ここでは、アイソヘドラルタイリングIH32(P6M)について、解説します。
Contents
IH32(P6M)
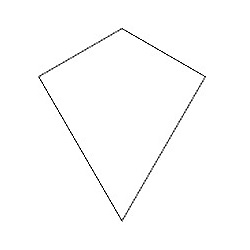
アイソヘドラルタイリングIH32(P6M)の基本図形は以下のような形になります。

これは、記事「基本図形の形を考える」で示したP6M群の基本図形を2つ組み合わせたものになっています。
IH32(P6M)の基本図形のサイズ
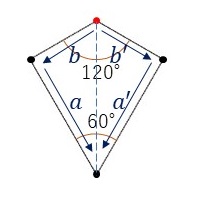
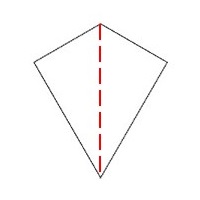
この基本図形の各辺に以下の図のように、ラベルを振ります。

IH32(P6M)の基本図形は四角形(凧型)で、上図のように点線で2つの直角二等辺三角形に分けると、各直角二等辺三角形は記事「基本図形の形を考える」で示したP6M群の基本図形であり、2つの直角二等辺三角形は点線でお互いに線対称になっています。
今回、辺\(a\)と辺\(a’\)の交点、辺\(a’\)と辺\(b’\)の交点、および辺\(b\)と辺\(a\)の交点は近接する三角格子点(黒点)と一致するようにとり、辺\(b’\)と辺\(b\)の交点は近接する三角格子点の重心(赤点)と一致するようにとります。
IH32(P6M)の基本図形を並べる
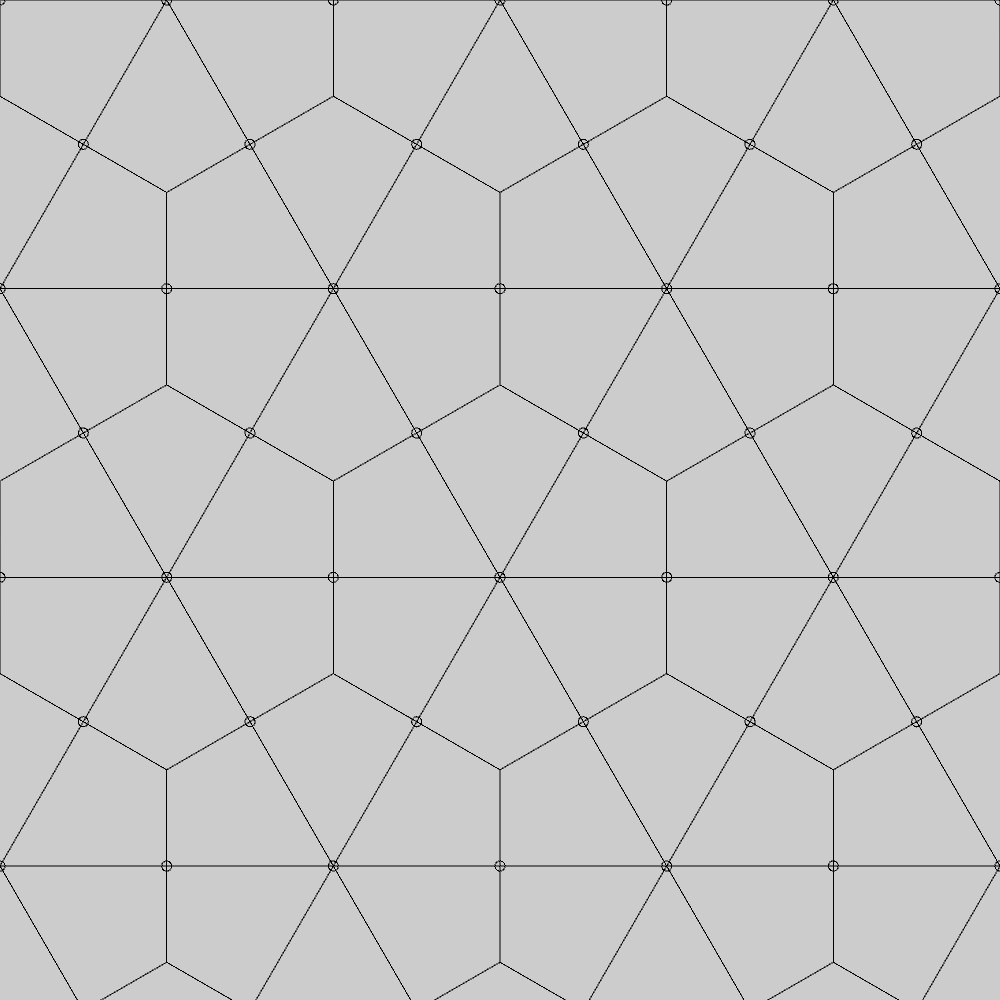
このIH32(P6M)の基本図形をP6M群の対称性を保ちながら並べると、以下のような図形が得られます。

