ここでは、アイソヘドラルタイリングIH46(P2)について、解説します。
IH46(P2)
アイソヘドラルタイリングIH46(P2)の基本図形は以下のような形になります。

これは、記事「基本図形の形を考える」で示したP2群の基本図形の各辺の長さを調整したものになっています。
IH46(P2)の基本図形のサイズ
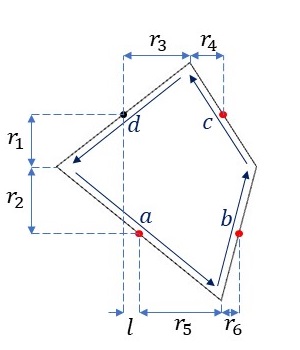
この基本図形の各辺に以下の図のように、ラベルを振ります。

辺\(d\)の中点は一般格子点(黒点)と一致するようにとります。また、辺\(a,b,c\)の各中点はそれぞれ近接する一般格子点間の中点(赤点)と一致するようにとります。\(r_1,r_2\)は\(r_1+r_2\)が縦方向に近接する2つの一般格子点間の高さの半分と一致するように調整します。また、\(r_3,r_4\)は\(r_3+r_4\)が横方向に近接する2つの一般格子点間の距離の半分と一致するように調整し、\(r_5,r_6\)は\(r_5+r_6\)が横方向に近接する2つの一般格子点間の距離の半分と一致するように調整します。ただし、\(r_5\)は\(r_5=r_3 + l \)となるようにとります。ここで\(l\)は一般格子を張る2つのベクトルのうちの斜め方向に向くベクトルの\(x\)成分の半分の大きさになります。
IH46(P2)の基本図形を並べる
このIH46(P2)の基本図形をP2群の対称性を保ちながら並べると、以下のような図形が得られます。

IH46(P2)の基本図形の変形
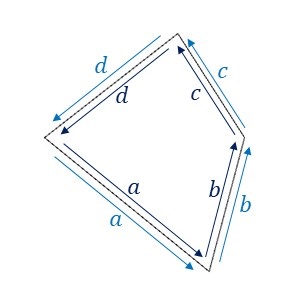
基本図形の変形を行うために、基本図形の各辺にラベルをふって、隣り合う基本図形との辺の対応関係を見てみます。

すべての辺がそれぞれ両側のラベルが同じで異なる向きに重なっています。つまり、すべての辺はそれぞれその中点に対して点対称に変形することができます。それにより、隣り合う基本図形同士を重ねることなくP2群の対称性に従って敷き詰めることができます。
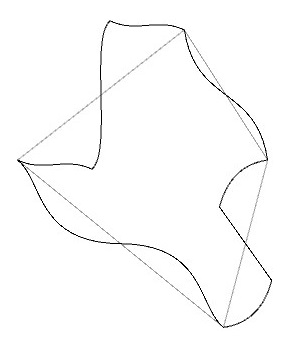
ここでは、書籍「装飾パターンの法則」のp.101にあるIH46(P2)の例を参考に、このルールに従ってIH46(P2)の基本図形を下図のように変形してみました。

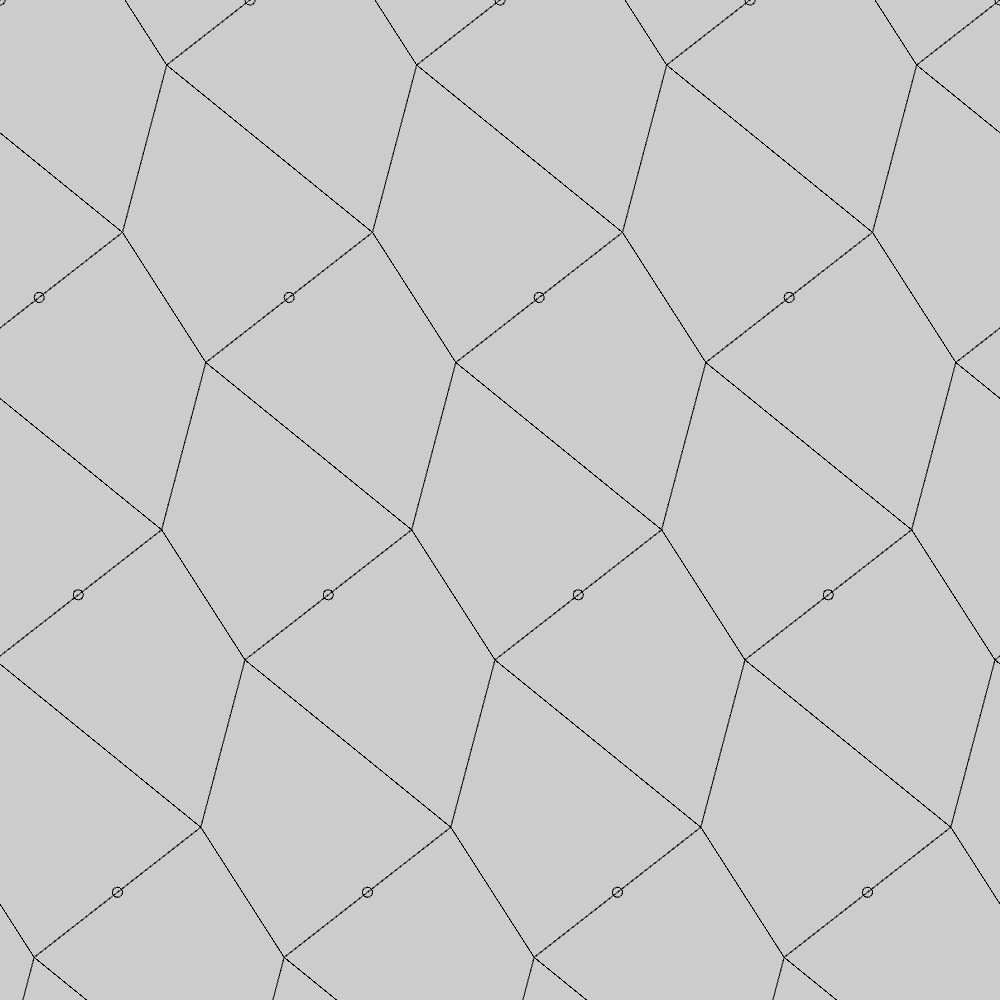
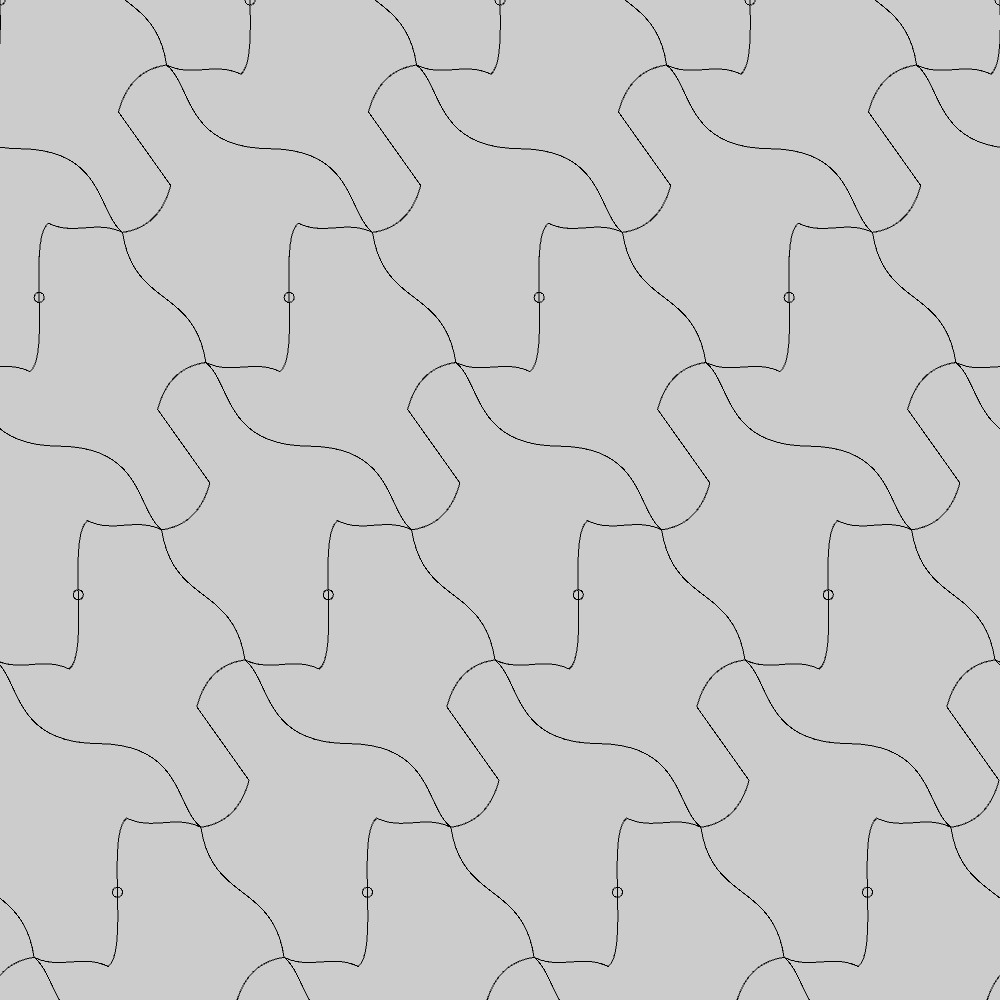
この変形した基本図形をP2群の対称性を考慮して並べていくと、下図のような図形を得ることができます。なお、今回は一般格子点も示しています。

プログラムコード
今回の図形を作成するためのプログラムコードを示します。
PVector[][] lattice; // 格子点ベクトル
PShape tile; // タイル
PVector[] base = new PVector[2]; // 格子を張るベクトル
int col_num = 4; // 描画するタイルの列の数
float scalar; // タイルの辺の長さ
void setup(){
size(1000, 1000, P2D);
noFill();
scalar = width * 1.0 / col_num; // 描画ウィンドウと行の数からタイルの大きさを決定
makeGeneralVector(); // 一般格子を張るベクトルの生成
makeLattice(); // 格子点ベクトルを生成
makeTileP2(); // タイルを生成
drawTiling(); // タイリングを描画
save("IH46_P2_transformation.jpg");
