ここでは、アイソヘドラルタイリングIH28(P4)について、解説します。
IH28(P4)
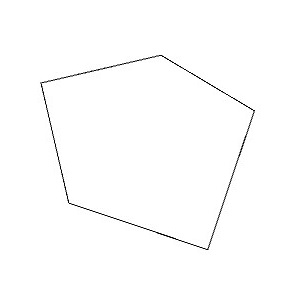
アイソヘドラルタイリングIH28(P4)の基本図形は以下のような形になります。

これは、記事「基本図形の形を考える」で示したP4群の基本図形の各辺の長さを調整したものになっています。
IH28(P4)の基本図形のサイズ
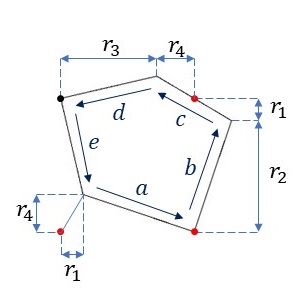
この基本図形の各辺に以下の図のように、ラベルを振ります。

今回、辺\(a\)と辺\(b\)、および辺\(d\)と辺\(e\)はそれぞれ同じ長さを持つように設定します。また、辺\(d\)と辺\(e\)の交点は正方格子点と一致するようにとり、辺\(a\)と辺\(b\)の交点、および辺\(c\)の中点は近接する正方格子点間の中点(赤点)と一致するようにとります。\(r_1, r_2\)は\(r_1+r_2\)が縦方向に近接する2つの正方格子点間の距離の半分と一致するように調整します。\(r_3, r_4\)は\(r_3+r_4\)が横方向に近接する2つの正方格子点間の距離の半分と一致するように調整します。
IH28(P4)の基本図形を並べる
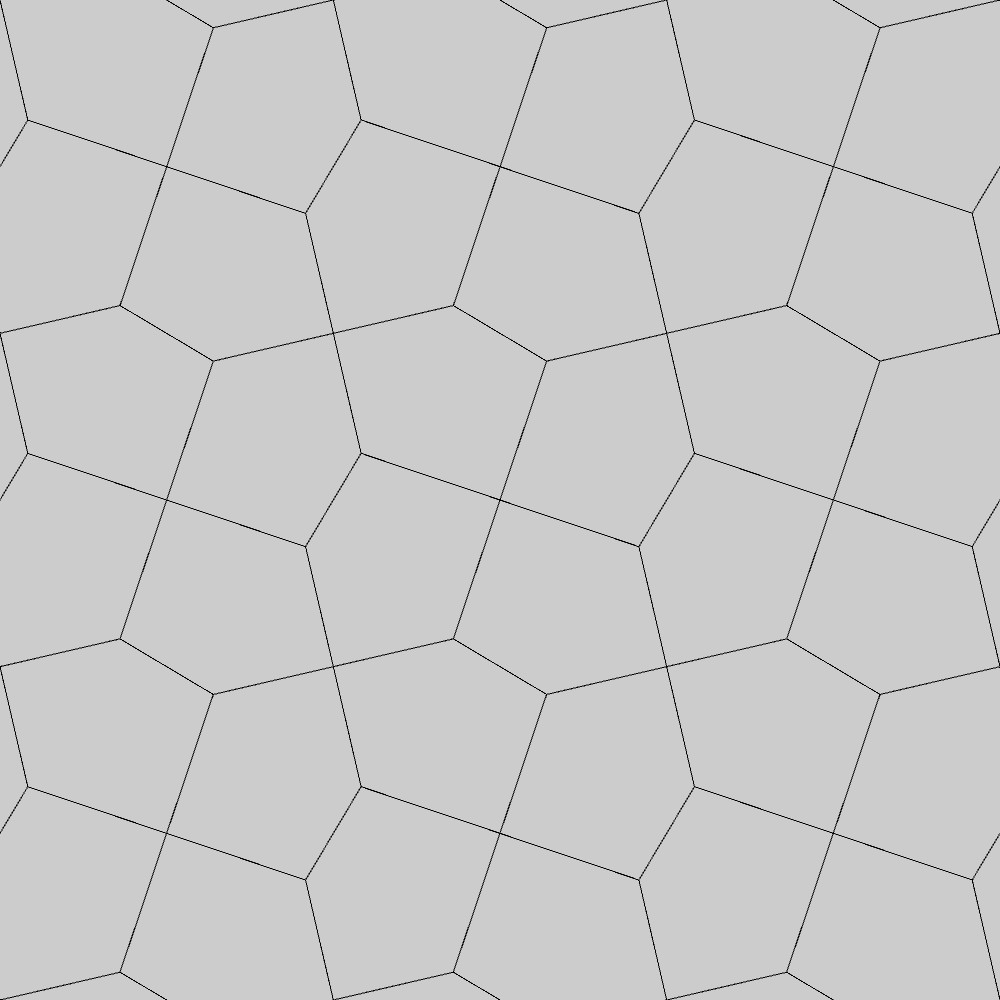
このIH28(P4)の基本図形をP4群の対称性を保ちながら並べると、以下のような図形が得られます。

IH28(P4)の基本図形の変形
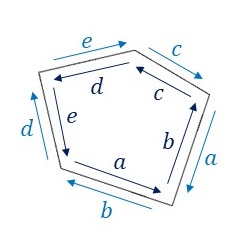
基本図形の変形を行うために、基本図形の各辺にラベルをふって、隣り合う基本図形との辺の対応関係を見てみます。

辺\(a\)と辺\(b\)、および辺\(d\)と辺\(e\)がそれぞれ異なる向きに重なっています。つまり、辺\(a\)を変形し、辺\(b\)は変形した辺\(a\)を上下左右反転した形状に変形します。辺\(d\)と辺\(e\)についても同様な変形を行います。辺\(c\)は両側のラベルが同じで異なる向きに重なっていますので、辺\(c\)は中点に対して点対称になるように変形します。それにより、隣り合う基本図形同士を重ねることなくP4群の対称性に従って敷き詰めることができます。
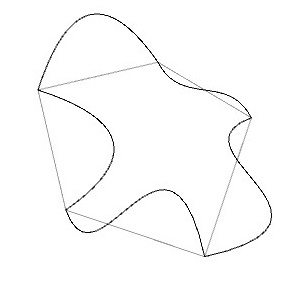
ここでは、書籍「装飾パターンの法則」のp.98にあるIH28(P4)の例を参考に、このルールに従ってIH28(P4)の基本図形を下図のように変形してみました。

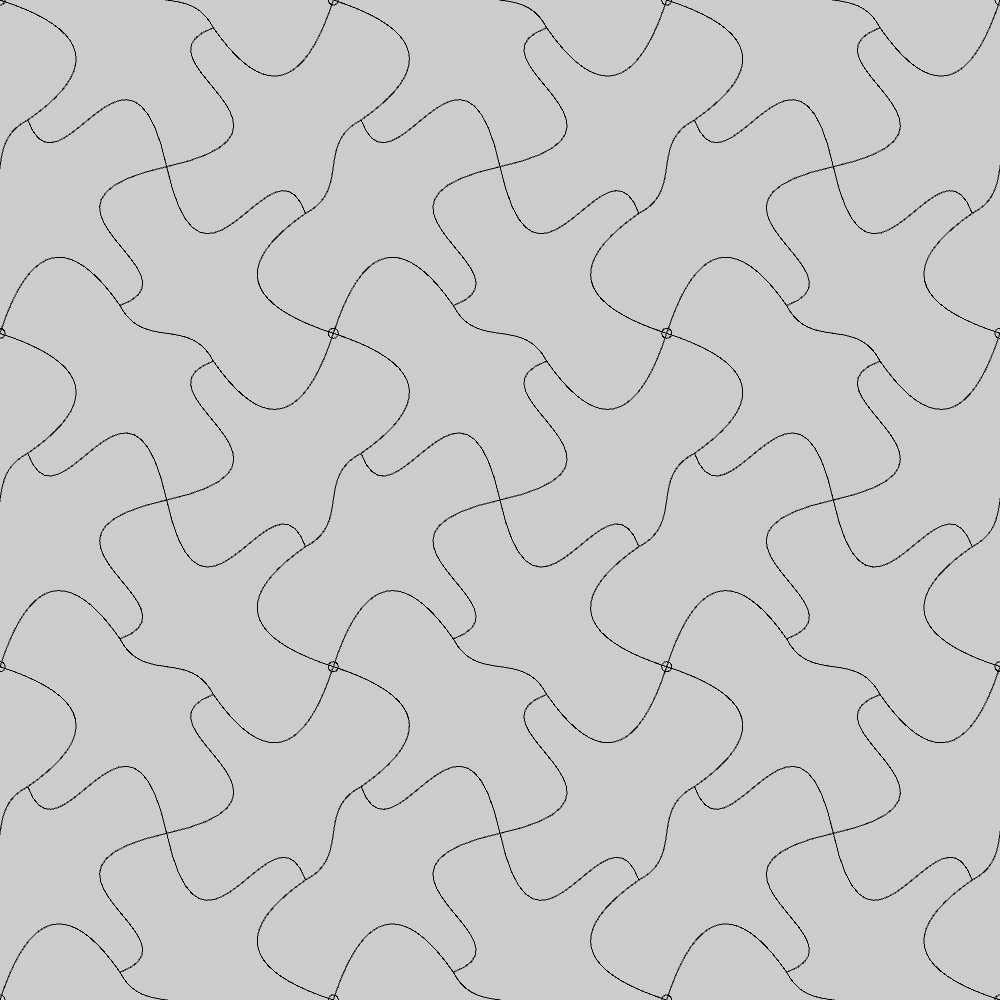
この変形した基本図形をP4群の対称性を考慮して並べていくと、下図のような図形を得ることができます。なお、今回は正方格子点も示しています。

プログラムコード
今回の図形を作成するためのプログラムコードを示します。
PVector[][] lattice; // 格子点ベクトル
