ここでは、アイソヘドラルタイリングIH53(PGG)について、解説します。
IH53(PGG)
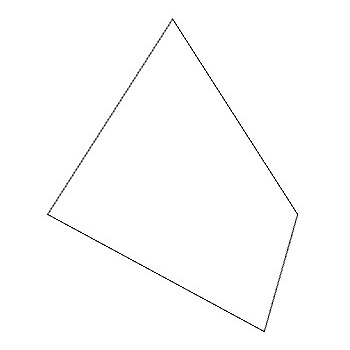
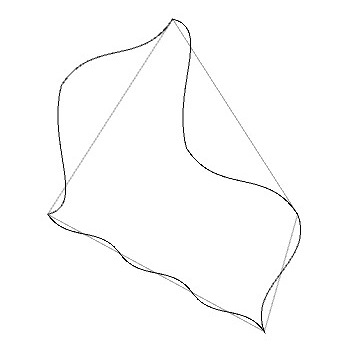
アイソヘドラルタイリングIH53(PGG)の基本図形は以下のような形になります。

これは、記事「基本図形の形を考える」で示した長方格子の縦横比を大きくした場合のPGG群の基本図形の各辺の長さを調整したものになっています。
IH53(PGG)の基本図形のサイズ
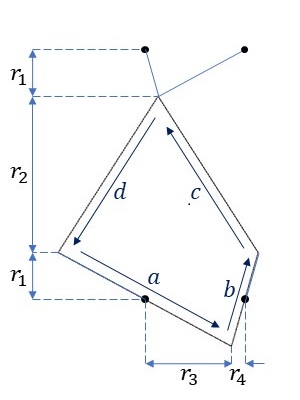
この基本図形の各辺に以下の図のように、ラベルを振ります。

辺\(a\)と辺\(b\)のそれぞれの中点は横方向に近接する長方格子点(黒点)と一致するようにとります。\(r_1,r_2\)は\(2r_1+r_2\)が縦方向に近接する長方格子点間の距離と一致するようにとります。\(r_3,r_4\)は\(r_3+r_4\)が横方向に近接する長方格子点間の距離と一致するようにとります。
IH53(PGG)の基本図形を並べる
このIH53(PGG)の基本図形をPGG群の対称性を保ちながら並べると、以下のような図形が得られます。

IH53(PGG)の基本図形の変形
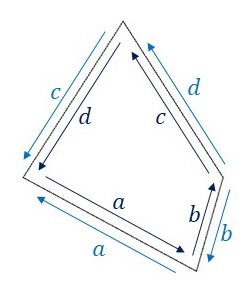
基本図形の変形を行うために、基本図形の各辺にラベルをふって、隣り合う基本図形との辺の対応関係を見てみます。

辺\(a\)と辺\(b\)はそれぞれ両側のラベルが同じで異なる向きに重なっていますので、辺\(a\)と辺\b\)はそれぞれ中点に対して点対称に変形することができます。辺\(c\)と辺\(d\)が同じ向きに重なっています。つまり、辺\(c\)を変形し、辺\(d\)は変形した辺\(c\)と同じ形で上下反転した形に変形します。それにより、隣り合う基本図形同士を重ねることなくPGG群の対称性に従って敷き詰めることができます。
ここでは、書籍「装飾パターンの法則」のp.102にあるIH53(PGG)の例を参考に、このルールに従ってIH53(PGG)の基本図形を下図のように変形してみました。

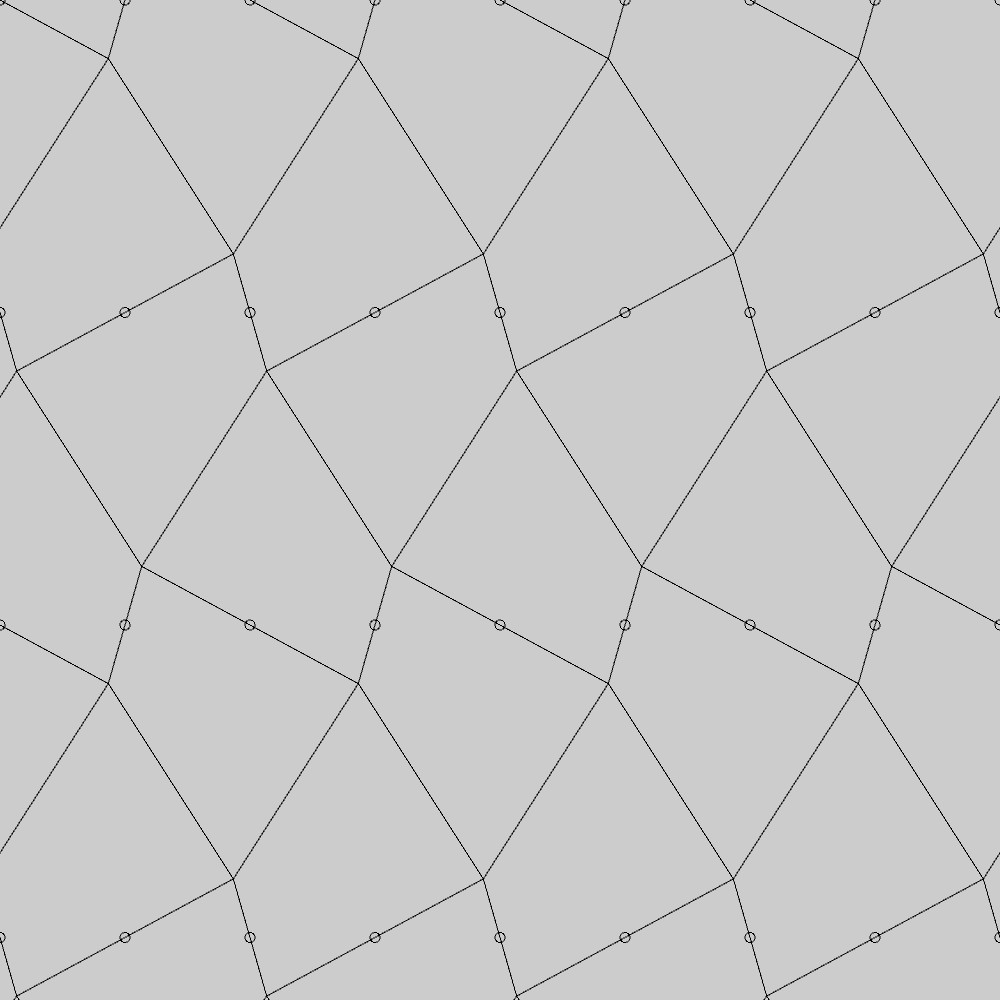
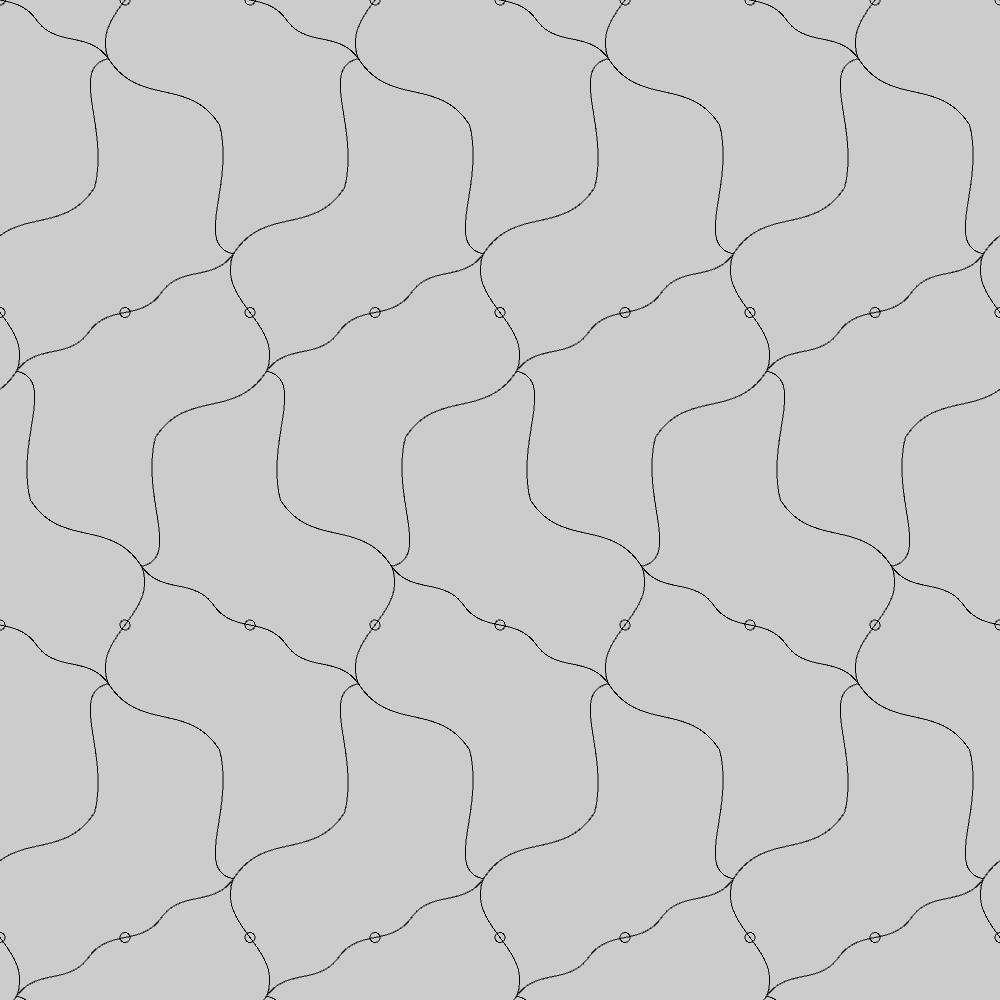
この変形した基本図形をPGG群の対称性を考慮して並べていくと、下図のような図形を得ることができます。なお、今回は長方格子点も示しています。

プログラムコード
今回の図形を作成するためのプログラムコードを示します。
PVector[][] lattice; // 格子点ベクトル
PShape tile; // タイル
PVector[] base = new PVector[2]; // 格子を張るベクトル
int col_num = 8; // 描画するタイルの列の数
float scalar; // タイルの辺の長さ
void setup(){
size(1000, 1000, P2D);
noFill();
scalar = width * 1.0 / col_num; // 描画ウィンドウと行の数からタイルの大きさを決定
makeRectVector(); // 長方格子を張るベクトルの生成
makeLattice(); // 格子点ベクトルを生成
makeTilePGG(); // タイルを生成
drawTiling(); // タイリングを描画
save("IH53_PGG_transformation.jpg");
}
// 長方格子を張るベクトルを生成する関数
void makeRectVector(){
base[0] = new PVector(1.0, 0.0);
base[1] = PVector.fromAngle(PI / 2.0);
