ここでは、15タイプある五角形によるタイリングのうち、Type 4のタイリングを再現してみました。なお、今回のタイリングを作成するにあたって、杉本晃久さんのサイトで紹介されている「凸五角形タイル張り問題」を参考にしました。
Contents
五角形によるタイリング(Type 4)
今回、再現した五角形によるタイリング(Type 4)は以下のような図形になります。

以下で、この五角形によるタイリング(Type 4)の描き方について解説していきます。
五角形によるタイリング(Type 4)の描き方
対称性について
まず、この五角形によるタイリング(Type 4)の対称性について考えます。

上図のように、タイリングのパターンをじっくり見ていくと、上図の赤丸の周りの180°回転、および赤四角点の周りの90°回転に対して図形は回転対称になっていることが分かります。また、黒色の点を格子としてみると、近接する4つの黒色の点同士が正方形を形作っていることから、黒色の点は正方格子になっていることが分かります。これらをまとめると、五角形によるタイリング(Type 4)は、壁紙群P4の対称性を持つことが分かります。さらに言えば、アイソヘドラルタイリングIH28(P4)に分類されます。
五角形の準備
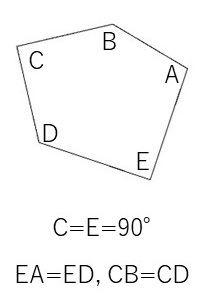
今回利用する五角形は以下のような図形になります。

五角形の角度のうち、上図のC, Eが2つともに90°になるようにとります。また、辺EAと辺ED、および辺CBと辺CDの長さがそれぞれ同じになるようにとります。
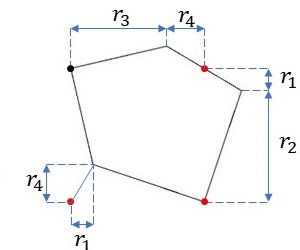
この五角形を描く際、下図のように正方格子を基準にすると描きやすいです。

- 左上の黒色の点が1つの正方格子点で、右上と左下の2つの赤色の点は、近接する2つの正方格子点の中点、右下の赤色の点は近接する4つの正方格子点で形作られる正方形の重心です。
- 上図のように、五角形の辺の長さ\(r_1, r_2, r_3, r_4\)を指定すると、Type 4の五角形を得ることができます。
基本図形の準備
五角形によるタイリング(Type 4)の基本図形は、Type 4の五角形そのものになります。なお、今回は\(r_1, r_2, r_3, r_4\)をそれぞれ格子点間距離の半分に対して\(1/6, 5/6, 18/25, 7/25\)倍となるようにとりました。
壁紙群P4の対称性に合わせて並べる
ここまで準備ができたら、あとは壁紙群P4の対称性に合わせて基本図形を並べていくことで五角形によるタイリング(Type 4)を行うことができます。
ソースコード
今回再現した五角形によるタイリング(Type 4)のプログラムのソースコードを示しておきます。
PVector[][] lattice; // 格子点ベクトル
PShape tile; // タイル
PVector[] base = new PVector[2]; // 格子を張るベクトル
int col_num = 3; // 描画するタイルの列の数
float scalar; // タイルの辺の長さ
void setup(){
size(1000, 1000, P2D);
noFill();
scalar = width * 1.0 / col_num; // 描画ウィンドウと行の数からタイルの大きさを決定
makeSquareVector(); // 正方格子を張るベクトルの生成
makeLattice(); // 格子点ベクトルを生成
makeTileP4(); // タイルを生成
drawTiling(); // タイリングを描画
}
// 正方格子を張るベクトルを生成する関数
void makeSquareVector(){
base[0] = new PVector(1.0, 0.0);
base[1] = new PVector(0.0, 1.0);
}
// 正方格子を生成する関数
void makeLattice(){
int row_num = ceil(col_num / base[1].y); // 行の数
lattice = new PVector[col_num + 1][row_num + 1];
for (int i = 0; i < col_num + 1; i++){
for (int j = 0; j < row_num + 1; j++){
PVector v = PVector.mult(base[0], i * scalar);
v.add(PVector.mult(base[1], j * scalar));
lattice[i][j] = new PVector(v.x, v.y);
}
}
}
// 五角形を生成する関数(基本図形)
PShape makePentagon(){
PVector[] v = new PVector[5]; // 五角形の頂点
float r1, r2, r3, r4;
r1 = 1.0/6.0 * scalar * base[1].y / 2.0;
r2 = 5.0/6.0 * scalar * base[1].y / 2.0;
r3 = 18.0/25.0 * scalar * base[0].x / 2.0;
r4 = 7.0/25.0 * scalar * base[0].x / 2.0;
v[0] = new PVector(r1, -r4);
v[0].add(base[1].copy().mult(scalar / 2.0));
v[1] = base[1].copy().mult(scalar / 2.0);
v[1].add(base[0].copy().mult(scalar / 2.0));
v[2] = new PVector(r4, r1);
v[2].add(base[0].copy().mult(scalar / 2.0));
v[3] = new PVector(-r4, -r1);
v[3].add(base[0].copy().mult(scalar / 2.0));
v[4] = new PVector(0.0, 0.0);
// 五角形を描く
PShape pentagon = createShape();
pentagon.beginShape();
for(int i=0; i<5; i++){
pentagon.vertex(v[i].x, v[i].y);
}
pentagon.endShape(CLOSE);
return pentagon;
}
// タイルを生成する関数
void makeTileP4(){
tile = createShape(GROUP); // PShapeのグループを作る
for(int i=0; i<4; i++){
PShape pentagon = makePentagon(); // 五角形の生成
pentagon.rotate(i*radians(90)); // 五角形の位置を調整
tile.addChild(pentagon); // グループに追加
}
}
// 格子形状に合わせたタイリングを描画する関数
void drawTiling(){
// background(255);
for (int i=0; i<lattice.length; i++){
for (int j=0; j<lattice[0].length; j++){
tile.resetMatrix();
tile.translate(lattice[i][j].x, lattice[i][j].y); // タイルの位置を指定
shape(tile); // タイルを描画
}
}
}考察
今回描いた五角形によるタイリング(Type 4)は、アイソヘドラルタイリングIH28(P4)そのものでした。