ここでは、アイソヘドラルタイリングIH5(PGG)について、解説します。
IH5(PGG)
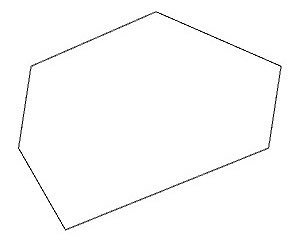
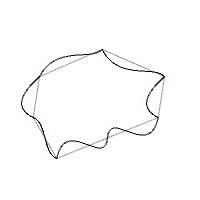
アイソヘドラルタイリングIH5(PGG)の基本図形は以下のような形になります。

これは、記事「基本図形の形を考える」で示した長方格子の縦横比を大きくした場合のPGG群の基本図形の各辺の長さを調整したものになっています。
IH5(PGG)の基本図形のサイズ
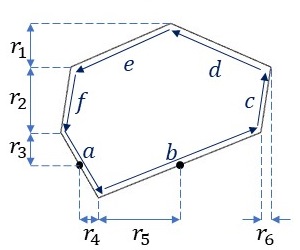
この基本図形の各辺に以下の図のように、ラベルを振ります。

今回、辺\(a\)と辺\(b\)は長方格子の横方向に近接する点(黒点)がそれぞれ辺\(a\)の中点と辺\(b\)の中点と一致するようにとります。次に、縦方向をみると、上図の\(r_1,r_2,r_3\)は\(r_1+2r_2+2r_3\)が長方格子の縦方向の近接点同士の距離になるように調整します。また、横方向をみると、上図の\(r_4,r_5\)は\(r_4+r_5\)が長方格子の横方向の近接点同士の距離になるように調整します。あと、辺\(e\)と辺\(d\)は長さが同じになるように調整します。\(r_6\)は辺\(c\)と辺\(f\)をどれくらい傾けるかを調整するために利用します。
IH5(PGG)の基本図形を並べる
このIH5(PGG)の基本図形をPGG群の対称性を保ちながら並べると、以下のような図形が得られます。

IH5(PGG)の基本図形の変形
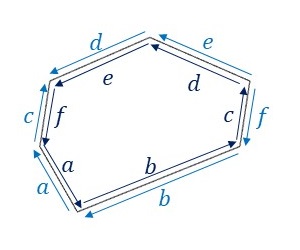
基本図形の変形を行うために、基本図形の各辺にラベルをふって、隣り合う基本図形との辺の対応関係を見てみます。

辺\(a,b\)についてはそれぞれ両側のラベルが同じで向きが異なっていますので、中点に関して点対称な変形を行います。辺\(c\)と辺\(f\)が異なる向きに重なっていますので、辺\(c\)を変形し、辺\(f\)は、変形した辺\(c\)を上下左右反転した形状に変形します。辺\(d\)と辺\(e\)が同じ向きに重なっていますので、辺\(d\)を変形し、辺\(e\)は、変形した辺\(d\)を上下反転した形状に変形します。それにより、隣り合う基本図形同士を重ねることなくPGG群の対称性に従って敷き詰めることができます。
ここでは、書籍「装飾パターンの法則」のp.94にあるIH5(PGG)の例を参考に、このルールに従ってIH5(PGG)の基本図形を下図のように変形してみました。

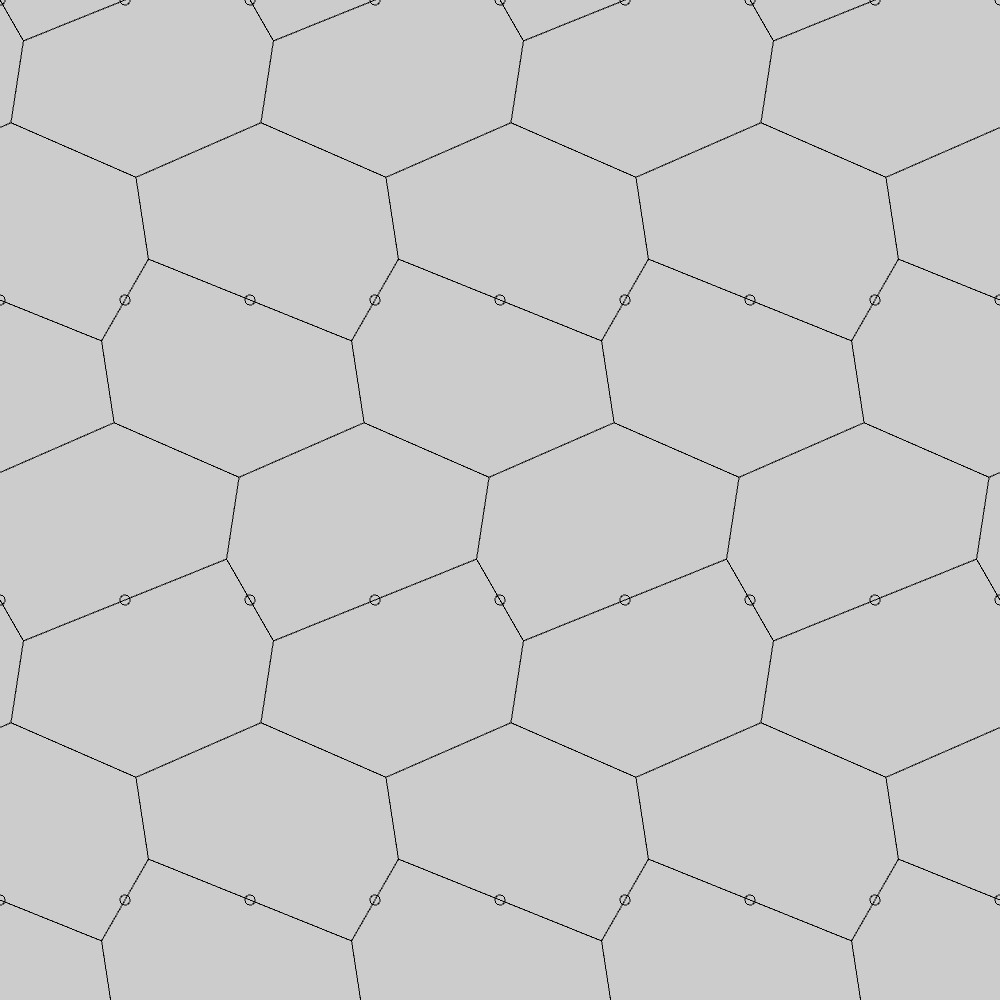
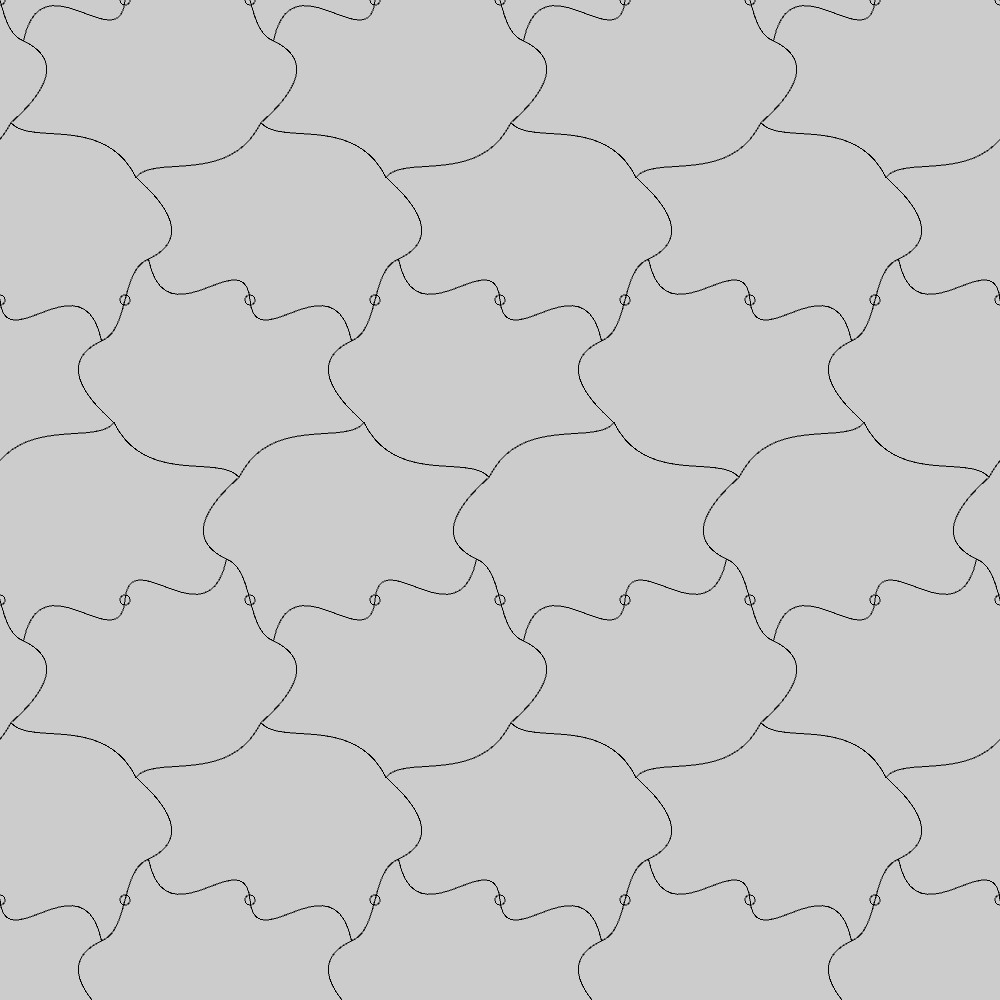
この変形した基本図形をPGG群の対称性を考慮して並べていくと、下図のような図形を得ることができます。なお、今回は長方格子点も示しています。

プログラムコード
今回の図形を作成するためのプログラムコードを示します。
PVector[][] lattice; // 格子点ベクトル
PShape tile; // タイル
PVector[] base = new PVector[2]; // 格子を張るベクトル
int col_num = 8; // 描画するタイルの列の数
float scalar; // タイルの辺の長さ
void setup(){
size(1000, 1000, P2D);
noFill();
scalar = width * 1.0 / col_num; // 描画ウィンドウと行の数からタイルの大きさを決定