PShape tile; // タイル
PVector[] base = new PVector[2]; // 格子を張るベクトル
int col_num = 3; // 描画するタイルの列の数
float scalar; // タイルの辺の長さ
void setup(){
size(1000, 1000, P2D);
noFill();
scalar = width * 1.0 / col_num; // 描画ウィンドウと行の数からタイルの大きさを決定
makeSquareVector(); // 正方格子を張るベクトルの生成
makeLattice(); // 格子点ベクトルを生成
makeTileP4(); // タイルを生成
drawTiling(); // タイリングを描画
save("IH28_P4_transformation.jpg");
}
// 正方格子を張るベクトルを生成する関数
void makeSquareVector(){
base[0] = new PVector(1.0, 0.0);
base[1] = new PVector(0.0, 1.0);
}
// 正方格子を生成する関数
void makeLattice(){
int row_num = ceil(col_num / base[1].y); // 行の数
lattice = new PVector[col_num + 1][row_num + 1];
for (int i = 0; i < col_num + 1; i++){
for (int j = 0; j < row_num + 1; j++){
PVector v = PVector.mult(base[0], i * scalar);
v.add(PVector.mult(base[1], j * scalar));
lattice[i][j] = new PVector(v.x, v.y);
}
}
}
// 五角形を変形する関数(基本図形)
PShape transformPentagon(){
PVector[] v = new PVector[5]; // 五角形の頂点
float r1, r2, r3, r4;
r1 = 1.0/6.0 * scalar * base[1].y / 2.0;
r2 = 5.0/6.0 * scalar * base[1].y / 2.0;
r3 = 18.0/25.0 * scalar * base[0].x / 2.0;
r4 = 7.0/25.0 * scalar * base[0].x / 2.0;
v[0] = new PVector(r1, -r4);
v[0].add(base[1].copy().mult(scalar / 2.0));
v[1] = base[1].copy().mult(scalar / 2.0);
v[1].add(base[0].copy().mult(scalar / 2.0));