}
// 一般格子を張るベクトルを生成する関数
void makeGeneralVector(){
base[0] = new PVector(1.0, 0.0);
base[1] = PVector.fromAngle(PI * 11.0 / 24.0);
base[1].mult(1.2);
}
// 一般格子を生成する関数
void makeLattice(){
int row_num = ceil(col_num / abs(base[1].x)); // 行の数
lattice = new PVector[col_num + 3][row_num + 1];
for (int i = 0; i < col_num + 3; i++){
for (int j = 0; j < row_num + 1; j++){
PVector v = PVector.mult(base[0].copy(), i * scalar);
v.add(PVector.mult(base[1].copy(), j * scalar));
lattice[i][j] = v.copy(); // x軸方向にscalarの2倍だけ左にシフト
}
}
}
// 四角形を変形する関数(基本図形)
PShape transformRectangle(){
PVector[] v = new PVector[4]; // 四角形の頂点
float r1, r2, r3, r4, r5, r6;
r1 = 7.0/16.0 * scalar * base[1].y / 2.0;
r2 = 9.0/16.0 * scalar * base[1].y / 2.0;
r3 = 2.0/3.0 * scalar * base[0].x / 2.0;
r4 = 1.0/3.0 * scalar * base[0].x / 2.0;
r5 = 25.0/27.0 * scalar * base[0].x / 2.0;
r6 = 2.0/27.0 * scalar * base[0].x / 2.0;
v[0] = new PVector(-r3, r1);
v[1] = new PVector(r3 + scalar * base[1].x / 2.0, r2);
v[1].add(base[1].copy().mult(scalar / 2.0));
v[2] = new PVector(r4, r1);
v[2].add(base[0].copy().mult(scalar / 2.0));
v[3] = new PVector(r3, -r1);
// 四角形を変形する
PShape rect = createShape();
rect.beginShape();
PVector[] auxiliary_point = new PVector[11];
// 辺aを中点に対して点対称に変形する
rect.vertex(v[0].x, v[0].y);
auxiliary_point[0] = getAuxiliaryPoint(v[0], v[1], 1.0/8.0, 0.0);
auxiliary_point[1] = getAuxiliaryPoint(v[0], v[1], 1.0/4.0, 1.0/5.0);
auxiliary_point[2] = getAuxiliaryPoint(v[0], v[1], 1.0/2.0, 0.0);
auxiliary_point[3] = getAuxiliaryPoint(v[0], v[1], 3.0/4.0, -1.0/5.0);
auxiliary_point[4] = getAuxiliaryPoint(v[0], v[1], 7.0/8.0, 0.0);