makeRectVector(); // 長方格子を張るベクトルの生成
makeLattice(); // 格子点ベクトルを生成
makeTilePGG(); // タイルを生成
drawTiling(); // タイリングを描画
save("IH5_PGG_transformation.jpg");
}
// 長方格子を張るベクトルを生成する関数
void makeRectVector(){
base[0] = new PVector(1.0, 0.0);
base[1] = PVector.fromAngle(PI / 2.0);
base[1].mult(2.4);
}
// 長方格子を生成する関数
void makeLattice(){
int row_num = ceil(col_num / base[1].y); // 行の数
lattice = new PVector[col_num + 1][row_num + 1];
for (int i = 0; i < col_num + 1; i++){
for (int j = 0; j < row_num + 1; j++){
PVector v = PVector.mult(base[0], i * scalar);
v.add(PVector.mult(base[1], j * scalar));
lattice[i][j] = new PVector(v.x % ((col_num+1)*scalar), v.y);
}
}
}
// 六角形を変形する関数(基本図形)
PShape transformHexagon(){
PVector[] v = new PVector[6]; // 六角形の頂点
float r1, r2, r3, r4, r5, r6;
r1 = 2.0/11.0 * scalar * base[1].y;
r2 = 3.0/11.0 * scalar * base[1].y;
r3 = 3.0/22.0 * scalar * base[1].y;
r4 = 3.0/16.0 * scalar * base[0].x;
r5 = 13.0/16.0 * scalar * base[0].x;
r6 = 1.0/10.0 * scalar * base[0].x;
v[0] = new PVector(-r4, -r3);
v[1] = new PVector(r4, r3);
v[2] = new PVector(r5, -r3);
v[2].add(base[0].copy().mult(scalar));
v[3] = new PVector(r6, -r2);
v[3].add(v[2].copy());
v[4] = new PVector(-scalar, -r1);
v[4].add(v[3].copy());
v[5] = new PVector(r6, -r2);
v[5].add(v[0].copy());
// 六角形を変形する
PShape hexagon = createShape();
hexagon.beginShape();
PVector[] auxiliary_point = new PVector[5];
// 辺aを中点で対称に変形する
hexagon.vertex(v[0].x, v[0].y);
auxiliary_point[0] = getAuxiliaryPoint(v[0], v[1], 1.0/4.0, -1.0/5.0);
auxiliary_point[1] = getAuxiliaryPoint(v[0], v[1], 3.0/4.0, 1.0/5.0);