IH32(P6M)の基本図形の変形
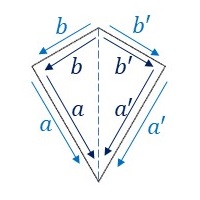
基本図形の変形を行うために、基本図形の各辺にラベルをふって、隣り合う基本図形との辺の対応関係を見てみます。

辺\(a\)と辺\(a′\)、および\(b\)と辺\(b′\)はそれぞれ同じ辺となります。
辺\(a\)および辺\(b\)はそれぞれ両側のラベルが同じで向きも同じになっています。これは、辺\(a\)および辺\(b\)が変形できないことを示しています。つまり、IH32(P6M)の基本図形は変形することができないことになります。
IH32(P6M)の基本図形に模様をつける
IH32(P6M)の基本図形は変形できませんので、代わりに模様をつけてみます。
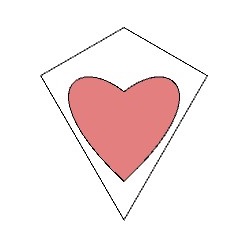
IH32(P6M)の基本図形は以下の図のように赤点線で示した軸に対して線対称な図形になります。

ここでは、この対称性を考慮して、書籍「装飾パターンの法則」のp.99にあるIH32(P6M)の例を参考に、以下のように模様を描いてみました。

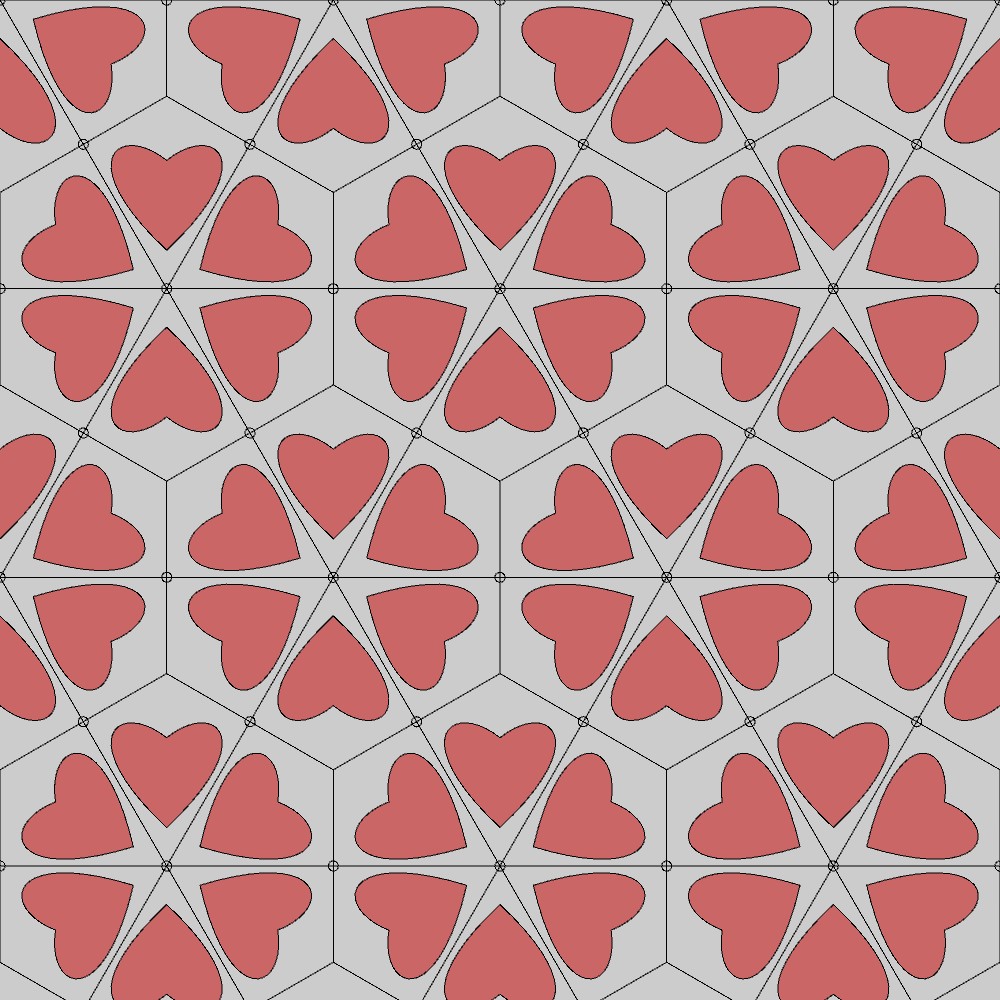
この模様を描いた基本図形をP6M群の対称性を考慮して並べていくと、下図のような図形を得ることができます。なお、今回は三角格子点も示しています。

