ここでは、アイソヘドラルタイリングIH35(P3M1)について、解説します。
Contents [非表示]
IH35(P3M1)
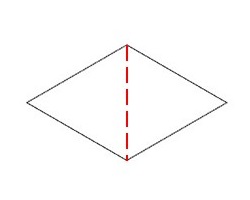
アイソヘドラルタイリングIH35(P3M1)の基本図形は以下のような形になります。

これは、記事「基本図形の形を考える」で示したP3M1群の基本図形を2つ組み合わせたものになっています。
IH35(P3M1)の基本図形のサイズ
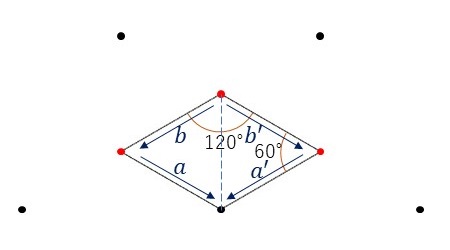
この基本図形の各辺に以下の図のように、ラベルを振ります。

IH35(P3M1)の基本図形は菱形で、上図のように点線で2つの正三角形に分けると、各正三角形は記事「基本図形の形を考える」で示したP3M1群の基本図形であり、2つの正三角形は点線でお互いに線対称になっています。
今回、辺aと辺a’の交点は三角格子点(黒点)と一致するようにとり、辺a’と辺b’の交点、辺b’と辺bの交点、および辺bと辺aの交点はそれぞれ近接する三角格子点の重心(赤点)と一致するようにとります。
IH35(P3M1)の基本図形を並べる
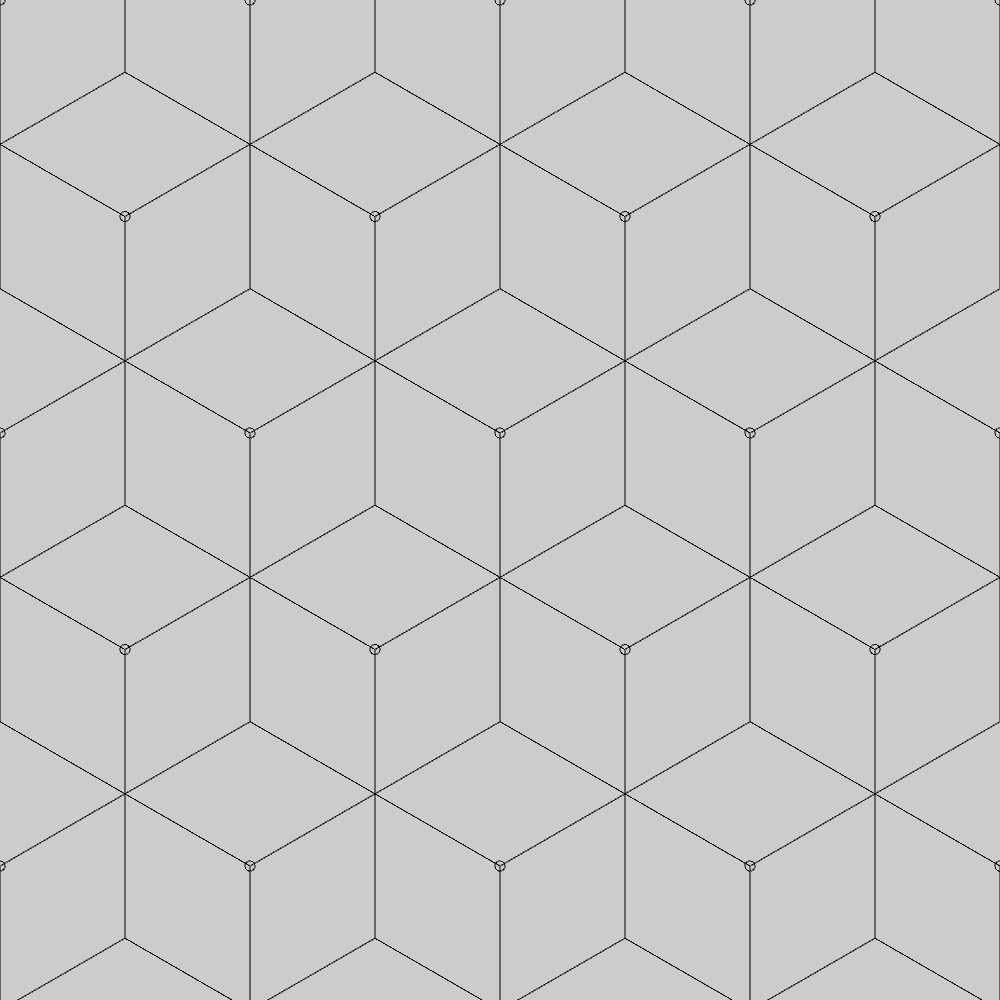
このIH35(P3M1)の基本図形をP3M1群の対称性を保ちながら並べると、以下のような図形が得られます。

