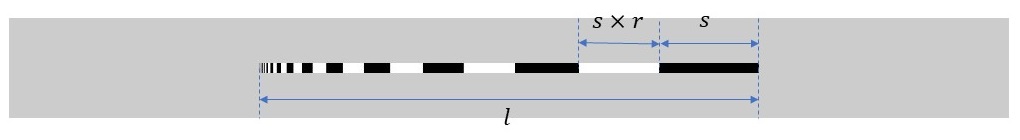
ここでは、下図のように線分が少しずつ縮小して最終的には1点に収束していくような線の描画を考えます。

Contents
縮小比率を計算する
このような、線分が少しずつ縮小して1点に収束するような線を描くために、隣り合った線分の比(縮小比率)を計算する必要があります。これは等比数列の計算をすれば簡単に求まります。

上図のように、描く線の長さを\(l\)、一番長い線分(図では一番右の線分)の長さを\(s\)とし、縮小比率を\(r\)とおきます。このとき、この縮小を無限回繰り返すと、
\[ l = \sum_{n=0}^{\infty} s r^{n} = \frac{s}{1-r} \]
が成り立ちます。したがって、縮小比率\(r\)は
\[ r = 1 – \frac{s}{l} \]
で計算することができます。
縮小していく線分を描く関数
参考に、上図に表した、縮小していく線分を描くプログラムの例を示しておきます。while文の中身を変えることでいろいろと応用することができます。
void drawShrinkSegments(
float line_len, // 線全体の長さ(収束点からの長さの初期値)
float segment_len_initial, // 線分の長さの初期値
float ratio // 線分の縮小比率
){
float x; // 収束点からの長さ
float segment_len; // 線分の長さ
x = line_len;
segment_len = segment_len_initial;
float x1, y1, x2, y2, x3, y3, x4, y4;
int i = 0;
while(i<100){
x1 = x;
y1 = 5.0;
x2 = x - segment_len;
y2 = 5.0;
x3 = x2;
y3 = -y2;
x4 = x1;
y4 = -y1;
noStroke();
if (i % 2 == 0){
fill(0,0,0);
} else {
fill(255,255,255);
}
pushMatrix();
beginShape();
vertex(x1,y1);
vertex(x2,y2);
vertex(x3,y3);
vertex(x4,y4);
endShape(CLOSE);
popMatrix();
x = x - segment_len; // 収束点からの長さを更新
segment_len = segment_len * ratio; // 線分の長さを更新
i++;
}
}この関数の使い方としては、以下のようになります。
void setup() {
size(1000, 100);
noStroke();
translate(width/4, height/2);
float line_len = width/2.0; // 線全体の長さ(収束点からの長さの初期値)
float segment_len_initial = width/10.0; // 線分の長さの初期値
float ratio = 1.0 - segment_len_initial / line_len; // 線分の縮小比率
drawShrinkSegments(line_len, segment_len_initial, ratio); // 収束点に向かって縮小していく線分を描画
}