base[1].mult(2.5);
}
// 長方格子を生成する関数
void makeLattice(){
int row_num = ceil(col_num / base[1].y); // 行の数
lattice = new PVector[col_num + 1][row_num + 1];
for (int i = 0; i < col_num + 1; i++){
for (int j = 0; j < row_num + 1; j++){
PVector v = PVector.mult(base[0], i * scalar);
v.add(PVector.mult(base[1], j * scalar));
lattice[i][j] = new PVector(v.x % ((col_num+1)*scalar), v.y);
}
}
}
// 四角形を変形する関数(基本図形)
PShape transformRectangle(){
PVector[] v = new PVector[4]; // 四角形の頂点
float r1, r2, r3, r4;
r1 = 3.0/16.0 * scalar * base[1].y;
r2 = 5.0/8.0 * scalar * base[1].y;
r3 = 13.0/15.0 * scalar * base[0].x;
r4 = 2.0/15.0 * scalar * base[0].x;
v[0] = new PVector(-r3, -r1);
v[1] = new PVector(r3, r1);
v[2] = new PVector(r4, -r1);
v[2].add(base[0].copy().mult(scalar));
v[3] = new PVector(r4, r1);
v[3].sub(base[1].copy().mult(scalar));
// 四角形を変形する
PShape rect = createShape();
rect.beginShape();
PVector[] auxiliary_point = new PVector[8];
// 辺aを中点に関して対称に変形する
rect.vertex(v[0].x, v[0].y);
auxiliary_point[0] = getAuxiliaryPoint(v[0], v[1], 1.0/8.0, 1.0/16.0);
auxiliary_point[1] = getAuxiliaryPoint(v[0], v[1], 5.0/24.0, -1.0/16.0);
auxiliary_point[2] = getAuxiliaryPoint(v[0], v[1], 1.0/3.0, 0.0);
auxiliary_point[3] = getAuxiliaryPoint(v[0], v[1], 11.0/24.0, 1.0/16.0);
auxiliary_point[4] = getAuxiliaryPoint(v[0], v[1], 13.0/24.0, -1.0/16.0);
auxiliary_point[5] = getAuxiliaryPoint(v[0], v[1], 2.0/3.0, 0.0);
auxiliary_point[6] = getAuxiliaryPoint(v[0], v[1], 19.0/24.0, 1.0/16.0);
auxiliary_point[7] = getAuxiliaryPoint(v[0], v[1], 7.0/8.0, -1.0/16.0);
rect.bezierVertex(auxiliary_point[0].x, auxiliary_point[0].y, auxiliary_point[1].x, auxiliary_point[1].y, auxiliary_point[2].x, auxiliary_point[2].y);