rect.bezierVertex(auxiliary_point[0].x, auxiliary_point[0].y, auxiliary_point[1].x, auxiliary_point[1].y, auxiliary_point[2].x, auxiliary_point[2].y);
rect.bezierVertex(auxiliary_point[3].x, auxiliary_point[3].y, auxiliary_point[4].x, auxiliary_point[4].y, v[1].x, v[1].y);
// 辺bを中点に対して点対称に変形する
auxiliary_point[0] = getAuxiliaryPoint(v[1], v[2], 1.0/12.0, 1.0/5.0);
auxiliary_point[1] = getAuxiliaryPoint(v[1], v[2], 1.0/3.0, 1.0/5.0);
auxiliary_point[2] = getAuxiliaryPoint(v[1], v[2], 2.0/3.0, -1.0/5.0);
auxiliary_point[3] = getAuxiliaryPoint(v[1], v[2], 11.0/12.0, -1.0/5.0);
rect.quadraticVertex(auxiliary_point[0].x, auxiliary_point[0].y, auxiliary_point[1].x, auxiliary_point[1].y);
rect.vertex(auxiliary_point[2].x, auxiliary_point[2].y);
rect.quadraticVertex(auxiliary_point[3].x, auxiliary_point[3].y, v[2].x, v[2].y);
// 辺cを中点に対して点対称に変形する
auxiliary_point[0] = getAuxiliaryPoint(v[2], v[3], 9.0/20.0, 1.0/5.0);
auxiliary_point[1] = getAuxiliaryPoint(v[2], v[3], 11.0/20.0, -1.0/5.0);
rect.bezierVertex(auxiliary_point[0].x, auxiliary_point[0].y, auxiliary_point[1].x, auxiliary_point[1].y, v[3].x, v[3].y);
// 辺dを中点に対して点対称に変形する
auxiliary_point[0] = getAuxiliaryPoint(v[3], v[0], 1.0/16.0, 1.0/8.0);
auxiliary_point[1] = getAuxiliaryPoint(v[3], v[0], 3.0/16.0, 1.0/8.0);
auxiliary_point[2] = getAuxiliaryPoint(v[3], v[0], 1.0/4.0, 1.0/4.0);
auxiliary_point[3] = getAuxiliaryPoint(v[3], v[0], 3.0/8.0, 1.0/4.0);
auxiliary_point[4] = getAuxiliaryPoint(v[3], v[0], 5.0/8.0, -1.0/4.0);
auxiliary_point[5] = getAuxiliaryPoint(v[3], v[0], 3.0/4.0, -1.0/4.0);
