ここでは、アイソヘドラルタイリングIH27(PGG)について、解説します。
IH27(PGG)
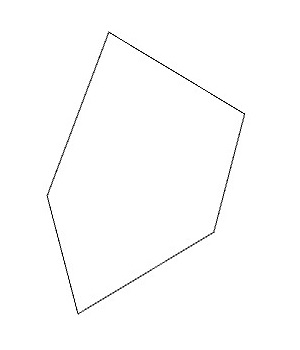
アイソヘドラルタイリングIH27(PGG)の基本図形は以下のような形になります。

これは、記事「基本図形の形を考える」で示したPGG群の基本図形の各辺の長さを調整したものになっています。
IH27(PGG)の基本図形のサイズ
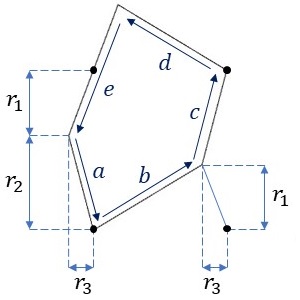
この基本図形の各辺に以下の図のように、ラベルを振ります。

今回、辺\(a\)と辺\(c\)、および辺\(b\)と辺\(d\)はそれぞれ同じ長さを持つように設定します。また、辺\(a\)と辺\(b\)の交点、辺\(c\)と辺\(d\)の交点、および辺\(e\)の中点は近接する長方格子点(黒点)と一致するようにとります。\(r_1, r_2\)は\(r_1+r_2\)が縦方向に近接する2つの長方格子点間の距離と一致するように調整します。あとは、\(r_3\)の長さを適当に調整することで、この基本図形の形を決めることができます。
IH27(PGG)の基本図形を並べる
このIH27(PGG)の基本図形をPGG群の対称性を保ちながら並べると、以下のような図形が得られます。

IH27(PGG)の基本図形の変形
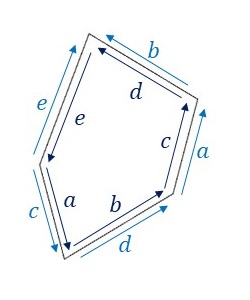
基本図形の変形を行うために、基本図形の各辺にラベルをふって、隣り合う基本図形との辺の対応関係を見てみます。

辺\(a\)と辺\(c\)、および辺\(b\)と辺\(d\)がそれぞれ同じ向きに重なっています。つまり、辺\(a\)を変形し、辺\(c\)は変形した辺\(a\)を上下反転した形状に変形します。辺\(b\)と辺\(d\)についても同様な変形を行います。辺\(e\)は両側のラベルが同じで異なる向きに重なっていますので、辺\(e\)は中点に対して点対称になるように変形します。それにより、隣り合う基本図形同士を重ねることなくPGG群の対称性に従って敷き詰めることができます。
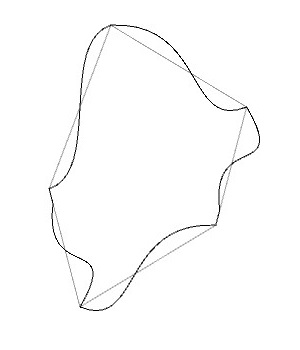
ここでは、書籍「装飾パターンの法則」のp.98にあるIH27(PGG)の例を参考に、このルールに従ってIH27(PGG)の基本図形を下図のように変形してみました。

