この記事では書籍「世界一美しい錯視アート」に掲載されている「ブルーレイディスク」という作品をProcessingを使って再現してみます。
ブルーレイディスク
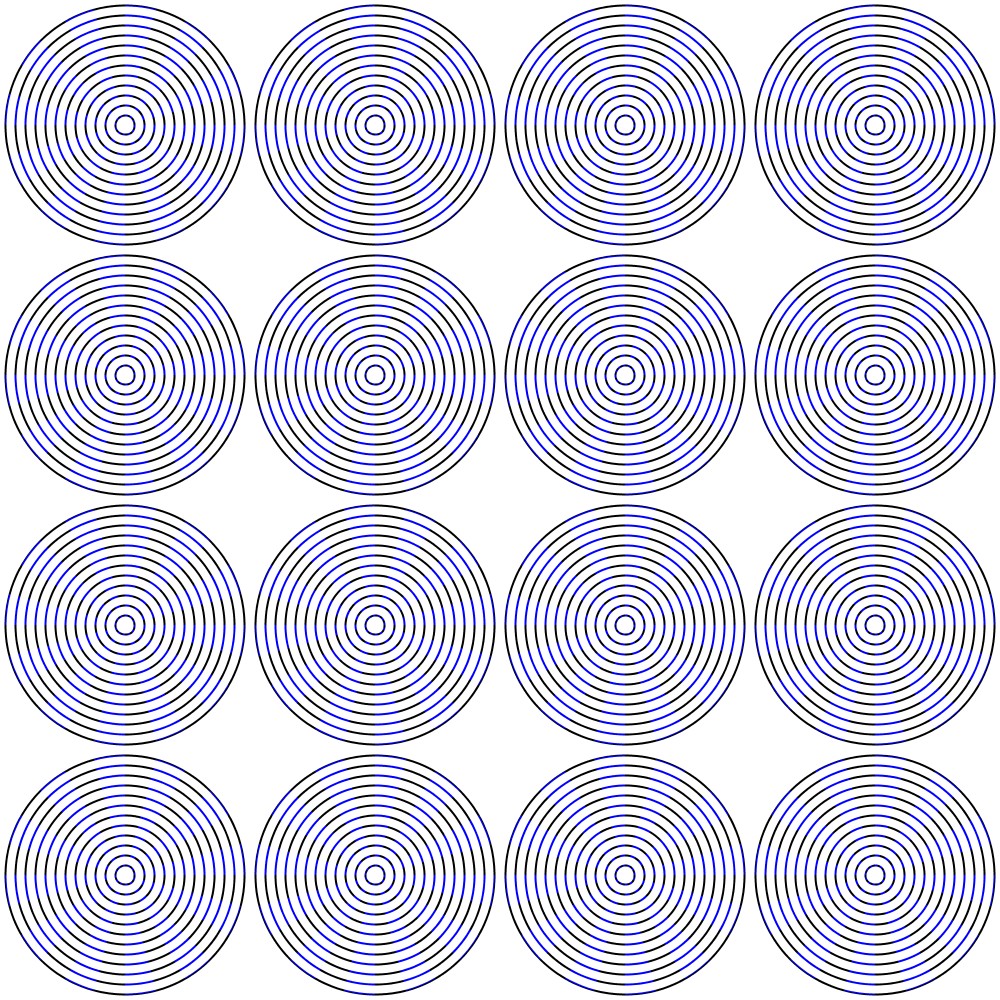
今回作成した錯視アート「ブルーレイディスク」です。

書籍では「青いネオン色拡散と古典的なオプ効果が観察できる。」と解説されています。オプ効果というのは、正直よくわかりませんが、この作品はすごく面白いです。この作品、青色と黄色が見えますが、実際は青色と黒色しか使っていないんです。よく見てみると分かります。不思議ですね。
描き方のポイント
同心円を描いてから扇形を重ねていく
最初この作品を、arc関数を用いて扇形を放射線状に並べたものを用意し、その色を青色または黒色にして順に円形に並べていくことで作ってみましたが、扇形をつなげて円を描くとなんとなくかくかくして見えたので、別の方法で行いました。以下にその方法を示します。
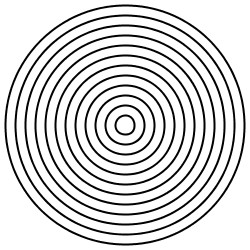
1.同心円を描く
まず、黒色で同心円を描きます。今回は12個の円が描かれています。

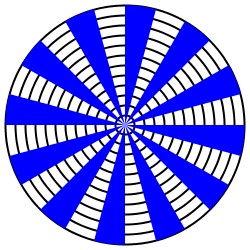
2.扇形を重ねていく
次に、黒色の同心円上に青色の扇形を重ねて描いていきます。単純に重ねると、以下のようになります。

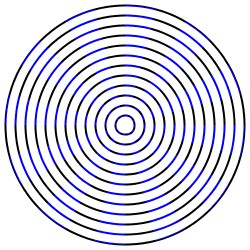
同心円上の部分だけ色を黒色から青色に変える予定でしたが、背景(白色)まで塗りつぶしてしまいます。そこで、青色の扇形を重ねる前にblendMode(LIGHTEST)を指定します。そうすることで、
- 黒色と青色が重なった部分は青色で描かれる
- 白色と青色が重なった部分は白色で描かれる
のようになります。