v[2] = new PVector(r4, r1);
v[2].add(base[0].copy().mult(scalar / 2.0));
v[3] = new PVector(-r4, -r1);
v[3].add(base[0].copy().mult(scalar / 2.0));
v[4] = new PVector(0.0, 0.0);
// 五角形を変形する
PShape pentagon = createShape();
pentagon.beginShape();
PVector[] auxiliary_point = new PVector[11];
// 辺aを変形する
pentagon.vertex(v[0].x, v[0].y);
auxiliary_point[0] = getAuxiliaryPoint(v[0], v[1], 2.0/5.0, 1.0/2.0);
auxiliary_point[1] = getAuxiliaryPoint(v[0], v[1], 2.0/5.0, -1.0);
pentagon.bezierVertex(auxiliary_point[0].x, auxiliary_point[0].y, auxiliary_point[1].x, auxiliary_point[1].y, v[1].x, v[1].y);
// 辺bを辺aと同じ形で上下左右反転したものに変形する
auxiliary_point[0] = getAuxiliaryPoint(v[1], v[2], 3.0/5.0, 1.0);
auxiliary_point[1] = getAuxiliaryPoint(v[1], v[2], 3.0/5.0, -1.0/2.0);
pentagon.bezierVertex(auxiliary_point[0].x, auxiliary_point[0].y, auxiliary_point[1].x, auxiliary_point[1].y, v[2].x, v[2].y);
// 辺cは中点に対して点対称に変形する
auxiliary_point[0] = getAuxiliaryPoint(v[2], v[3], 2.0/5.0, 1.0/4.0);
auxiliary_point[1] = getAuxiliaryPoint(v[2], v[3], 3.0/5.0, -1.0/4.0);
pentagon.bezierVertex(auxiliary_point[0].x, auxiliary_point[0].y, auxiliary_point[1].x, auxiliary_point[1].y, v[3].x, v[3].y);
// 辺dを変形する
auxiliary_point[0] = getAuxiliaryPoint(v[3], v[4], 2.0/5.0, 1.0);
pentagon.quadraticVertex(auxiliary_point[0].x, auxiliary_point[0].y, v[4].x, v[4].y);
