ここでは、アイソヘドラルタイリングIH82(P4M)について、解説します。
Contents
IH82(P4M)
アイソヘドラルタイリングIH82(P4M)の基本図形は以下のような形になります。

これは、記事「基本図形の形を考える」で示したP4M群の基本図形を2つ組み合わせたものになっています。
IH82(P4M)の基本図形のサイズ
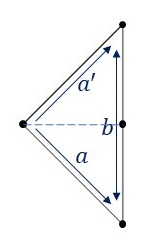
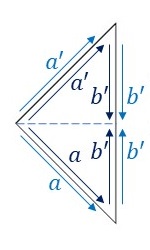
この基本図形の各辺に以下の図のように、ラベルを振ります。

今回、基本図形は直角二等辺三角形の形状をしています。直角二等辺三角形の3つの頂点、および直角二等辺三角形の斜辺の中点はそれぞれ正方格子点(黒点)と一致するようにとります。
IH82(P4M)の基本図形を並べる
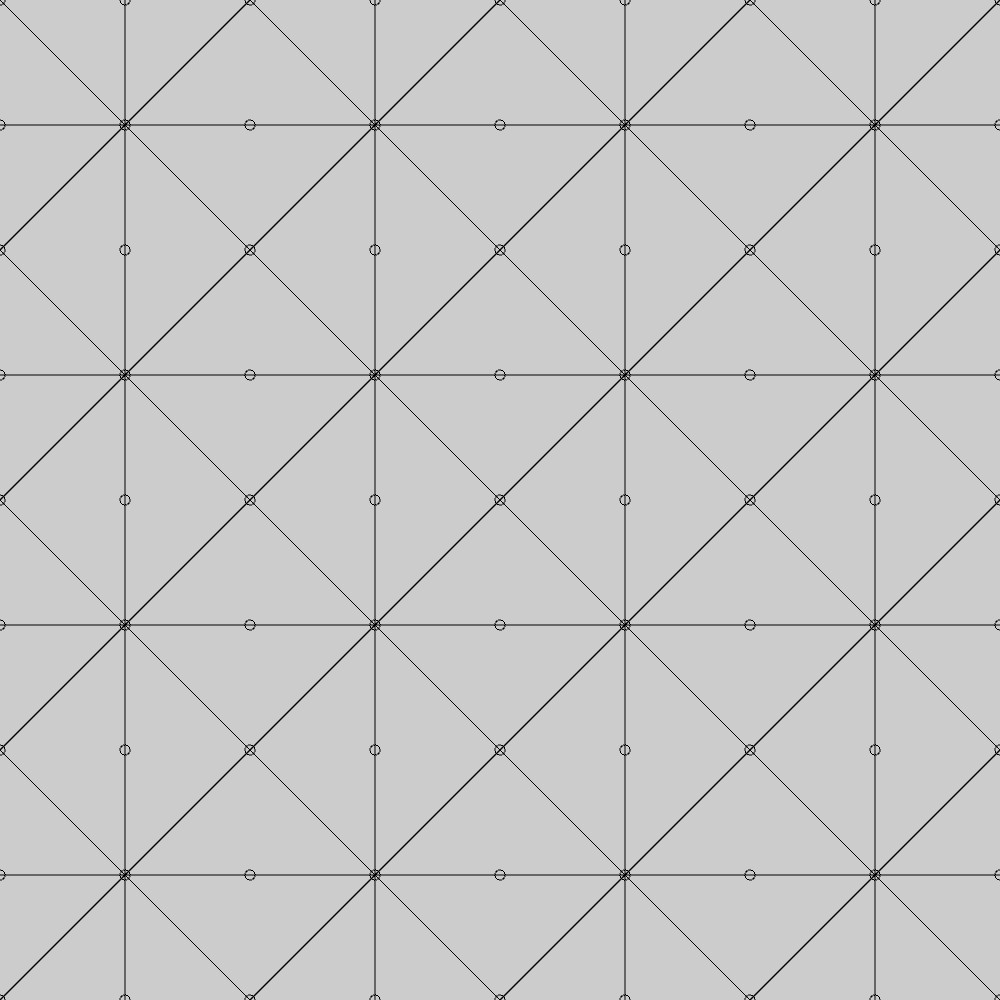
このIH82(P4M)の基本図形をP4M群の対称性を保ちながら並べると、以下のような図形が得られます。

IH82(P4M)の基本図形の変形
基本図形の変形を行うために、基本図形の各辺にラベルをふって、隣り合う基本図形との辺の対応関係を見てみます。

辺\(a\)と辺\(a’\)は同じ辺となります。
辺\(a\)は両側のラベルが同じで同じ向きに重なっていますので、辺\(a\)は変形することができません。また、辺\(b\)も両側のラベルが同じで同じ向きに重なっています。辺\(b\)の向きは両方の向きになっていますが、今回、辺\(b\)は変形できません。
※辺\(b\)の変形について
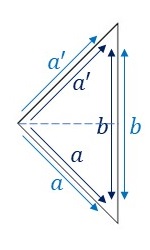
『辺\(b\)は変形できない』と説明しましたが、これについてもう少し詳しく見てみます。そのために、以下のように、IH82(P4M)の基本図形を記事「基本図形の形を考える」で示したP4M群の基本図形に分けて考えてみます。

