[0], 1.0/20.0, 1.0/30.0);
auxiliary_point[2] = getAuxiliaryPoint(v[2], v[0], 1.0/4.0, 1.0/5.0);
auxiliary_point[3] = getAuxiliaryPoint(v[2], v[0], 3.0/4.0, -1.0/5.0);
auxiliary_point[4] = getAuxiliaryPoint(v[2], v[0], 19.0/20.0, -1.0/30.0);
auxiliary_point[5] = getAuxiliaryPoint(v[2], v[0], 1.0, -1.0/30.0);
tri.quadraticVertex(auxiliary_point[0].x, auxiliary_point[0].y, auxiliary_point[1].x, auxiliary_point[1].y);
tri.bezierVertex(auxiliary_point[2].x, auxiliary_point[2].y, auxiliary_point[3].x, auxiliary_point[3].y, auxiliary_point[4].x, auxiliary_point[4].y);
tri.quadraticVertex(auxiliary_point[5].x, auxiliary_point[5].y, v[0].x, v[0].y);
tri.endShape();
return tri;
}
// 辺を変形するために必要な補助点を算出する関数
PVector getAuxiliaryPoint(
PVector start,
PVector end,
float parallel_size,
float vertical_size
){
PVector dir_parallel = end.copy().sub(start.copy());
PVector dir_vertical = new PVector(-dir_parallel.y, dir_parallel.x);
PVector auxiliary_point = start.copy().add(dir_parallel.copy().mult(parallel_size)).add(dir_vertical.copy().mult(vertical_size));
return auxiliary_point;
}
// タイルを生成する関数
void makeTilePMG(){
tile = createShape(GROUP); // PShapeのグループを作る
for(int i=0; i<2; i++){
for(int j=0; j<2; j++){
PShape rectangle = transformTriangle(); // 変形した三角形の生成
rectangle.rotate(j*radians(180)); // 回転
rectangle.scale(1,pow(-1,i)); // 反転
rectangle.translate(i*scalar, 0.0); // 三角形の位置を調整
tile.addChild(rectangle); // グループに追加
}
}
}
// 格子形状に合わせたタイリングを描画する関数
void drawTiling(){
// background(255);
for (int i=0; i<lattice.length; i++){
for (int j=0; j<lattice[0].length; j++){
if( i%2 == 0 ){
tile.resetMatrix();
tile.translate(lattice[i][j].x, lattice[i][j].y); // タイルの位置を指定
shape(tile); // タイルを描画
}
}
}
// 格子点を描く
for (int i=0; i<lattice.length; i++){
for (int j=0; j<lattice[0].length; j++){
circle(lattice[i][j].x, lattice[i][j].y, 10);
}
}
}