ここでは、書籍「アートで魅せる数学の世界」のp.199-203で解説されている、ランダム・ウォークを再現してみました。
対称単純ランダム・ウォーク
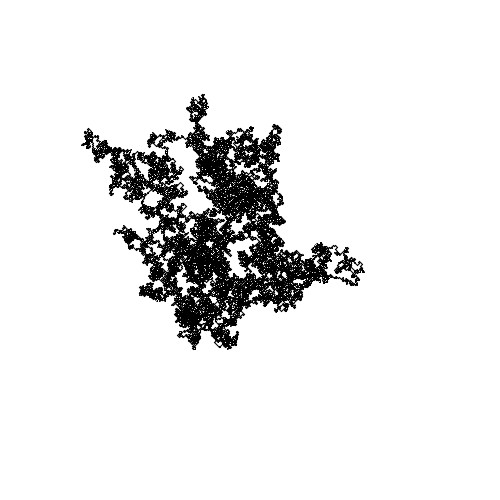
今回、描いた対称単純ランダム・ウォークによる図形です。

この対称単純ランダム・ウォークの図形は、疑似乱数を用いた図形のため、プログラムを実行するたびに形は変わります。
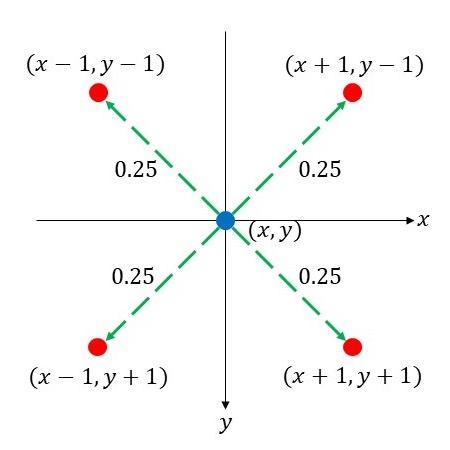
対称単純ランダム・ウォークのステップ
対称単純ランダム・ウォークの図形は、\(xy\)座標系の原点\((0,0)\)からスタートして、4つの方向にそれぞれ\(1/4\)の確率で一定の距離進むステップ(下図)を繰り返していくことで描くことができます。

ソースコード
今回作成した対称単純ランダム・ウォークのプログラムのソースコードを示します。
void setup(){
size(500,500);
translate(width/2, height/2);
background(255,255,255);
int step_num = 50000;
float x, y;
x = 0.0;
y = 0.0;
beginShape();
vertex(x,y);
for(int i=0; i<step_num; i++){
if( random(1.0) < 0.5 ){
x += -1.0;
} else {
x += 1.0;
}
if( random(1.0) < 0.5 ){
y += -1.0;
} else {
y += 1.0;
}
vertex(x,y);
}
endShape();
}