hexagon.bezierVertex(auxiliary_point[0].x, auxiliary_point[0].y, auxiliary_point[1].x, auxiliary_point[1].y, v[1].x, v[1].y);
// 辺bを中点で対称に変形する
auxiliary_point[0] = getAuxiliaryPoint(v[1], v[2], 2.0/9.0, -1.0/3.0);
auxiliary_point[1] = getAuxiliaryPoint(v[1], v[2], 3.0/8.0, 1.0/4.0);
auxiliary_point[2] = getAuxiliaryPoint(v[1], v[2], 1.0/2.0, 0.0);
auxiliary_point[3] = getAuxiliaryPoint(v[1], v[2], 5.0/8.0, -1.0/4.0);
auxiliary_point[4] = getAuxiliaryPoint(v[1], v[2], 7.0/9.0, 1.0/3.0);
hexagon.bezierVertex(auxiliary_point[0].x, auxiliary_point[0].y, auxiliary_point[1].x, auxiliary_point[1].y, auxiliary_point[2].x, auxiliary_point[2].y);
hexagon.bezierVertex(auxiliary_point[3].x, auxiliary_point[3].y, auxiliary_point[4].x, auxiliary_point[4].y, v[2].x, v[2].y);
// 辺cを変形する
auxiliary_point[0] = getAuxiliaryPoint(v[2], v[3], 1.0/5.0, -2.0/3.0);
hexagon.quadraticVertex(auxiliary_point[0].x, auxiliary_point[0].y, v[3].x, v[3].y);
// 辺dを変形する
auxiliary_point[0] = getAuxiliaryPoint(v[3], v[4], 1.0/5.0, 1.0/10.0);
auxiliary_point[1] = getAuxiliaryPoint(v[3], v[4], 3.0/5.0, -1.0/3.0);
hexagon.bezierVertex(auxiliary_point[0].x, auxiliary_point[0].y, auxiliary_point[1].x, auxiliary_point[1].y, v[4].x, v[4].y);
// 辺eを辺dと同じ形を上下反転した形に変形する
auxiliary_point[0] = getAuxiliaryPoint(v[4], v[5], 1.0/5.0, -1.0/10.0);
auxiliary_point[1] = getAuxiliaryPoint(v[4], v[5], 3.0/5.0, 1.0/3.0);
hexagon.bezierVertex(auxiliary_point[0].x, auxiliary_point[0].y, auxiliary_point[1].x, auxiliary_point[1].y, v[5].x, v[5].y);
// 辺fを辺cと同じ形を上下左右反転した形に変形する
auxiliary_point[0] = getAuxiliaryPoint(v[5], v[0], 4.0/5.0, 2.0/3.0);
