ここでは、Processingで色を扱う際の基本的なことをまとめていきます。
このサイトではRGBを使う
Processingで色の設定の仕方は様々ありますが、このサイトではRGBを使います。簡単に言えば、Rは赤色(Red)、Gは緑色(Green)、Bは青色(Blue)を表し、あらゆる色をこの3つの色の組み合わせで作っていきます。
また、それぞれの色は0から255までの数字で表されます。0のときその色はなし、255のときその色がフルで利用されます。例えば、(R, G, B)の3つの数値を並べると、(255, 0, 0)は赤色、(0, 255, 0)は緑色、(0, 0, 255)は青色となり、また、(0, 0, 0)は黒色、(255, 255, 255)は白色になります。
色は図形を描く前に指定する
Processingでは図形に色を付けるために、その図形を描く前に色を指定します。
図形の輪郭に色を付ける
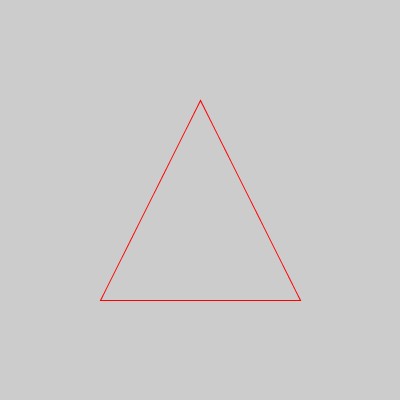
図形の輪郭に色を付ける場合はstroke関数を使います。例えば、赤色の輪郭を持つ三角形は以下のように書きます。
void setup(){
size(400,400);
stroke(255,0,0); // 輪郭を赤色に指定
triangle(200,100,100,300,300,300); // 三角形を描画
}
図形を塗りつぶす
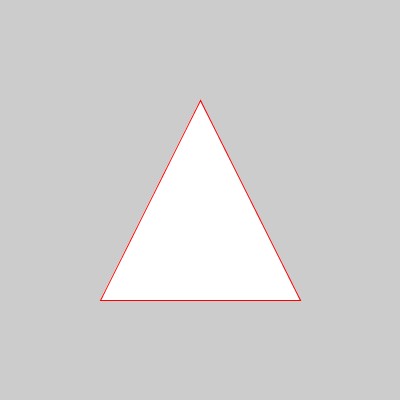
図形の中身を塗りつぶす場合はfill関数を利用します。例えば、赤色の輪郭を持つ三角形の中身を青色で塗りつぶす場合、以下のように書きます。
void setup(){
size(400,400);
stroke(255,0,0); // 輪郭を赤色に指定
fill(0, 0, 255); // 中身を青色で塗りつぶす
triangle(200,100,100,300,300,300); // 三角形を描画
}
輪郭を消す
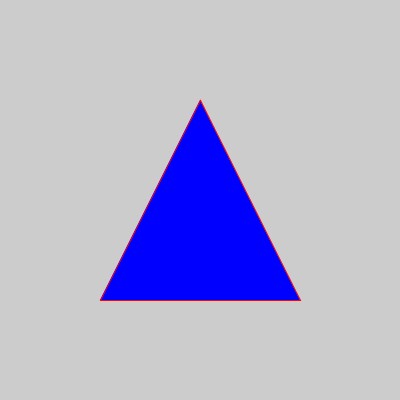
図形の輪郭を消す場合はnoStroke関数を使います。例えば、輪郭のない、青色で塗りつぶされた三角形は以下のように書きます。
void setup(){
size(400,400);
noStroke(); // 輪郭を消す
fill(0, 0, 255); // 中身を青色で塗りつぶす
triangle(200,100,100,300,300,300); // 三角形を描画
}
中身の色を空にする
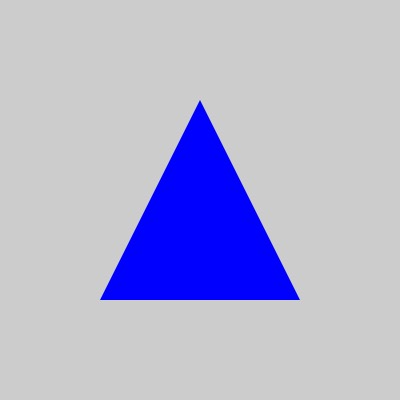
図形の中身の色を指定しない場合はnoFill関数を利用します。例えば、赤色の輪郭を持つ三角形の中身を消す場合、以下のように書きます。
void setup(){
size(400,400);
stroke(255,0,0); // 輪郭を赤色に指定
noFill(); // 図形の中身の色を消す
triangle(200,100,100,300,300,300); // 三角形を描画
}