この記事では書籍「世界一美しい錯視アート」に掲載されている「音楽・無限」という作品をProcessingを使って再現してみます。
音楽・無限
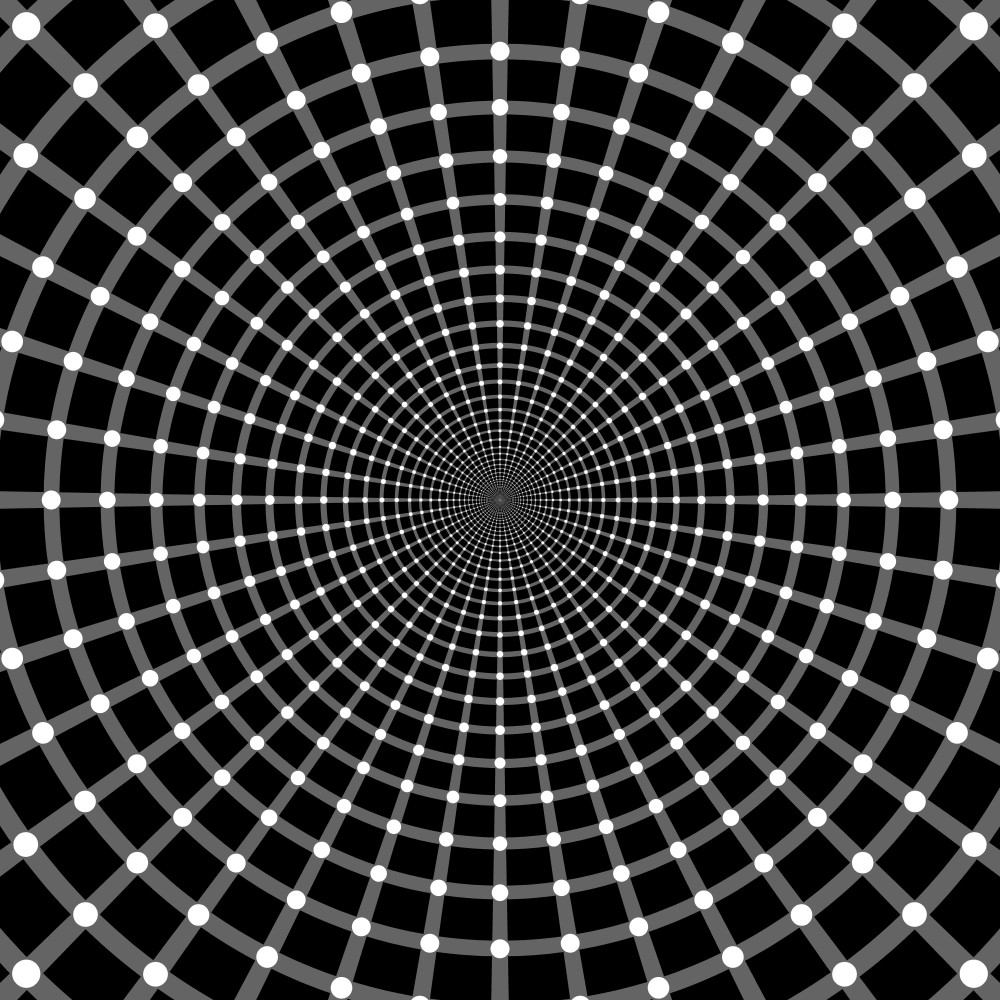
今回作成した錯視アート「音楽・無限」です。

書籍では「黒いつぶが白いドットの中にピカピカして見える。」と解説されています。ずっと見ていると、目がちかちかします。
描き方のポイント
円と線で区切られた領域が正方形に近くなるように
この作品自体は黒色の背景の上にグレーで同心円と放射線状の線を描いてその交わった点に白色の円を置いていくだけですので、そんなに難しいことはありません。ちょっと工夫したこととして、グレーの円と放射状の線で区切られた部分ができるだけ正方形に見えるように調整しました。なお、同心円を描く際には、別記事「縮小していく線分を描く」を参考にしています。
プログラムコード
今回作成した錯視アート「音楽・無限」のプログラムコードを載せておきます。
void setup() {
size(1000, 1000);
background(0,0,0);
float x0 = width; // 一番外側の円の半径
float a0 = width/8.0; // 一番外側の円の半径と2番目に外側の円の半径の差
float weight = x0 * sin(radians(1.0)); // 円の線幅
float ratio = 1.0 - a0 / x0; // 同心円の縮小比率
noStroke();
translate(width/2, height/2);
// 同心円を描く
float weight_i = weight;
float x_i = x0;
float a_i = a0;
noFill();
stroke(100,100,100);
for(int i=0; i<100; i++){
strokeWeight(2.0*weight_i);
circle(0,0,2.0*x_i);
x_i = x_i - a_i;
weight_i = ratio * weight_i;
a_i = ratio * a_i;
}
// 放射上に線を引きつつ、格子点上に円を載せていく
noStroke();
float line_num = 40;
float th_line = radians(360.0/line_num);
float th_line_weight = radians(1.0);
for(int i=0; i<line_num; i++){
// 放射状の線は三角形で描く
fill(100,100,100);
triangle(0.0, 0.0, x0*cos(th_line_weight), -x0*sin(th_line_weight), x0*cos(th_line_weight), x0*sin(th_line_weight));
// 白色の円をおいていく
x_i = x0;
a_i = a0;
fill(255,255,255);
for(int j=0; j<100; j++){
circle(x_i, 0.0, 2.0*(1.0+sqrt(2.0))/2.0*x_i*sin(th_line_weight));
x_i = x_i - a_i;
a_i = ratio * a_i;
}
rotate(th_line);
}
}