ここでは、書籍「フラクタル: 混沌と秩序のあいだに生まれる美しい図形 アルケミスト双書」のp.2に掲載されていた木構造のフラクタル図形を自分でも作ってみました。
Contents
樹木
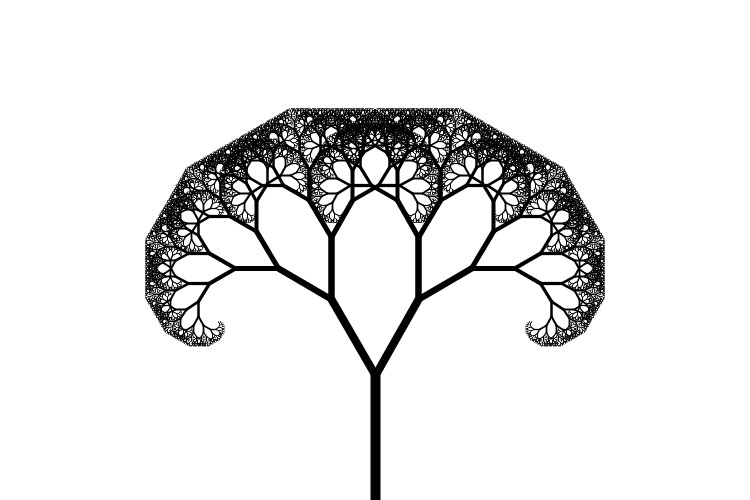
今回描いた作品「樹木」です。

樹木というより、パセリかな?
描き方のポイント
この作品「樹木」ですが、 書籍「フラクタル: 混沌と秩序のあいだに生まれる美しい図形 アルケミスト双書」のp.2に 『樹木とは何かを、どう説明できるだろう? あまり詩的ではないが、棒の先にそれより小さい棒が2本以上出ているものだというのがひとつの方法だ。気が持つべき枝の本数と枝分かれの角度を決めてやると、コンピューターに本物っぽい木を描かせるには十分な程度に正確な指示になる。』とありましたので、その通りやりました。
1本の枝から2本の枝を生やす
今回は、1本の枝から2本の枝を伸ばすことにしました。この処理は、枝が生える始点の座標位置、枝分かれの角度、枝の長さ、枝の太さを指定することで描くことができます。
枝を再帰的に生やす
1本の枝から2本の枝を生やす処理を再帰的に行うことで木構造を作ることができます。
プログラムコード
今回の作品「樹木」のプログラムコードを載せておきます。
float h_min = 1.0; // 枝の長さの最小値
float length_ratio = 7.0/10.0; // 枝の長さの比率
float weight_ratio = 0.8; // 枝の太さの比率
float delta_theta = 25; // 枝の向き
void setup(){
size(500,500);
background(255,255,255);
float tree_start_x = width/2.0; // 木の幹の根本のx座標
float tree_start_y = height; // 木の幹の根本のy座標
float trunk_height = height / 4.0; // 木の幹の高さ
float weight = 10.0; // 枝の太さ
float theta = 0.0; // 垂直上向きからの枝の角度
float tree_end_x = tree_start_x;
float tree_end_y = tree_start_y - trunk_height;
// 木の幹を描く
strokeWeight(weight);
line(tree_start_x, tree_start_y, tree_end_x, tree_end_y);
// 枝を描いていく
tree_start_x = tree_end_x;
tree_start_y = tree_end_y;
drawTree(tree_start_x, tree_start_y, trunk_height*length_ratio, weight*weight_ratio, theta);
}
// 枝を描いていく関数
void drawTree(
float x, float y, // 枝の根本の座標
float h, // 枝の長さ
float weight, // 枝の太さ
float theta // 枝が伸びる向きの基準
){
float theta_plus = theta + radians(delta_theta); // 枝を基準方向thetaからdelta_thetaの向き伸ばす
float theta_minus = theta - radians(delta_theta); // 枝を基準方向thetaから-delta_thetaの向き伸ばす
// 枝を伸ばす
strokeWeight(weight);
line(x,y,x+h*sin(theta_plus),y-h*cos(theta_plus));
line(x,y,x+h*sin(theta_minus),y-h*cos(theta_minus));
// 枝を再帰的に伸ばしていく
if(h > h_min){
drawTree(x+h*sin(theta_plus),y-h*cos(theta_plus), h*length_ratio, weight*weight_ratio, theta_plus);
drawTree(x+h*sin(theta_minus),y-h*cos(theta_minus), h*length_ratio, weight*weight_ratio, theta_minus);
}
} 考察:まだまだいろんなバリエーションが考えられる
単純な図形ではありますが、枝の数を増やすなどまだまだ遊べる可能性を秘めた図形です。以下はちょっといじってみた結果です。
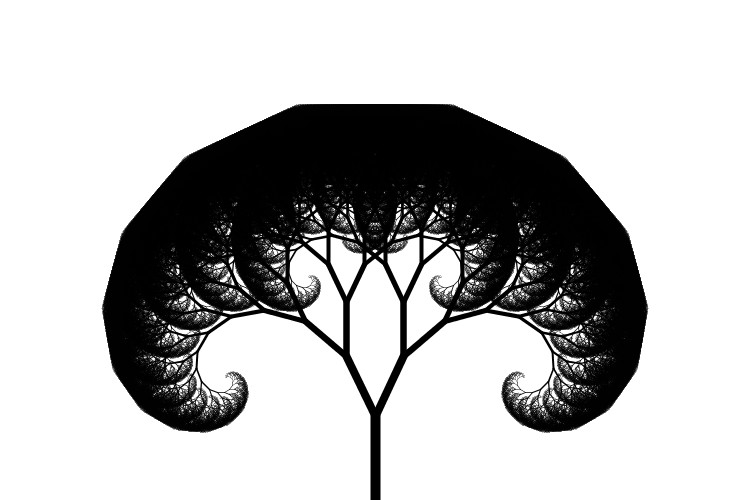
枝の長さをもう少し長くしてみた
枝の長さ(の比率)を少し長くしてみたところ、なんか枝葉の先が真っ黒になってしまった。

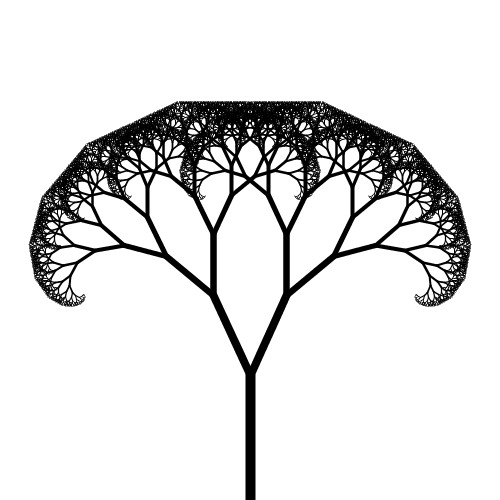
枝分かれの角度をもう少し広げてみた
枝の別れの角度(delta_theta)を25°から30°に少し広くしてみました。あんまり変わらないかな?