プログラムコード
今回の図形を作成するためのプログラムコードを示します。
PVector[][] lattice; // 格子点ベクトル
PShape tile; // タイル
PVector[] base = new PVector[2]; // 格子を張るベクトル
int col_num = 6; // 描画するタイルの列の数
float scalar; // タイルの辺の長さ
void setup(){
size(1000, 1000, P2D);
noFill();
scalar = width * 1.0 / col_num; // 描画ウィンドウと行の数からタイルの大きさを決定
makeTriangleVector(); // 三角格子を張るベクトルの生成
makeLattice(); // 格子点ベクトルを生成
makeTileP6M(); // タイルを生成
drawTiling(); // タイリングを描画
save("IH32_P6M_decoration.jpg");
}
// 三角格子を張るベクトルを生成する関数
void makeTriangleVector(){
base[0] = new PVector(1.0, 0.0);
base[1] = PVector.fromAngle(PI / 3);
}
// 三角格子を生成する関数
void makeLattice(){
int row_num = ceil(col_num / base[1].x); // 行の数
lattice = new PVector[col_num + 3][row_num];
for (int i = 0; i < col_num + 3; i++){
for (int j = 0; j < row_num; j++){
PVector v = PVector.mult(base[0], i * scalar);
v.add(PVector.mult(base[1], j * scalar));
// lattice[i][j] = new PVector(v.x % ((col_num+3)*scalar) - 2 * scalar, v.y); // x軸方向にscalarの2倍だけ左にシフト
lattice[i][j] = new PVector(v.x - ((j/2) + 2) * scalar, v.y);
}
}
}
// 四角形に模様を描く関数(基本図形)
PShape decorateRectangle(){
PVector[] v = new PVector[4]; // 四角形の頂点
v[0] = base[1].copy().mult(-scalar);
v[1] = new PVector(0.0, 0.0);
v[2] = base[1].copy().mult(-scalar);
v[2].add(base[0].copy().mult(scalar));
v[3] = new PVector(scalar / 2.0, - base[1].y * scalar / 3.0 );
v[3].sub(base[1].copy().mult(scalar));
// 四角形を描く
noFill();
PShape rect = createShape();
rect.beginShape();
for(int i=0; i<4; i++){
rect.vertex(v[i].x, v[i].y);
}
rect.endShape(CLOSE);
// 模様を描く
fill(200,0,0,128);
PShape pattern = createShape();
pattern.beginShape();
PVector[] auxiliary_point = new PVector[6];
auxiliary_point[0] = getAuxiliaryPoint(v[1], v[3], 1.0/5.0, 0.0);
auxiliary_point[1] = getAuxiliaryPoint(v[1], v[3], 2.0/3.0, 1.0/2.0);
auxiliary_point[2] = getAuxiliaryPoint(v[1], v[3], 13.0/15.0, 1.0/4.0);
auxiliary_point[3] = getAuxiliaryPoint(v[1], v[3], 2.0/3.0, 0.0);
auxiliary_point[4] = getAuxiliaryPoint(v[1], v[3], 13.0/15.0, -1.0/4.0);
auxiliary_point[5] = getAuxiliaryPoint(v[1], v[3], 2.0/3.0, -1.0/2.0);
pattern.vertex(auxiliary_point[0].x, auxiliary_point[0].y);
pattern.bezierVertex(auxiliary_point[1].x, auxiliary_point[1].y, auxiliary_point[2].x, auxiliary_point[2].y, auxiliary_point[3].x, auxiliary_point[3].y);
pattern.bezierVertex(auxiliary_point[4].x, auxiliary_point[4].y, auxiliary_point[5].x, auxiliary_point[5].y, auxiliary_point[0].x, auxiliary_point[0].y);
pattern.endShape();
PShape decoratedRect = createShape(GROUP);
decoratedRect.addChild(rect);
decoratedRect.addChild(pattern);
return decoratedRect;
}
// 辺を変形するために必要な補助点を算出する関数
PVector getAuxiliaryPoint(
PVector start,
PVector end,
float parallel_size,
float vertical_size
){
PVector dir_parallel = end.copy().sub(start.copy());
PVector dir_vertical = new PVector(-dir_parallel.y, dir_parallel.x);
PVector auxiliary_point = start.copy().add(dir_parallel.copy().mult(parallel_size)).add(dir_vertical.copy().mult(vertical_size));
return auxiliary_point;
}
// タイルを生成する関数
void makeTileP6M(){
tile = createShape(GROUP); // PShapeのグループを作る
for (int i=0; i<6; i++){
PShape rect = decorateRectangle(); // 四角形の生成
rect.rotate(PI * i / 3.0); // 60度回転
tile.addChild(rect); // グループに追加
}
}
// 格子形状に合わせたタイリングを描画する関数
void drawTiling(){
// background(255);
for (int i=0; i<lattice.length; i++){
for (int j=0; j<lattice[0].length; j++){
if( (i%2 == 0 && j%4 == 0) || (i%2 == 1 && j%4 == 2) ){
tile.resetMatrix();
tile.translate(lattice[i][j].x, lattice[i][j].y); // タイルの位置を指定
shape(tile); // タイルを描画
}
}
}
// 格子点を描く
noFill();
for (int i=0; i<lattice.length; i++){
for (int j=0; j<lattice[0].length; j++){
circle(lattice[i][j].x, lattice[i][j].y, 10);
}
}
}