このとき、辺\(b\)は2つの辺\(b’\)に分けられます。辺\(b\)は辺\(b’\)を異なる向きに2つ並べたものになっていますので、辺\(b\)の変形は垂直二等分線に対して線対称になります。一方、辺\(b’\)は両側のラベルが同じで同じ向きに重なっています。これは辺\(b’\)を変形できないことを示しています。つまり、辺\(b\)は変形できないことが分かります。
以上のことから、IH82(P4M)の基本図形は変形できないことが分かります。
IH82(P4M)の基本図形に模様をつける
IH82(P4M)の基本図形は変形できませんので、代わりに模様をつけてみます。
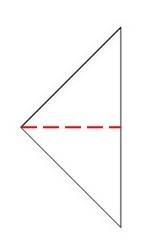
IH82(P4M)の基本図形は以下の図のように赤点線でしめした軸に対して線対称な図形になります。

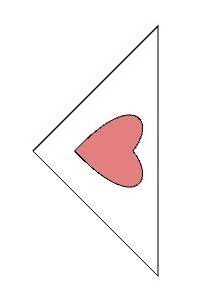
ここでは、この対称性を考慮して、書籍「装飾パターンの法則」のp.106にあるIH82(P4M)の例を参考に、以下のように模様を描いてみました。

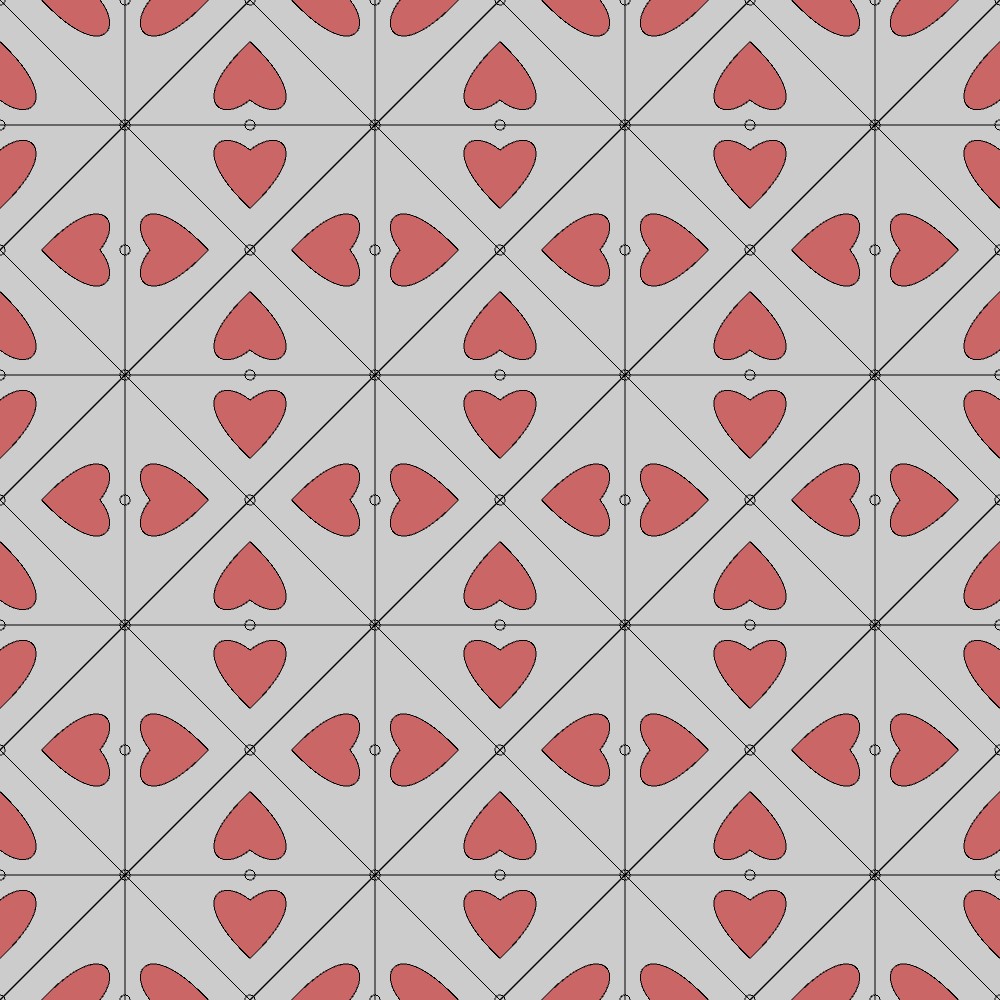
この模様を描いた基本図形をP4M群の対称性を考慮して並べていくと、下図のような図形を得ることができます。なお、今回は正方格子点も示しています。

