書籍「アートで魅せる数学の世界」のp.12で紹介されている黄金比を用いた疑似的な螺旋の再現を試みています。
Contents
黄金比による螺旋
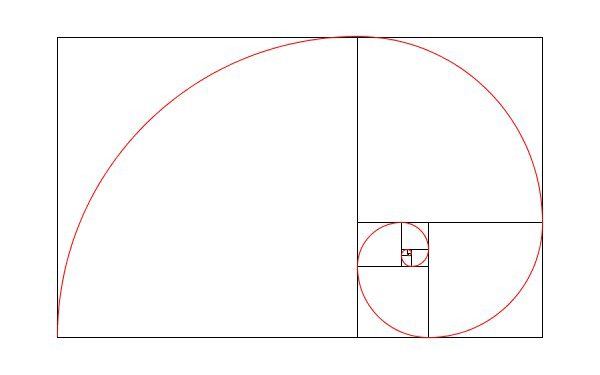
今回作成した黄金比による螺旋は以下のような図形になります。

この図形は、黄金比をもつ長方形を、正方形と長方形に順に分割したものに合わせて、正方形の辺の長さを半径として円弧を描くことで作成することができます。なお、円弧をつないだものですので、実際の螺旋とはことなります。そのため、疑似的な螺旋としています。
ソースコード
この黄金比を用いた疑似的な螺旋を描くプログラムのソースコードを示しておきます。
void setup(){
size(600,600);
background(255,255,255);
noFill();
float phi = (1.0+sqrt(5.0))/2.0; // 黄金比
float len = 300.0; // 一番大きい長方形の短辺の長さ
translate(width/2.0 + len*phi/2.0, height/2.0 + len/2.0);
// 扇形の中心位置
PVector center = new PVector(0.0,0.0);
PVector opposite = new PVector(0.0,0.0);
PVector direction = new PVector(1.0, 0.0);
int count = 0;
float theta;
rectMode(CORNERS);
while( len > 1.0 ){
theta = radians(90.0) * ((count+2)%4);
center.add( direction.copy().mult((phi-1.0)*len).rotate(theta) );
opposite = center.copy().add( direction.copy().mult(sqrt(2.0)*len).rotate(theta + radians(45.0)) );
stroke(0,0,0);
rect(center.x, center.y, opposite.x, opposite.y);
stroke(255,0,0);
arc(center.x, center.y, 2.0*len, 2.0*len, theta, theta + radians(90.0));
len *= phi-1.0;
count++;
}
}