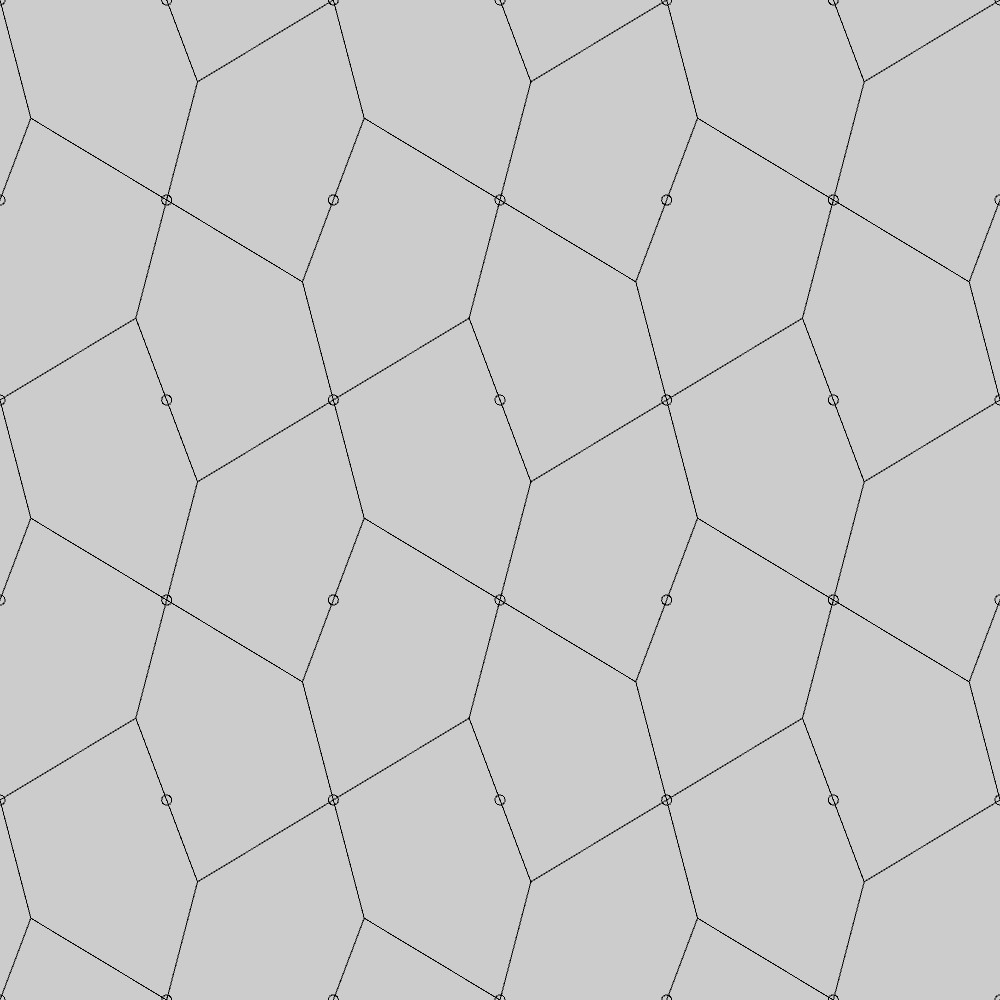
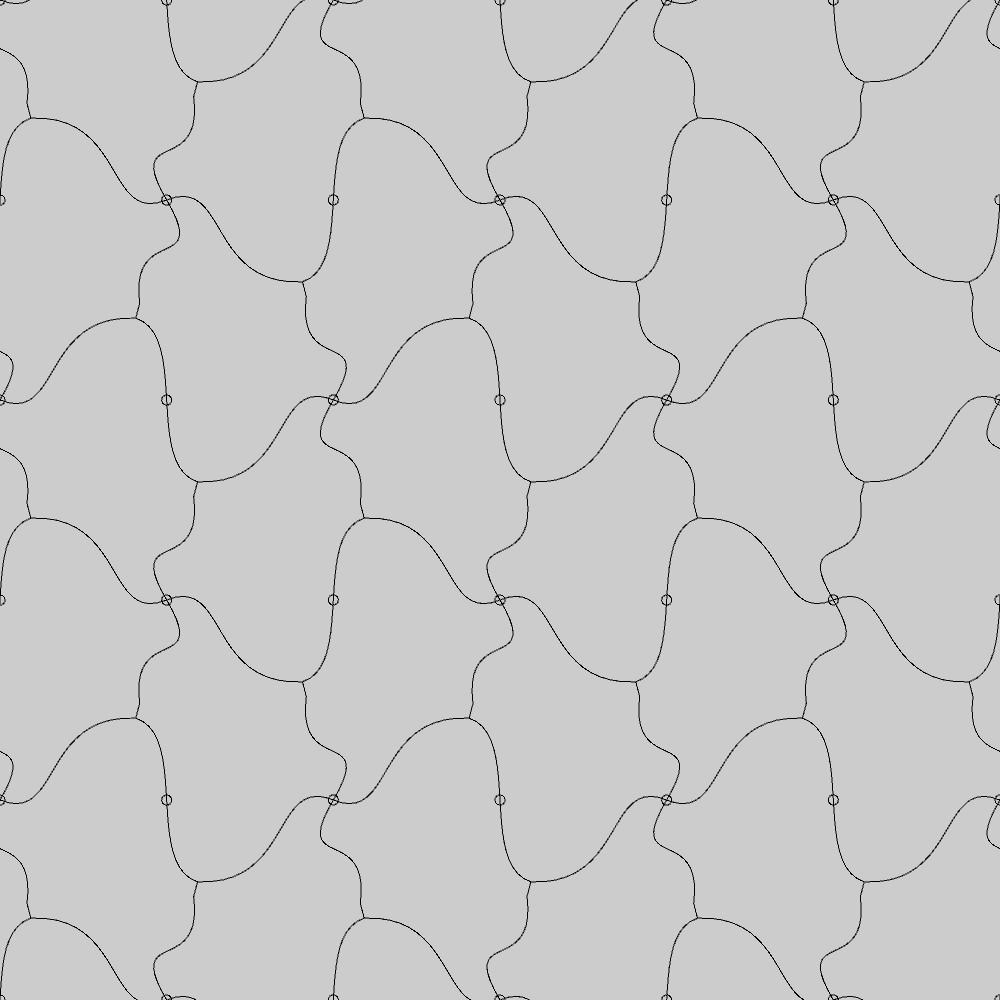
この変形した基本図形をPGG群の対称性を考慮して並べていくと、下図のような図形を得ることができます。なお、今回は長方格子点も示しています。