IH35(P3M1)の基本図形の変形
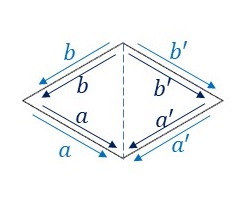
基本図形の変形を行うために、基本図形の各辺にラベルをふって、隣り合う基本図形との辺の対応関係を見てみます。

辺aと辺a′、およびbと辺b′はそれぞれ同じ辺となります。
辺aおよび辺bはそれぞれ両側のラベルが同じで向きも同じになっています。これは、辺aおよび辺bが変形できないことを示しています。つまり、IH35(P3M1)の基本図形は変形することができないことになります。
IH35(P3M1)の基本図形に模様をつける
IH35(P3M1)の基本図形は変形できませんので、代わりに模様をつけてみます。
IH35(P3M1)の基本図形は以下の図のように赤点線で示した軸に対して線対称な図形になります。

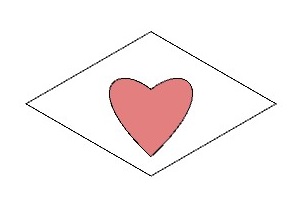
ここでは、この対称性を考慮して、書籍「装飾パターンの法則」のp.99にあるIH35(P3M1)の例を参考に、以下のように模様を描いてみました。

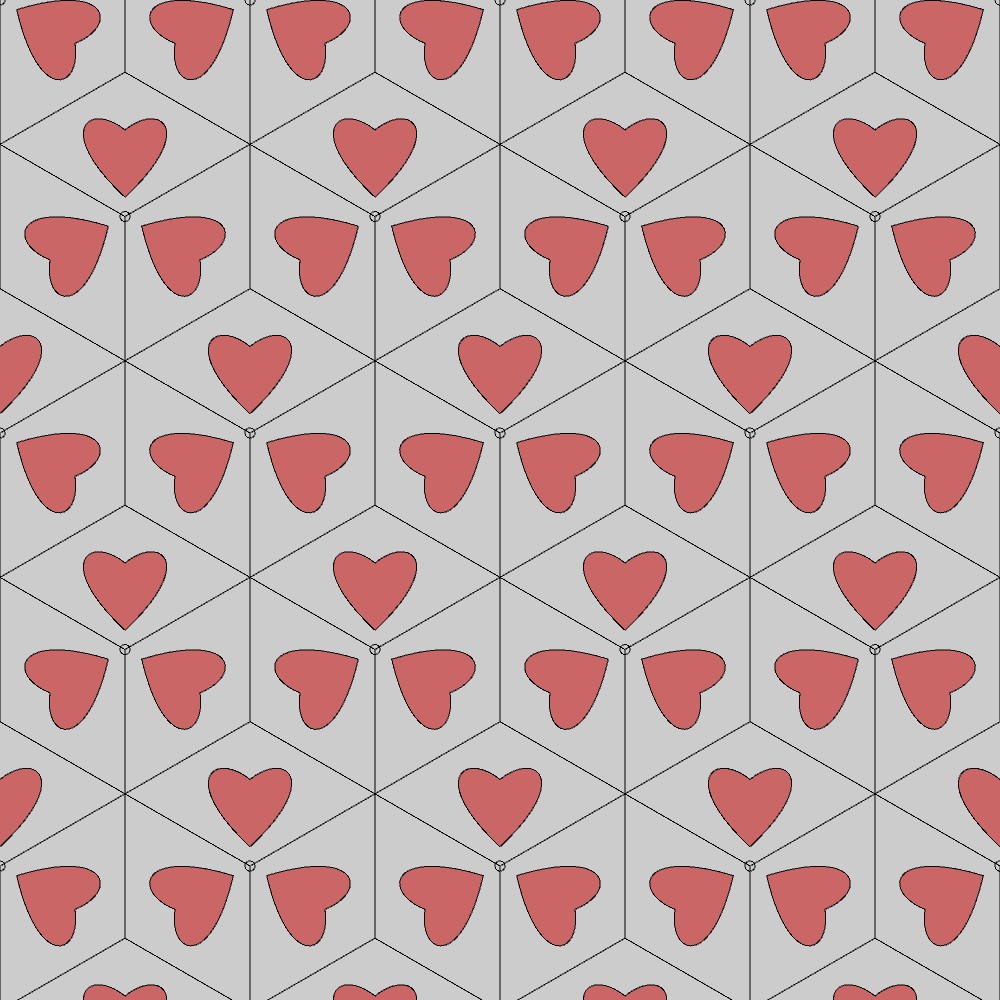
この模様を描いた基本図形をP3M1群の対称性を考慮して並べていくと、下図のような図形を得ることができます。なお、今回は三角格子点も示しています。

