ここでは、書籍「M.C.エッシャーと楽しむ算数・数学パズル」のp.54-57に紹介されている「ライオンの模様の作図」をProcessingで再現してみましたので、その描き方とともに紹介したいと思います。
ライオンの模様
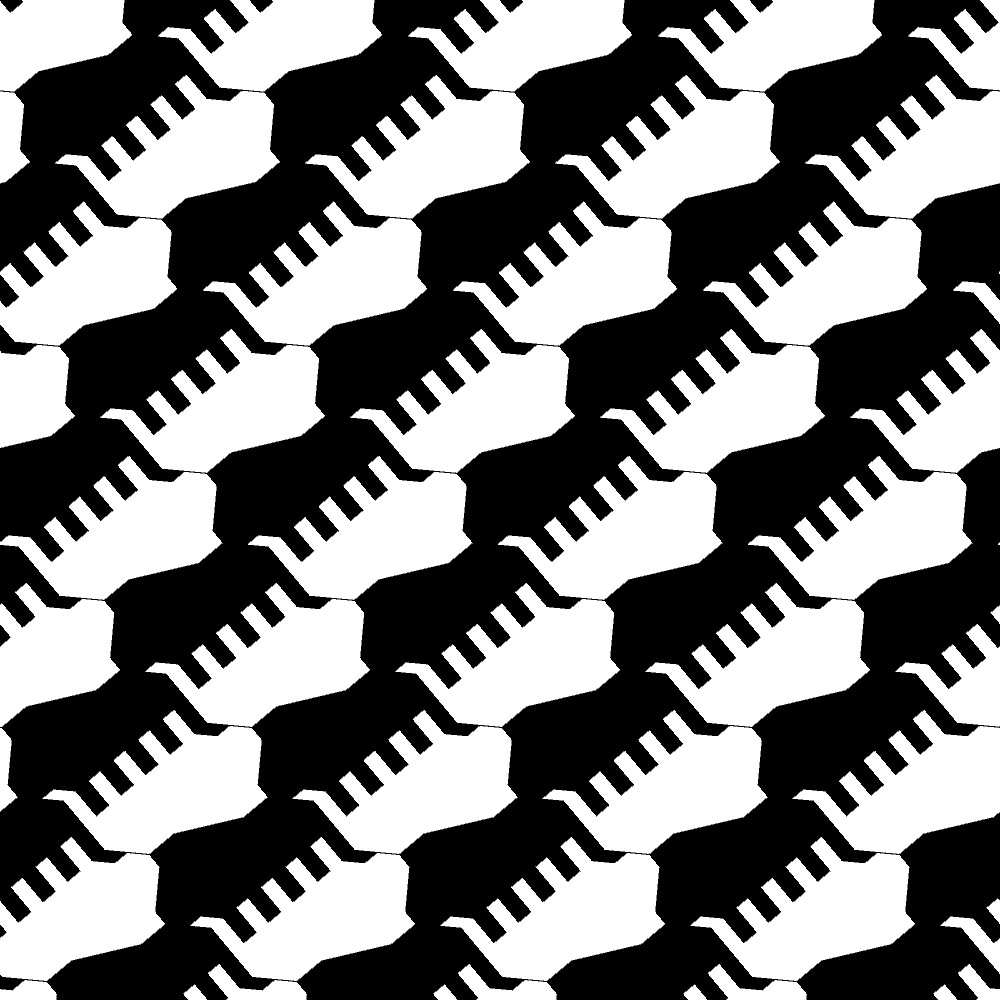
今回描いてみたライオンの模様は以下のような図形になりました。

描き方
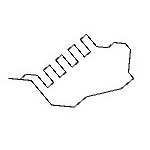
このライオンの模様は壁紙群P2に分類されるものになります。ライオンの模様の基本図形は以下のような形状をしています(さかさまになっていますが・・・)。