hexagon.quadraticVertex(auxiliary_point[0].x, auxiliary_point[0].y, v[0].x, v[0].y);
hexagon.endShape();
return hexagon;
}
// 辺を変形するために必要な補助点を算出する関数
PVector getAuxiliaryPoint(
PVector start,
PVector end,
float parallel_size,
float vertical_size
){
PVector dir_parallel = end.copy().sub(start.copy());
PVector dir_vertical = new PVector(-dir_parallel.y, dir_parallel.x);
PVector auxiliary_point = start.copy().add(dir_parallel.copy().mult(parallel_size)).add(dir_vertical.copy().mult(vertical_size));
return auxiliary_point;
}
// タイルを生成する関数
void makeTilePGG(){
tile = createShape(GROUP); // PShapeのグループを作る
PShape hexagon = transformHexagon(); // 変形した六角形の生成
tile.addChild(hexagon); // グループに追加
hexagon = transformHexagon(); // 変形した六角形の生成
hexagon.scale(pow(-1,1),pow(-1,1)); // 六角形の反転
tile.addChild(hexagon); // グループに追加
hexagon = transformHexagon(); // 変形した六角形の生成
hexagon.scale(pow(-1,1),pow(-1,0)); // 六角形の反転
hexagon.translate(scalar, scalar*base[1].y); // 六角形の位置を調整
tile.addChild(hexagon); // グループに追加
hexagon = transformHexagon(); // 変形した六角形の生成
hexagon.scale(pow(-1,0),pow(-1,1)); // 六角形の反転
hexagon.translate(-scalar, scalar*base[1].y); // 六角形の位置を調整
tile.addChild(hexagon); // グループに追加
}
// 格子形状に合わせたタイリングを描画する関数
void drawTiling(){
// background(255);
for (int i=0; i<lattice.length; i++){
for (int j=0; j<lattice[0].length; j++){
if( i%2 == 0 && j%2 == 0 ){
tile.resetMatrix();
tile.translate(lattice[i][j].x, lattice[i][j].y); // タイルの位置を指定
shape(tile); // タイルを描画
}
}
}
// 格子点を描く
for (int i=0; i<lattice.length; i++){
for (int j=0; j<lattice[0].length; j++){
circle(lattice[i][j].x, lattice[i][j].y, 10);
}
}
}