// 辺eは辺dと同じ形で上下左右反転したものに変形する
auxiliary_point[0] = getAuxiliaryPoint(v[4], v[0], 3.0/5.0, -1.0);
pentagon.quadraticVertex(auxiliary_point[0].x, auxiliary_point[0].y, v[0].x, v[0].y);
pentagon.endShape();
return pentagon;
}
// 辺を変形するために必要な補助点を算出する関数
PVector getAuxiliaryPoint(
PVector start,
PVector end,
float parallel_size,
float vertical_size
){
PVector dir_parallel = end.copy().sub(start.copy());
PVector dir_vertical = new PVector(-dir_parallel.y, dir_parallel.x);
PVector auxiliary_point = start.copy().add(dir_parallel.copy().mult(parallel_size)).add(dir_vertical.copy().mult(vertical_size));
return auxiliary_point;
}
// タイルを生成する関数
void makeTileP4(){
tile = createShape(GROUP); // PShapeのグループを作る
for(int i=0; i<4; i++){
PShape pentagon = transformPentagon(); // 変形した五角形の生成
pentagon.rotate(i*radians(90)); // 五角形の位置を調整
tile.addChild(pentagon); // グループに追加
}
}
// 格子形状に合わせたタイリングを描画する関数
void drawTiling(){
// background(255);
for (int i=0; i<lattice.length; i++){
for (int j=0; j<lattice[0].length; j++){
tile.resetMatrix();
tile.translate(lattice[i][j].x, lattice[i][j].y); // タイルの位置を指定
shape(tile); // タイルを描画
}
}
// 格子点を描く
for (int i=0; i<lattice.length; i++){
for (int j=0; j<lattice[0].length; j++){
circle(lattice[i][j].x, lattice[i][j].y, 10);
}
}
}