この基本図形を準備することができれば、後はP2群のルールに従って基本図形を並べていくことでライオンの模様を描くことができます。
P2群の基本図形を選ぶ
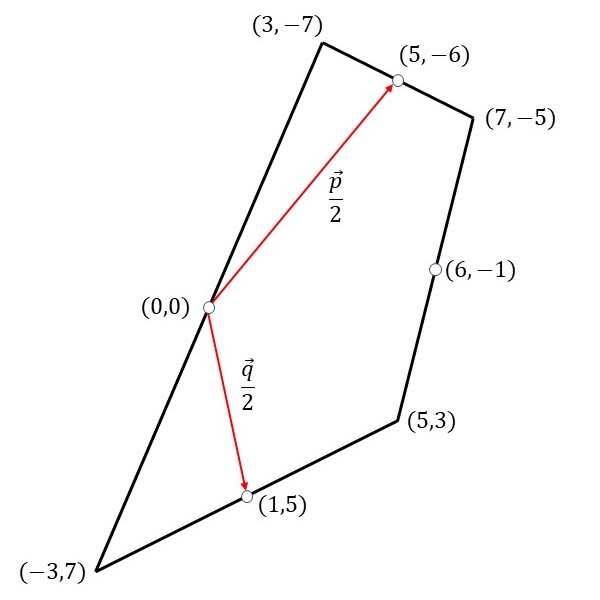
ライオンの模様の基本図形は、P2群の基本図形を変形して作成します。そのためにまずP2群の基本図形を選ぶ必要があります。通常、以前紹介した記事「基本図形の形を考える」の「P2群の基本図形の形状」の節を参考にして選びます。ただ今回は、書籍「M.C.エッシャーと楽しむ算数・数学パズル」のp.55にマス目を利用してライオンの模様の基本図形がほぼ描かれているので、今回はこのマス目を利用してP2群の基本図形を以下のように選びました。

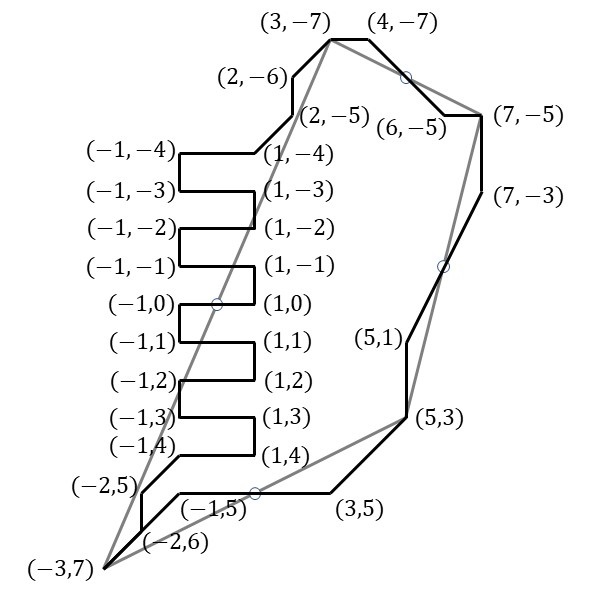
図のように、四角形の辺の一つの中点を原点\((0,0)\)とし、左方向を\(x\)軸正の向き、下方向を\(y\)軸正の向きとすると、四角形の各頂点や各辺の中点をマス目の座標として表すことができます。
ポイントとしては、\((0,0)\)を一般格子の点とすると、四角形の各辺の中点は隣り合った一般格子点の中点となることです。つまり、上図の赤い矢印はその大きさを半分にした一般格子を形づくるための2つのベクトル\(\vec{p}, \ \ \vec{q} \)を表します。
なお、今回描いたライオンの模様はベクトル\(\vec{p}\)が水平方向になるように図形を回転しています。
P2群の基本図形の変形
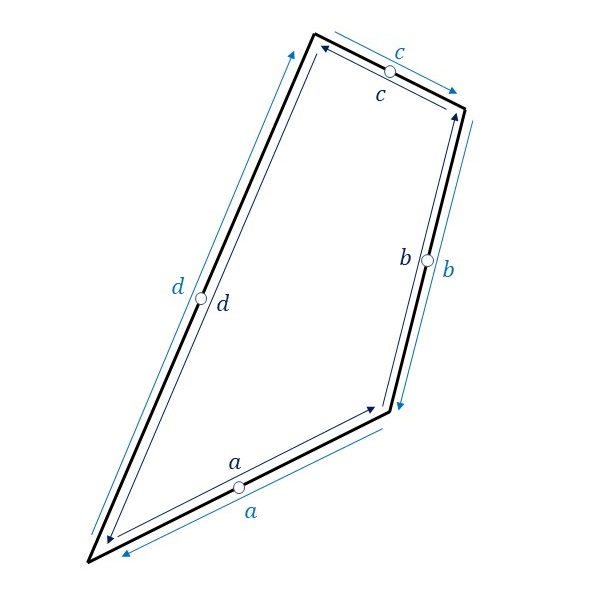
P2群の基本図形を変形するために、隣り合う基本図形同士の辺のラベルと向きをみてみます。

