書籍「アートで魅せる数学の世界」のp.161-162で解説されている素数列を用いたストリング・アートについて再現を試みています。
素数列
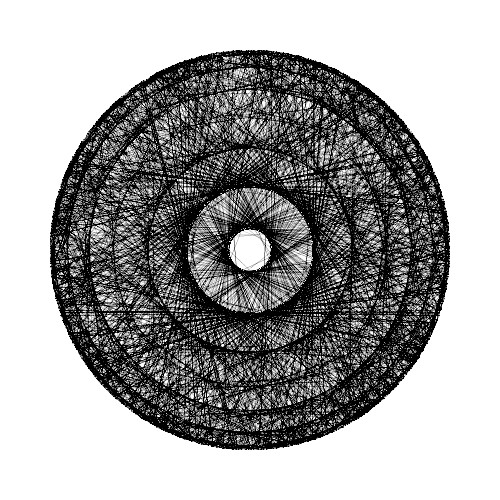
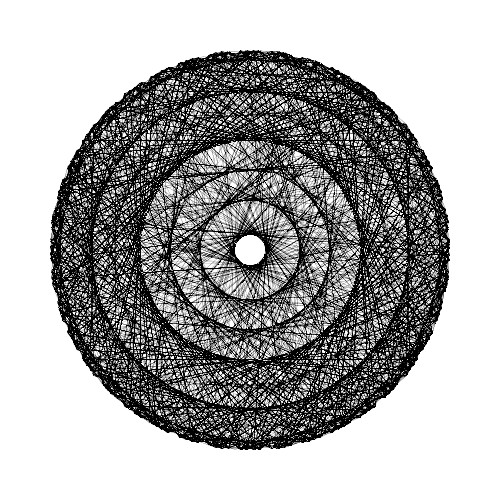
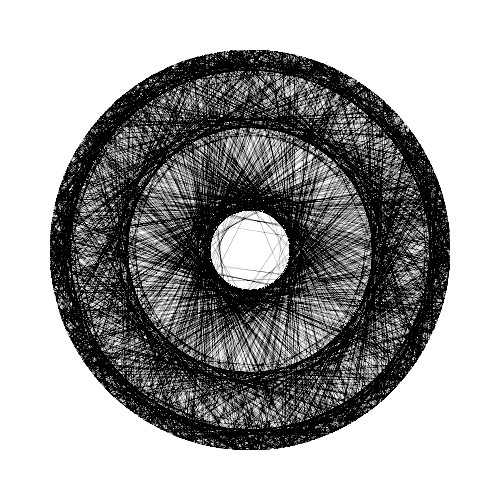
素数列は以下のようなものです。\[ s_5(i) = i \text{番目の素数} \]ただし、書籍「アートで魅せる数学の世界」によると、素数列によるストリング・アートを描く際には糸掛係数\(N\)を導入した方がよいようです。つまり、\[ x_i = R \cos (2 \pi s_5(i) N / M), \ \ y_i = R \sin (2 \pi s_5(i) N / M) \ \ (i=0,1,2, \cdots, P) \]として描きます。
以下に、再現した結果をまとめておきます。なお、素数列は2000個までとしています。



ソースコード
素数列によるストリング・アートのプログラムのソースコードを示しておきます。
void setup(){
size(500,500);
translate(width/2.0, height/2.0);
noFill();
// 素数の数列によるストリング・アートを描画
background(255,255,255);
stroke(0,0,0);
strokeWeight(0.1);
int P = 2000;
int[] s5 = makeSequence_PrimeNumber(P);
drawSequence(200.0, s5, 233.0, 1000.0, P);
}
// 素数列を生成する関数
int[] makeSequence_PrimeNumber(
int P // データ数
){
int[] primenumber = new int[P+1];
primenumber[0] = 2; // 最初の素数は2
int count = 1; // 算出した素数の個数
//int i = 1;
int candidate = 3;
boolean flag = true;
while( count <= P){
for(int i=0; i<count; i++){
if( candidate % primenumber[i] == 0 ){
flag = false;
break;
}
}
if(flag){
primenumber[count] = candidate;
count++;
}
flag = true;
candidate += 2;
}
return primenumber;
}
// 数列によるストリング・アートを描く関数
void drawSequence(
float R, // 振幅
int[] s, // 数列
float N, // 糸掛係数
float M, // 周期
int P // データ数
){
float x, y, theta;
beginShape();
for(int i=0; i<=P; i++){
theta = 2.0 * PI * s[i] * N / M;
x = R * cos( theta );
y = R * sin( theta );
vertex(x,y);
}
endShape();
}