ここでは、アイソヘドラルタイリングIH48(PMM)について、解説します。
Contents
IH48(PMM)
アイソヘドラルタイリングIH48(PMM)の基本図形は以下のような形になります。

これは、記事「基本図形の形を考える」で示したPMM群の基本図形になっています。
IH48(PMM)の基本図形のサイズ
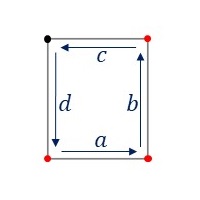
この基本図形の各辺に以下の図のように、ラベルを振ります。

今回、基本図形は長方形に設定します。そして、辺\(c\)と辺\(d\)の交点は長方格子点(黒点)と一致するようにとり、辺\(a\)と辺\(b\)の交点は近接する長方格子点で作られる長方形の重心(赤点)、辺\(b\)と辺\(c\)の交点は横方向に近接する長方格子点間の中点(赤点)、および辺\(d\)と辺\(a\)の交点は縦方向に近接する長方格子点間の中点(赤点)と一致するようにそれぞれとります。
IH48(PMM)の基本図形を並べる
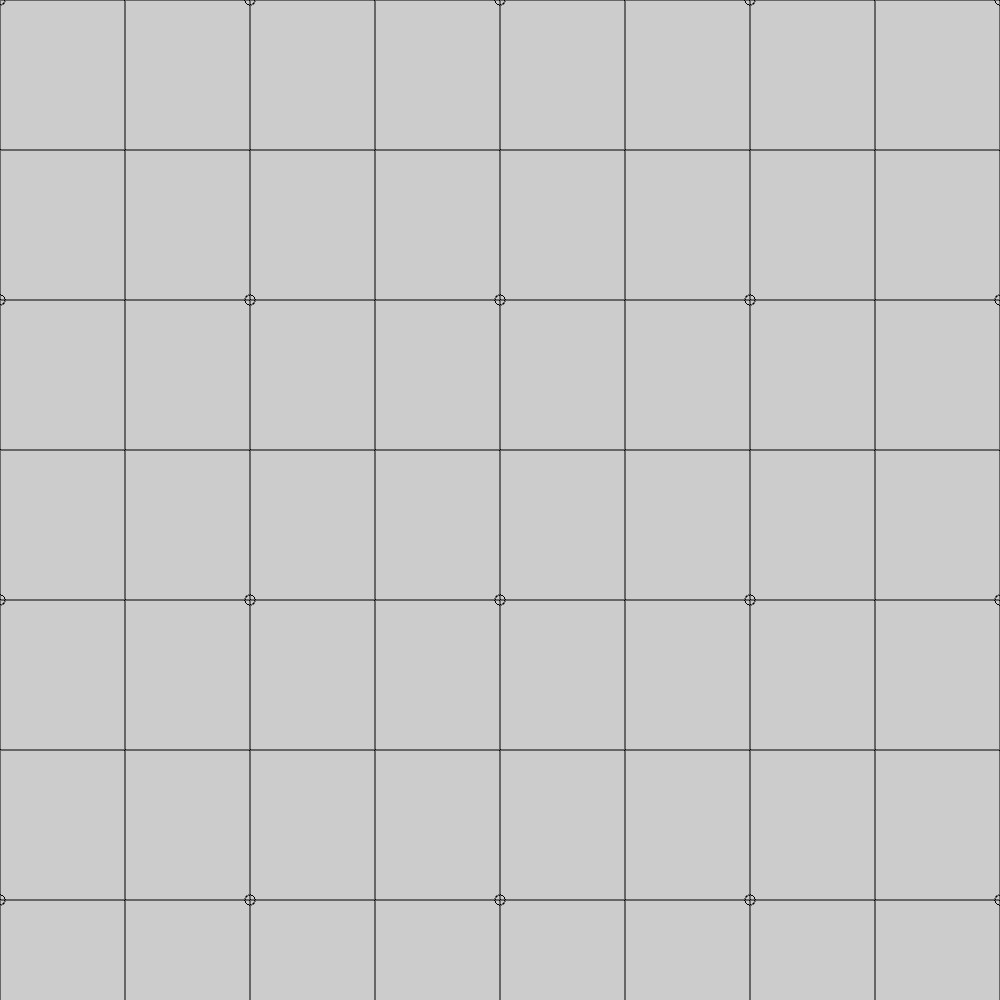
このIH48(PMM)の基本図形をPMM群の対称性を保ちながら並べると、以下のような図形が得られます。

