ここでは、書籍「アートで魅せる数学の世界」のp.205-207で解説されている、ランダム・ストリング・アートを再現してみました。
Contents
ランダム・ストリング・アート
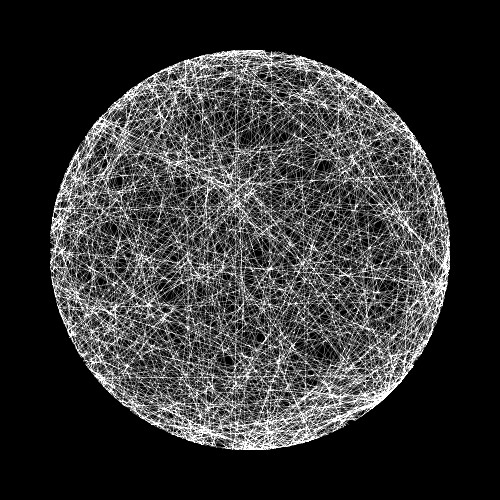
今回、描いたランダム・ストリング・アートです。

ランダム・ストリング・アートは、疑似乱数を用いた図形のため、プログラムを実行するたびに形は変わります。
ランダム・ストリング・アートの式
今回作成したランダム・ストリング・アートは、半径\(r\)の円周上の任意の点からスタートして、以下の式により疑似乱数で円周上の点を更新しながらそれらの点を順に結んでいくことで描くことができます。\[ x = r \cos (2 \pi u), \ \ y = r \sin (2 \pi u) \]なお、\(u\)は\(0\)以上\(1\)未満の疑似乱数の値になります。
ソースコード
今回作成したランダム・ストリング・アートのプログラムのソースコードを示します。
void setup(){
size(500,500);
translate(width/2.0, height/2.0);
background(0,0,0);
noFill();
stroke(255,255,255);
strokeWeight(0.1);
// ランダム・ストリング・アートを描く
drawRandomStringArt(200.0,1000);
save("StringArt_random.jpg");
}
void drawRandomStringArt(
float r, // 円の半径
int P // データ数
){
float x, y;
float rand1;
beginShape();
for(int i=0; i<=P; i++){
rand1 = random(1.0);
x = r * cos( 2.0 * PI * rand1);
y = r * sin( 2.0 * PI * rand1);
vertex(x,y);
}
endShape();
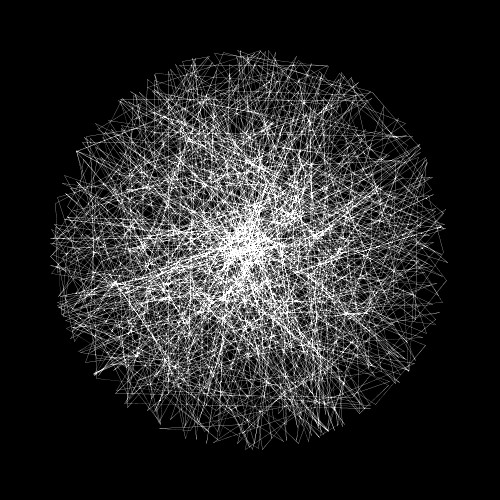
}立体的な模様のランダム・ストリング・アート
半径\(r\)の大きさについても疑似乱数を用いて調整すると、ちょっと立体的な模様にすることができます。

立体的な模様のランダム・ストリング・アートの式
立体的な模様のランダム・ストリング・アートを描くのは簡単で、ランダム・ストリング・アートの式を少し変更することで描くことができます。\[ x = r (1-u’^2) \cos (2 \pi u), \ \ y = r (1-u’^2) \sin (2 \pi u) \]なお、\(u, \ \ u’\)は\(0\)以上\(1\)未満の疑似乱数の値になります。
ソースコード
立体的な模様のランダム・ストリング・アートのプログラムのソースコードも示しておきます。
void setup(){
size(500,500);
translate(width/2.0, height/2.0);
background(0,0,0);
noFill();
stroke(255,255,255);
strokeWeight(0.1);
// ランダム・ストリング・アートを描く
drawRandomStringArt_3D(200.0,1000);
save("StringArt_random_3D.jpg");
}
void drawRandomStringArt_3D(
float r, // 円の半径
int P // データ数
){
float x, y;
float rand1, rand2;
beginShape();
for(int i=0; i<=P; i++){
rand1 = random(1.0);
rand2 = random(1.0);
x = r * (1.0 - pow(rand2,2.0)) * cos( 2.0 * PI * rand1);
y = r * (1.0 - pow(rand2,2.0)) * sin( 2.0 * PI * rand1);
vertex(x,y);
}
endShape();
}