auxiliary_point[6] = getAuxiliaryPoint(v[3], v[0], 13.0/16.0, -1.0/8.0);
auxiliary_point[7] = getAuxiliaryPoint(v[3], v[0], 15.0/16.0, -1.0/8.0);
rect.bezierVertex(auxiliary_point[0].x, auxiliary_point[0].y, auxiliary_point[1].x, auxiliary_point[1].y, auxiliary_point[2].x, auxiliary_point[2].y);
rect.bezierVertex(auxiliary_point[3].x, auxiliary_point[3].y, auxiliary_point[4].x, auxiliary_point[4].y, auxiliary_point[5].x, auxiliary_point[5].y);
rect.bezierVertex(auxiliary_point[6].x, auxiliary_point[6].y, auxiliary_point[7].x, auxiliary_point[7].y, v[0].x, v[0].y);
rect.endShape();
return rect;
}
// 辺を変形するために必要な補助点を算出する関数
PVector getAuxiliaryPoint(
PVector start,
PVector end,
float parallel_size,
float vertical_size
){
PVector dir_parallel = end.copy().sub(start.copy());
PVector dir_vertical = new PVector(-dir_parallel.y, dir_parallel.x);
PVector auxiliary_point = start.copy().add(dir_parallel.copy().mult(parallel_size)).add(dir_vertical.copy().mult(vertical_size));
return auxiliary_point;
}
// タイルを生成する関数
void makeTileP2(){
tile = createShape(GROUP); // PShapeのグループを作る
for(int i=0; i<2; i++){
PShape hexagon = transformRectangle(); // 変形した四角形の生成
hexagon.rotate(PI * i); // 180度回転
tile.addChild(hexagon); // グループに追加
}
}
// 格子形状に合わせたタイリングを描画する関数
void drawTiling(){
// background(255);
for (int i=0; i<lattice.length; i++){
for (int j=0; j<lattice[0].length; j++){
tile.resetMatrix();
tile.translate(lattice[i][j].x, lattice[i][j].y); // タイルの位置を指定
shape(tile); // タイルを描画
}
}
// 格子点を描く
for (int i=0; i<lattice.length; i++){
for (int j=0; j<lattice[0].length; j++){
circle(lattice[i][j].x, lattice[i][j].y, 10);
}
}
}