IH48(PMM)の基本図形の変形
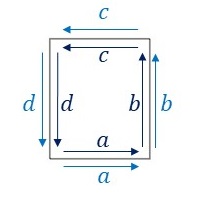
基本図形の変形を行うために、基本図形の各辺にラベルをふって、隣り合う基本図形との辺の対応関係を見てみます。

全ての辺が両側のラベルが同じで同じ向きに重なっていますので、全ての辺が変形できません。つまり、IH48(PMM)の基本図形は変形することができないことになります。
IH48(PMM)の基本図形に模様をつける
IH48(PMM)の基本図形は変形できませんので、代わりに模様をつけてみます。
IH48(PMM)の基本図形自身には特に対称性がありませんので、模様は自由に描くことができますが、他のアイソヘドラルタイリング(IH65(PMM)、IH72(PMM))と区別するために非対称な形の模様を描きます。
ここでは、書籍「装飾パターンの法則」のp.101にあるIH48(PMM)の例を参考に、以下のように模様を描いてみました。

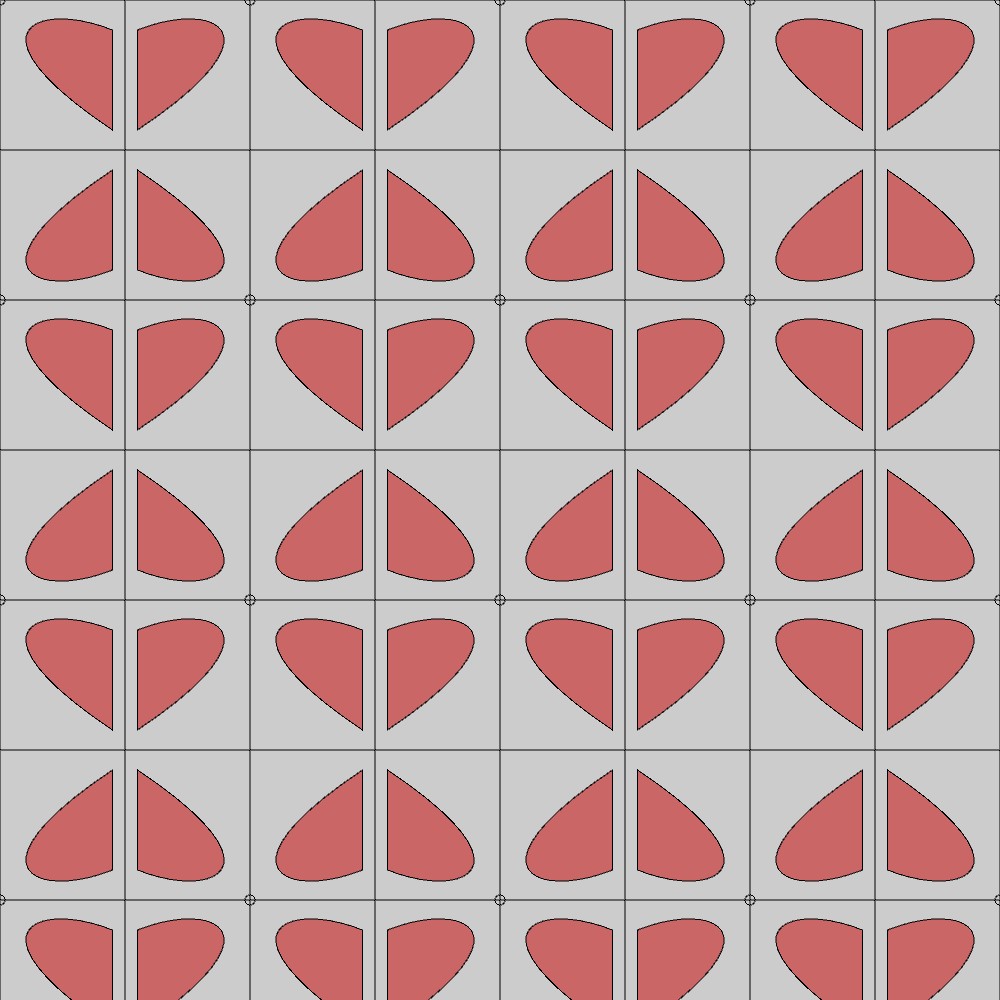
この模様を描いた基本図形をPMM群の対称性を考慮して並べていくと、下図のような図形を得ることができます。なお、今回は長方格子点も示しています。