4つのすべての辺\(a,b,c,d\)についてそれぞれ両側のラベルが同じで向きが異なっていますので、中点に関して点対称な変形を行います。そうすると、隣り合う基本図形同士を重ねることなくP2群の対称性に従って敷き詰めることができます。
実際の変形ですが、今回はマス目を利用して各頂点の座標を指定することで簡単に実現することができます。

プログラムコード
最後に、プログラムコードを載せておきます。基本は別記事「渦巻き図形(P2)」に記載しているプログラムコードを書き換えていくのですが、今回は一般格子を形作るための2つのベクトルを選ぶところから始まりますので、書き換える部分が多かったです。
PVector[][] lattice; // 格子点ベクトル
PShape tile; // タイル
PVector[] base = new PVector[2]; // 格子を張るベクトル
int col_num = 4; // 描画するタイルの列の数
float scalar; // タイルの辺の長さ
float theta, base_resize;
void setup(){
size(1000, 1000, P2D);
noFill();
scalar = width * 1.0 / col_num; // 描画ウィンドウと行の数からタイルの大きさを決定
makeGeneralVector(); // 一般格子を張るベクトルの生成
makeLattice(); // 格子点ベクトルを生成
makeTileP2(); // タイルを生成
drawTiling(); // タイリングを描画
float[][] test = {{0,1},{2,3},{4,5}};
println(test[0].length);
save("P2_lion.jpg");
}
// 一般格子を張るベクトルを生成する関数
void makeGeneralVector(){
base[0] = new PVector(5.0, -6.0);
theta = -atan2(base[0].y, base[0].x);
base_resize = 1.0/base[0].mag();
base[0].rotate(theta);
base[0].mult(base_resize);
base[1] = new PVector(1.0,5.0);
base[1].rotate(theta);
base[1].mult(base_resize);
}
// 一般格子を生成する関数
void makeLattice(){
int row_num = ceil(col_num / abs(base[1].x)); // 行の数
lattice = new PVector[col_num + 4][row_num + 1];
for (int i = 0; i < col_num + 4; i++){
for (int j = 0; j < row_num + 1; j++){
PVector v = PVector.mult(base[0], i * scalar);
v.add(PVector.mult(base[1], j * scalar));
lattice[i][j] = new PVector(v.x % ((col_num+4)*scalar), v.y);
}
}
}
// 四角形を変形する関数(基本図形)
PShape transformRectangle(){
float[][] v_array = {{5.0,3.0},{5.0,1.0},{7.0,-3.0},
{7.0,-5.0},{6.0,-5.0},{4.0,-7.0},
{3.0,-7.0},{2.0,-6.0},{2.0,-5.0},{1.0,-4.0},{-1.0,-4.0},{-1.0,-3.0},{1.0,-3.0},{1.0,-2.0},{-1.0,-2.0},{-1.0,-1.0},{1.0,-1.0},
{1.0,0.0},{-1.0,0.0},{-1.0,1.0},{1.0,1.0},{1.0,2.0},{-1.0,2.0},{-1.0,3.0},{1.0,3.0},{1.0,4.0},{-1.0,4.0},{-2.0,5.0},{-2.0,6.0},
{-3.0,7.0},{-1.0,5.0},{3.0,5.0}}; // マス目上の頂点
PVector[] v = new PVector[v_array.length]; // 四角形の頂点
for(int i=0; i<v_array.length; i++){
v[i] = new PVector(v_array[i][0], v_array[i][1]);
v[i].rotate(theta);
v[i].mult(base_resize * scalar / 2.0);
}
// 四角形を描く
PShape rect = createShape();
rect.beginShape();
for(int i=0; i<v_array.length; i++){
rect.vertex(v[i].x, v[i].y);
}
rect.endShape(CLOSE);
return rect;
}
// タイルを生成する関数
void makeTileP2(){
tile = createShape(GROUP); // PShapeのグループを作る
for(int i=0; i<2; i++){
if(i==0){
fill(255,255,255);
} else {
fill(0,0,0);
}
PShape rect = transformRectangle(); // 変形した四角形の生成
rect.rotate(PI * i); // 180度回転
tile.addChild(rect); // グループに追加
}
}
// 格子形状に合わせたタイリングを描画する関数
void drawTiling(){
// background(255);
for (int i=0; i<lattice.length; i++){
for (int j=0; j<lattice[0].length; j++){
tile.resetMatrix();
tile.translate(lattice[i][j].x, lattice[i][j].y); // タイルの位置を指定
shape(tile); // タイルを描画
}
}
}