プログラムコード
今回の図形を作成するためのプログラムコードを示します。
PVector[][] lattice; // 格子点ベクトル
PShape tile; // タイル
PVector[] base = new PVector[2]; // 格子を張るベクトル
int col_num = 4; // 描画するタイルの列の数
float scalar; // タイルの辺の長さ
void setup(){
size(1000,1000,P2D);
noFill();
scalar = width * 1.0 / col_num; // 描画ウィンドウと列の数からタイルの大きさを決定
makeTriangleVector(); // 三角格子を張るベクトルの生成
makeLattice(); // 格子点ベクトルを生成
makeTileP3M1(); // タイルを生成
drawTiling(); // タイリングを描画
save("IH35_P3M1_decoration.jpg");
}
// 三角格子を張るベクトルを生成する関数
void makeTriangleVector(){
base[0] = PVector.fromAngle(0.0);
base[1] = PVector.fromAngle(PI / 3);
}
// 三角格子を生成する関数
void makeLattice(){
int row_num = ceil(col_num / base[1].x); // 行の数
lattice = new PVector[col_num + 3][row_num];
for (int i = 0; i < col_num + 3; i++){
for (int j = 0; j < row_num; j++){
PVector v = PVector.mult(base[0], i * scalar);
v.add(PVector.mult(base[1], j * scalar));
lattice[i][j] = new PVector(v.x - ((j/2) + 2) * scalar, v.y);
}
}
}
// 四角形に模様を描く関数(基本図形)
PShape decorateRectangle(){
PVector[] v = new PVector[4]; // 四角形の頂点
v[0] = new PVector(-base[0].x * scalar / 2.0, - base[1].y * scalar / 3.0);
v[1] = new PVector(0.0, 0.0);
v[2] = new PVector(base[0].x * scalar / 2.0, - base[1].y * scalar / 3.0);
v[3] = new PVector(0.0, - base[1].y * scalar * 2.0 / 3.0);
// 四角形を描く
noFill();
PShape rect = createShape();
rect.beginShape();
for(int i=0; i<4; i++){
rect.vertex(v[i].x, v[i].y);
}
rect.endShape(CLOSE);
// 模様を描く
fill(200,0,0,128);
PShape pattern = createShape();
pattern.beginShape();
PVector[] auxiliary_point = new PVector[6];
auxiliary_point[0] = getAuxiliaryPoint(v[1], v[3], 2.0/15.0, 0.0);
auxiliary_point[1] = getAuxiliaryPoint(v[1], v[3], 3.0/5.0, 1.0/2.0);
auxiliary_point[2] = getAuxiliaryPoint(v[1], v[3], 4.0/5.0, 1.0/4.0);
auxiliary_point[3] = getAuxiliaryPoint(v[1], v[3], 3.0/5.0, 0.0);
auxiliary_point[4] = getAuxiliaryPoint(v[1], v[3], 4.0/5.0, -1.0/4.0);
auxiliary_point[5] = getAuxiliaryPoint(v[1], v[3], 3.0/5.0, -1.0/2.0);
pattern.vertex(auxiliary_point[0].x, auxiliary_point[0].y);
pattern.bezierVertex(auxiliary_point[1].x, auxiliary_point[1].y, auxiliary_point[2].x, auxiliary_point[2].y, auxiliary_point[3].x, auxiliary_point[3].y);
pattern.bezierVertex(auxiliary_point[4].x, auxiliary_point[4].y, auxiliary_point[5].x, auxiliary_point[5].y, auxiliary_point[0].x, auxiliary_point[0].y);
pattern.endShape();
PShape decoratedRect = createShape(GROUP);
decoratedRect.addChild(rect);
decoratedRect.addChild(pattern);
return decoratedRect;
}
// 辺を変形するために必要な補助点を算出する関数
PVector getAuxiliaryPoint(
PVector start,
PVector end,
float parallel_size,
float vertical_size
){
PVector dir_parallel = end.copy().sub(start.copy());
PVector dir_vertical = new PVector(-dir_parallel.y, dir_parallel.x);
PVector auxiliary_point = start.copy().add(dir_parallel.copy().mult(parallel_size)).add(dir_vertical.copy().mult(vertical_size));
return auxiliary_point;
}
// タイルを生成する関数
void makeTileP3M1(){
tile = createShape(GROUP); // PShapeのグループを作る
for (int j=0; j<3; j++){
PShape rect = decorateRectangle(); // 四角形の生成
rect.rotate(2 * PI * j / 3); // 120度回転
tile.addChild(rect); // グループに追加
}
}
// 格子形状に合わせたタイリングを描画する関数
void drawTiling(){
// background(255);
for (PVector[] vecArr: lattice){
for (PVector vec : vecArr){
tile.resetMatrix();
tile.translate(vec.x, vec.y); // タイルの位置を指定
shape(tile); // タイルを描画
}
}
// 格子点を描く
noFill();
for (PVector[] vecArr: lattice){
for (PVector vec : vecArr){
circle(vec.x, vec.y,10);
}
}
}