プログラムコード
今回の図形を作成するためのプログラムコードを示します。
PVector[][] lattice; // 格子点ベクトル
PShape tile; // タイル
PVector[] base = new PVector[2]; // 格子を張るベクトル
int col_num = 8; // 描画するタイルの列の数
float scalar; // タイルの辺の長さ
void setup(){
size(1000, 1000, P2D);
noFill();
scalar = width * 1.0 / col_num; // 描画ウィンドウと行の数からタイルの大きさを決定
makeSquareVector(); // 正方格子を張るベクトルの生成
makeLattice(); // 格子点ベクトルを生成
makeTileP4M(); // タイルを生成
drawTiling(); // タイリングを描画
save("IH82_P4M_decoration.jpg");
}
// 正方格子を張るベクトルを生成する関数
void makeSquareVector(){
base[0] = new PVector(1.0, 0.0);
base[1] = new PVector(0.0, 1.0);
}
// 正方格子を生成する関数
void makeLattice(){
int row_num = ceil(col_num / base[1].y); // 行の数
lattice = new PVector[col_num + 1][row_num + 1];
for (int i = 0; i < col_num + 1; i++){
for (int j = 0; j < row_num + 1; j++){
PVector v = PVector.mult(base[0], i * scalar);
v.add(PVector.mult(base[1], j * scalar));
lattice[i][j] = new PVector(v.x, v.y);
}
}
}
// 三角形に模様を描く関数(基本図形)
PShape decorateTriangle(){
PVector[] v = new PVector[3]; // 三角形の頂点
v[0] = new PVector(0.0, 0.0);
v[1] = base[0].copy().mult(scalar);
v[1].add(base[1].copy().mult(scalar));
v[2] = base[0].copy().mult(scalar);
v[2].sub(base[1].copy().mult(scalar));
// 三角形を描く
// fill(255,255,255);
noFill();
PShape tri = createShape();
tri.beginShape(TRIANGLES); // 3点ずつの頂点から直角三角形を作る
for (int i=0; i<3; i++){
tri.vertex(v[i].x, v[i].y);
}
tri.endShape();
// 模様を描く
fill(200,0,0,128);
PVector center = new PVector((v[1].x+v[2].x)/2.0, (v[1].y+v[2].y)/2.0);
PShape pattern = createShape();
pattern.beginShape();
PVector[] auxiliary_point = new PVector[6];
auxiliary_point[0] = getAuxiliaryPoint(v[0], center, 1.0/3.0, 0.0);
auxiliary_point[1] = getAuxiliaryPoint(v[0], center, 4.0/5.0, 1.0/2.0);
auxiliary_point[2] = getAuxiliaryPoint(v[0], center, 1.0, 1.0/4.0);
auxiliary_point[3] = getAuxiliaryPoint(v[0], center, 4.0/5.0, 0.0);
auxiliary_point[4] = getAuxiliaryPoint(v[0], center, 1.0, -1.0/4.0);
auxiliary_point[5] = getAuxiliaryPoint(v[0], center, 4.0/5.0, -1.0/2.0);
pattern.vertex(auxiliary_point[0].x, auxiliary_point[0].y);
pattern.bezierVertex(auxiliary_point[1].x, auxiliary_point[1].y, auxiliary_point[2].x, auxiliary_point[2].y, auxiliary_point[3].x, auxiliary_point[3].y);
pattern.bezierVertex(auxiliary_point[4].x, auxiliary_point[4].y, auxiliary_point[5].x, auxiliary_point[5].y, auxiliary_point[0].x, auxiliary_point[0].y);
pattern.endShape();
PShape decoratedTri = createShape(GROUP);
decoratedTri.addChild(tri);
decoratedTri.addChild(pattern);
return decoratedTri;
}
// 辺を変形するために必要な補助点を算出する関数
PVector getAuxiliaryPoint(
PVector start,
PVector end,
float parallel_size,
float vertical_size
){
PVector dir_parallel = end.copy().sub(start.copy());
PVector dir_vertical = new PVector(-dir_parallel.y, dir_parallel.x);
PVector auxiliary_point = start.copy().add(dir_parallel.copy().mult(parallel_size)).add(dir_vertical.copy().mult(vertical_size));
return auxiliary_point;
}
// タイルを生成する関数
void makeTileP4M(){
tile = createShape(GROUP); // PShapeのグループを作る
for(int i=0; i<4; i++){
PShape isoscelesTriangle = decorateTriangle(); // 二等辺三角形の生成
isoscelesTriangle.rotate(i*radians(90)); // 二等辺三角形の回転
tile.addChild(isoscelesTriangle); // グループに追加
}
}
// 格子形状に合わせたタイリングを描画する関数
void drawTiling(){
// background(255);
for (int i=0; i<lattice.length; i++){
for (int j=0; j<lattice[0].length; j++){
if( i%2 == 0 && j%2 == 0 ){
tile.resetMatrix();
tile.translate(lattice[i][j].x, lattice[i][j].y); // タイルの位置を指定
shape(tile); // タイルを描画
}
}
}
// 格子点を描く
noFill();
for (int i=0; i<lattice.length; i++){
for (int j=0; j<lattice[0].length; j++){
circle(lattice[i][j].x, lattice[i][j].y, 10);
}
}
}