rect.bezierVertex(auxiliary_point[3].x, auxiliary_point[3].y, auxiliary_point[4].x, auxiliary_point[4].y, auxiliary_point[5].x, auxiliary_point[5].y);
rect.bezierVertex(auxiliary_point[6].x, auxiliary_point[6].y, auxiliary_point[7].x, auxiliary_point[7].y, v[1].x, v[1].y);
// 辺bを中点に関して対称に変形する
auxiliary_point[0] = getAuxiliaryPoint(v[1], v[2], 1.0/3.0, -1.0/4.0);
auxiliary_point[1] = getAuxiliaryPoint(v[1], v[2], 2.0/3.0, 1.0/4.0);
rect.bezierVertex(auxiliary_point[0].x, auxiliary_point[0].y, auxiliary_point[1].x, auxiliary_point[1].y, v[2].x, v[2].y);
// 辺cを変形する
auxiliary_point[0] = getAuxiliaryPoint(v[2], v[3], 1.0/4.0, 0.0);
auxiliary_point[1] = getAuxiliaryPoint(v[2], v[3], 1.0/4.0, -1.0/4.0);
auxiliary_point[2] = getAuxiliaryPoint(v[2], v[3], 1.0/2.0, -1.0/4.0);
auxiliary_point[3] = getAuxiliaryPoint(v[2], v[3], 3.0/4.0, -1.0/6.0);
auxiliary_point[4] = getAuxiliaryPoint(v[2], v[3], 7.0/8.0, 1.0/8.0);
rect.bezierVertex(auxiliary_point[0].x, auxiliary_point[0].y, auxiliary_point[1].x, auxiliary_point[1].y, auxiliary_point[2].x, auxiliary_point[2].y);
rect.bezierVertex(auxiliary_point[3].x, auxiliary_point[3].y, auxiliary_point[4].x, auxiliary_point[4].y, v[3].x, v[3].y);
// 辺dを辺cと同じ形で上下反転した形に変形する
auxiliary_point[0] = getAuxiliaryPoint(v[3], v[0], 1.0/4.0, 0.0);
auxiliary_point[1] = getAuxiliaryPoint(v[3], v[0], 1.0/4.0, 1.0/4.0);
auxiliary_point[2] = getAuxiliaryPoint(v[3], v[0], 1.0/2.0, 1.0/4.0);
auxiliary_point[3] = getAuxiliaryPoint(v[3], v[0], 3.0/4.0, 1.0/6.0);
auxiliary_point[4] = getAuxiliaryPoint(v[3], v[0], 7.0/8.0, -1.0/8.0);
rect.bezierVertex(auxiliary_point[0].x, auxiliary_point[0].y, auxiliary_point[1].x, auxiliary_point[1].y, auxiliary_point[2].x, auxiliary_point[2].y);