それにしても、黄色が見えてくるのは不思議です。
プログラムコード
今回作成した錯視アート「ブルーレイディスク」のプログラムコードを載せておきます。
void setup() {
size(1000, 1000);
background(255,255,255);
float x0 = width/2.0/4.0-width/2.0/4.0/12.0/2.0; // 同心円の最も外側の半径
// ディスクを描いていく
for(int j=0; j<4; j++){
for(int i=0; i<4; i++){
resetMatrix();
translate(width/8.0+i*width/4.0, height/8.0+j*height/4.0);
scale(pow(-1,i),pow(-1,j));
drawCircles(x0);
}
}
}
// ディスクを描いていく関数
void drawCircles(
float xs // 同心円の最も外側の半径
){
int line_num = 24; // 扇形の数
float theta = radians(360.0/line_num); // 扇形の中心角
int num = 12; // 同心円の数
float shrink = xs / 12; // 同心円を描く際の半径の縮小幅
float r = xs; // 円の半径
// 黒色で同心円を描く
stroke(0,0,0);
strokeWeight(2.0);
for (int i=0; i<num; i++){
circle(0.0, 0.0, 2.0*r);
r = r - shrink;
}
// 青色の扇形を上で描いた同心円に重ねていく
r = xs;
noStroke();
fill(0,0,255);
blendMode(LIGHTEST); // 明るい色を優先して描く
rotate(theta/2.0);
for(int i=0; i<line_num/2; i++){
rotate(2*theta);
arc(0.0, 0.0, 2.0*r, 2.0*r, -theta/2.0, theta/2.0);
}
rotate(-theta/2.0);
fill(255,255,255);
blendMode(BLEND); // BlendModeはデフォルトに戻しておく
}イエローレイディスク
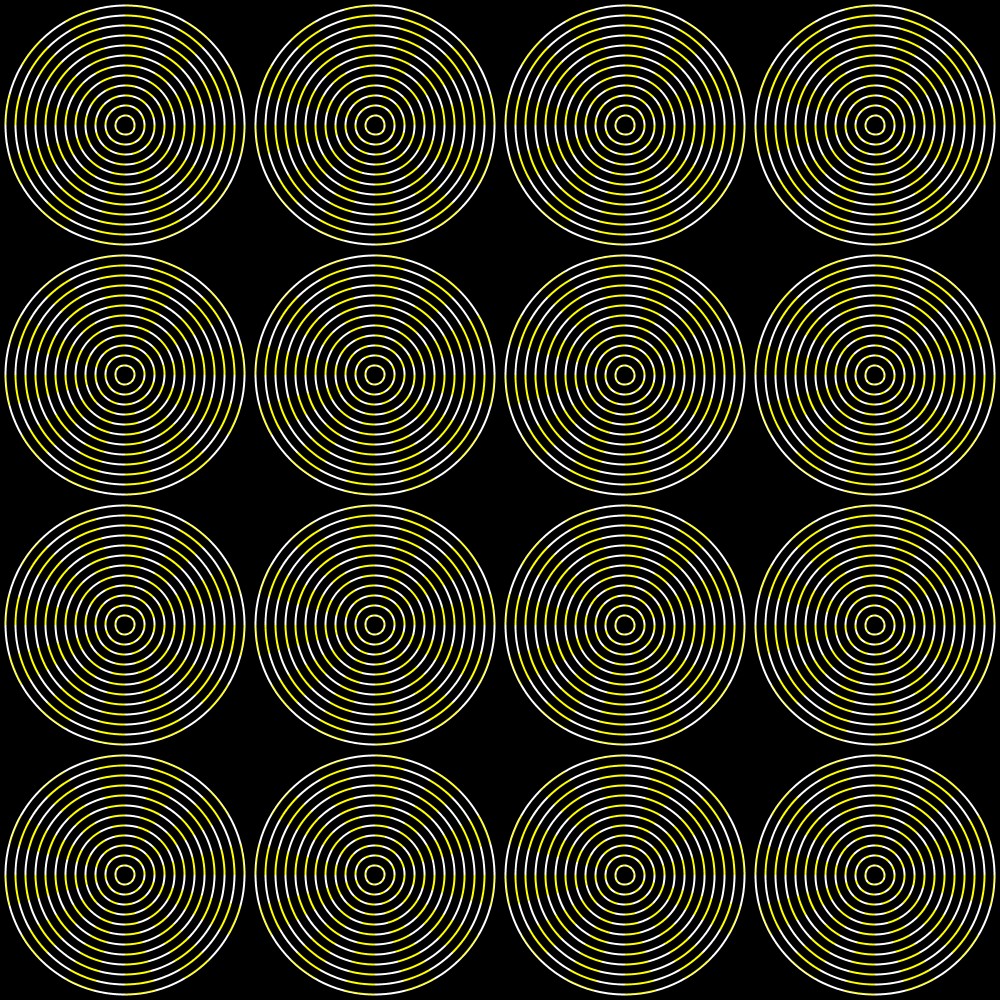
書籍「世界一美しい錯視アート」 には、背景が黒色でディスクが白色と黄色で描かれた「イエローレイディスク」も掲載されていましたので、それも再現してみました。

描き方は「ブルーレイディスク」とほぼ同じですが、「イエローレイディスク」では、背景を黒色にして白色の同心円を描き、その上に黄色の扇形をblendMode(DARKEST)を指定してからおいていくことで作成することができます。