Processingでは2つ以上の図形を重ね合わせて作品を作っていくことはよくあります。図形同士を重ね合わせる際、特に注意をしなければ、その色は図形を描いていった順に上書きされてしまいます。でも、blendMode関数を利用すると、上書きだけでなく、もう少し色の選択に幅を持たせることができます。
ここでは、blendMode関数を利用した例を使って、色の重ね合わせについて解説してみたいと思います。なお、今回はblendMode関数に指定するモードとしてDARKESTとLIGHTESTのみ利用しますが、指定できるモードはほかにもいくつかあります。その他のモードを知りたい方は公式サイトをご覧ください。
Contents
色を重ねていく例
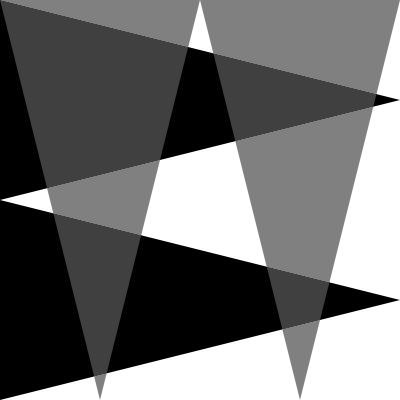
ここでは以下のような図形を描くことを目標にしていきます。

横向きの黒色の三角形2つに対し、下向きの薄いグレーの三角形を重ね合わせています。黒色の三角形と薄いグレーの三角形が重なった部分は濃いグレーになっています。
単純に重ねると・・・
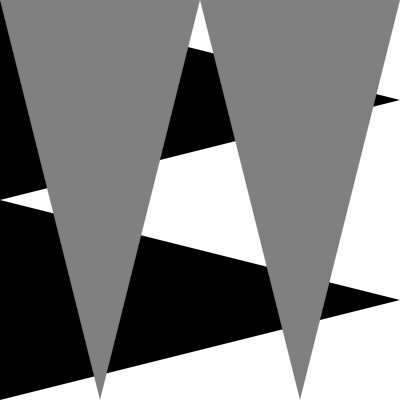
まず黒色の三角形の上に単純に薄いグレーの三角形を重ねてみます。このときのプログラムコードは以下です。
void setup(){
size(400,400);
noStroke();
background(255,255,255); // 背景は白色
// 黒色の三角形を描く
fill(0,0,0);
triangle(0,0,0,200,400,100);
triangle(0,200,0,400,400,300);
// 薄いグレーの三角形を描く
fill(128,128,128);
triangle(0,0,100,400,200,0);
triangle(200,0,300,400,400,0);
}この場合、以下の図のように薄いグレーの三角形がそのまま上書きされてしまいます。

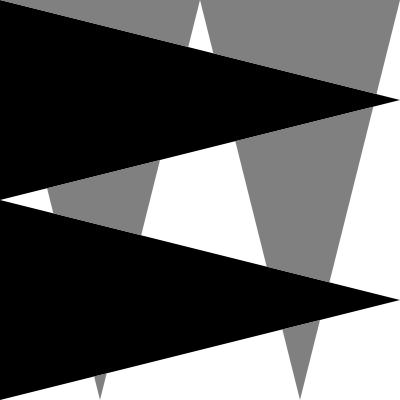
blendMode(DARKEST)を指定する
そこで、薄いグレーの三角形を描く前にblendMode(DARKEST)を指定します。このblendMode(DARKEST)を指定することで、色が重なった部分は暗い色の方が優先して描かれることになります。具体的には、
- 黒色と薄いグレーが重なった部分 → 黒色が残る
- 白色と薄いグレーが重なった部分 → 薄いグレーが残る
となります。

ここまでのプログラムコードは以下です。
void setup(){
size(400,400);
noStroke();
background(255,255,255); // 背景は白色
// 黒色の三角形を描く
fill(0,0,0);
triangle(0,0,0,200,400,100);
triangle(0,200,0,400,400,300);
// 薄いグレーの三角形を描く
blendMode(DARKEST);
fill(128,128,128);
triangle(0,0,100,400,200,0);
triangle(200,0,300,400,400,0);
}blendMode(LIGHTEST)を指定する
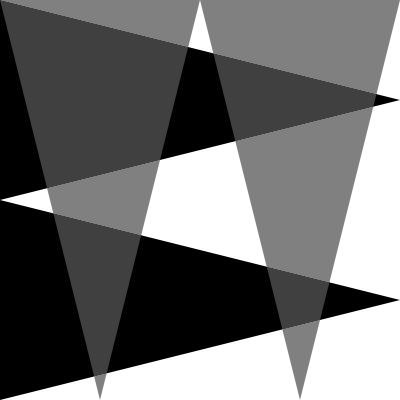
最後に、 濃いグレーの三角形を重ねて描いていきます。 濃いグレーの三角形 を描く前にblendMode(LIGHTEST)を指定します。このblendMode(LIGHTEST)を指定することで、色が重なった部分は明るい色の方が優先して描かれることになります。具体的には、
- 黒色と濃いグレーが重なった部分 → 濃いグレーが残る
- 薄いグレーと濃いグレーが重なった部分 → 薄いグレーが残る
となります。その結果、目標としていた図形を得ることができます。

おまけ: blendMode(BREND)を指定する (デフォルト)
なお、blendMode(BREND)を指定すると、単純な上書きになります。つまり、デフォルトはblendMode(BREND)となっています。
プログラムコード
ここで描いた図形のプログラムコードをまとめておきます。
void setup(){
size(400,400);
noStroke();
background(255,255,255); // 背景は白色
// 黒色の三角形を描く
fill(0,0,0);
triangle(0,0,0,200,400,100);
triangle(0,200,0,400,400,300);
// 薄いグレーの三角形を描く
blendMode(DARKEST);
fill(128,128,128);
triangle(0,0,100,400,200,0);
triangle(200,0,300,400,400,0);
// 濃いグレーの三角形を描く
blendMode(LIGHTEST);
fill(64,64,64);
triangle(0,0,100,400,200,0);
triangle(200,0,300,400,400,0);
}