rect.bezierVertex(auxiliary_point[3].x, auxiliary_point[3].y, auxiliary_point[4].x, auxiliary_point[4].y, v[0].x, v[0].y);
rect.endShape();
return rect;
}
// 辺を変形するために必要な補助点を算出する関数
PVector getAuxiliaryPoint(
PVector start,
PVector end,
float parallel_size,
float vertical_size
){
PVector dir_parallel = end.copy().sub(start.copy());
PVector dir_vertical = new PVector(-dir_parallel.y, dir_parallel.x);
PVector auxiliary_point = start.copy().add(dir_parallel.copy().mult(parallel_size)).add(dir_vertical.copy().mult(vertical_size));
return auxiliary_point;
}
// タイルを生成する関数
void makeTilePGG(){
tile = createShape(GROUP); // PShapeのグループを作る
PShape rect = transformRectangle(); // 変形した四角形の生成
tile.addChild(rect); // グループに追加
rect = transformRectangle(); // 変形した四角形の生成
rect.scale(pow(-1,1),pow(-1,1)); // 四角形の反転
tile.addChild(rect); // グループに追加
rect = transformRectangle(); // 変形した四角形の生成
rect.scale(pow(-1,1),pow(-1,0)); // 四角形の反転
rect.translate(scalar, scalar*base[1].y); // 四角形の位置を調整
tile.addChild(rect); // グループに追加
rect = transformRectangle(); // 変形した四角形の生成
rect.scale(pow(-1,0),pow(-1,1)); // 四角形の反転
rect.translate(-scalar, scalar*base[1].y); // 四角形の位置を調整
tile.addChild(rect); // グループに追加
}
// 格子形状に合わせたタイリングを描画する関数
void drawTiling(){
// background(255);
for (int i=0; i<lattice.length; i++){
for (int j=0; j<lattice[0].length; j++){
if( i%2 == 0 && j%2 == 0 ){
tile.resetMatrix();
tile.translate(lattice[i][j].x, lattice[i][j].y); // タイルの位置を指定
shape(tile); // タイルを描画
}
}
}
// 格子点を描く
for (int i=0; i<lattice.length; i++){
for (int j=0; j<lattice[0].length; j++){
circle(lattice[i][j].x, lattice[i][j].y, 10);
}
}
}