プログラムコード
今回の図形を作成するためのプログラムコードを示します。
PVector[][] lattice; // 格子点ベクトル
PShape tile; // タイル
PVector[] base = new PVector[2]; // 格子を張るベクトル
int col_num = 4; // 描画するタイルの列の数
float scalar; // タイルの辺の長さ
void setup(){
size(1000, 1000, P2D);
noFill();
scalar = width * 1.0 / col_num; // 描画ウィンドウと行の数からタイルの大きさを決定
makeRectVector(); // 長方格子を張るベクトルの生成
makeLattice(); // 格子点ベクトルを生成
makeTilePMM(); // タイルを生成
drawTiling(); // タイリングを描画
save("IH48_PMM_decoration.jpg");
}
// 長方格子を張るベクトルを生成する関数
void makeRectVector(){
base[0] = new PVector(1.0, 0.0);
base[1] = PVector.fromAngle(PI / 2.0);
base[1].mult(1.2);
}
// 長方格子を生成する関数
void makeLattice(){
int row_num = ceil(col_num / base[1].y); // 行の数
lattice = new PVector[col_num + 1][row_num + 1];
for (int i = 0; i < col_num + 1; i++){
for (int j = 0; j < row_num + 1; j++){
PVector v = PVector.mult(base[0], i * scalar);
v.add(PVector.mult(base[1], j * scalar));
lattice[i][j] = new PVector(v.x % ((col_num+1)*scalar), v.y);
}
}
}
// 四角形に模様を描く関数(基本図形)
PShape decorateRectangle(){
PVector[] v = new PVector[4]; // 四角形の頂点
v[0] = base[1].copy();
v[0].mult(scalar / 2.0);
v[1] = base[0].copy();
v[1].add(base[1]);
v[1].mult(scalar / 2.0);
v[2] = base[0].copy();
v[2].mult(scalar / 2.0);
v[3] = new PVector(0.0,0.0);
// 四角形を描く
noFill();
PShape rect = createShape();
rect.beginShape();
for(int i=0; i<4; i++){
rect.vertex(v[i].x, v[i].y);
}
rect.endShape(CLOSE);
// 模様を描く
fill(200,0,0,128);
PShape pattern = createShape();
pattern.beginShape();
PVector[] auxiliary_point = new PVector[6];
auxiliary_point[0] = getAuxiliaryPoint(v[1], v[2], 2.0/15.0, -1.0/12.0);
auxiliary_point[1] = getAuxiliaryPoint(v[1], v[2], 4.0/5.0, -13.0/12.0);
auxiliary_point[2] = getAuxiliaryPoint(v[1], v[2], 5.0/5.0, -7.0/12.0);
auxiliary_point[3] = getAuxiliaryPoint(v[1], v[2], 4.0/5.0, -1.0/12.0);
pattern.vertex(auxiliary_point[0].x, auxiliary_point[0].y);
pattern.bezierVertex(auxiliary_point[1].x, auxiliary_point[1].y, auxiliary_point[2].x, auxiliary_point[2].y, auxiliary_point[3].x, auxiliary_point[3].y);
pattern.endShape(CLOSE);
PShape decoratedRect = createShape(GROUP);
decoratedRect.addChild(rect);
decoratedRect.addChild(pattern);
return decoratedRect;
}
// 辺を変形するために必要な補助点を算出する関数
PVector getAuxiliaryPoint(
PVector start,
PVector end,
float parallel_size,
float vertical_size
){
PVector dir_parallel = end.copy().sub(start.copy());
PVector dir_vertical = new PVector(-dir_parallel.y, dir_parallel.x);
PVector auxiliary_point = start.copy().add(dir_parallel.copy().mult(parallel_size)).add(dir_vertical.copy().mult(vertical_size));
return auxiliary_point;
}
// タイルを生成する関数
void makeTilePMM(){
tile = createShape(GROUP); // PShapeのグループを作る
for(int i=0; i<2; i++){
for(int j=0; j<2; j++){
PShape rectangle = decorateRectangle(); // 長方形の生成
rectangle.scale(pow(-1,i),pow(-1,j)); // 長方形を反転
tile.addChild(rectangle); // グループに追加
}
}
}
// 格子形状に合わせたタイリングを描画する関数
void drawTiling(){
for (int i=0; i<lattice.length; i++){
for (int j=0; j<lattice[0].length; j++){
tile.resetMatrix();
tile.translate(lattice[i][j].x, lattice[i][j].y); // タイルの位置を指定
shape(tile); // タイルを描画
}
}
// 格子点を描く
noFill();
for (int i=0; i<lattice.length; i++){
for (int j=0; j<lattice[0].length; j++){
circle(lattice[i][j].x, lattice[i][j].y, 10);
}
}
}