プログラムコード
今回の図形を作成するためのプログラムコードを示します。
PVector[][] lattice; // 格子点ベクトル
PShape tile; // タイル
PVector[] base = new PVector[2]; // 格子を張るベクトル
int col_num = 6; // 描画するタイルの列の数
float scalar; // タイルの辺の長さ
void setup(){
size(1000, 1000, P2D);
noFill();
scalar = width * 1.0 / col_num; // 描画ウィンドウと行の数からタイルの大きさを決定
makeRectVector(); // 長方格子を張るベクトルの生成
makeLattice(); // 格子点ベクトルを生成
makeTilePGG(); // タイルを生成
drawTiling(); // タイリングを描画
save("IH27_PGG_transformation.jpg");
}
// 長方格子を張るベクトルを生成する関数
void makeRectVector(){
base[0] = new PVector(1.0, 0.0);
base[1] = PVector.fromAngle(PI / 2.0);
base[1].mult(1.2);
}
// 長方格子を生成する関数
void makeLattice(){
int row_num = ceil(col_num / base[1].y); // 行の数
lattice = new PVector[col_num + 1][row_num + 1];
for (int i = 0; i < col_num + 1; i++){
for (int j = 0; j < row_num + 1; j++){
PVector v = PVector.mult(base[0], i * scalar);
v.add(PVector.mult(base[1], j * scalar));
lattice[i][j] = new PVector(v.x % ((col_num+1)*scalar), v.y);
}
}
}
// 五角形を変形する関数(基本図形)
PShape transformPentagon(){
PVector[] v = new PVector[5]; // 五角形の頂点
float r1, r2, r3;
r1 = 9.0/22.0 * scalar * base[1].y;
r2 = 13.0/22.0 * scalar * base[1].y;
r3 = 5.0/27.0 * scalar * base[0].x;
v[0] = new PVector(-r3, -r2);
v[1] = new PVector(0.0, 0.0);
v[2] = new PVector(-r3 + scalar, -r1);
v[3] = new PVector(scalar, -scalar * base[1].y);
v[4] = new PVector(r3, -r1 - scalar * base[1].y);
// 五角形を変形する
PShape pentagon = createShape();
pentagon.beginShape();
PVector[] auxiliary_point = new PVector[11];
// 辺aを変形する
pentagon.vertex(v[0].x, v[0].y);
auxiliary_point[0] = getAuxiliaryPoint(v[0], v[1], 1.0/8.0, 0);
auxiliary_point[1] = getAuxiliaryPoint(v[0], v[1], 3.0/4.0, 1.0/4.0);
auxiliary_point[2] = getAuxiliaryPoint(v[0], v[1], 1.0/2.0, -1.0/2.0);
pentagon.vertex(auxiliary_point[0].x, auxiliary_point[0].y);
pentagon.bezierVertex(auxiliary_point[1].x, auxiliary_point[1].y, auxiliary_point[2].x, auxiliary_point[2].y, v[1].x, v[1].y);
// 辺bを変形する
auxiliary_point[0] = getAuxiliaryPoint(v[1], v[2], 1.0/4.0, 1.0/3.0);
auxiliary_point[1] = getAuxiliaryPoint(v[1], v[2], 1.0/2.0, -1.0/3.0);
pentagon.bezierVertex(auxiliary_point[0].x, auxiliary_point[0].y, auxiliary_point[1].x, auxiliary_point[1].y, v[2].x, v[2].y);
// 辺cは辺aと同じ形で上下反転したものに変形する
auxiliary_point[0] = getAuxiliaryPoint(v[2], v[3], 1.0/8.0, 0);
auxiliary_point[1] = getAuxiliaryPoint(v[2], v[3], 3.0/4.0, -1.0/4.0);
auxiliary_point[2] = getAuxiliaryPoint(v[2], v[3], 1.0/2.0, 1.0/2.0);
pentagon.vertex(auxiliary_point[0].x, auxiliary_point[0].y);
pentagon.bezierVertex(auxiliary_point[1].x, auxiliary_point[1].y, auxiliary_point[2].x, auxiliary_point[2].y, v[3].x, v[3].y);
// 辺dは辺bと同じ形で上下反転したものに変形する
auxiliary_point[0] = getAuxiliaryPoint(v[3], v[4], 1.0/4.0, -1.0/3.0);
auxiliary_point[1] = getAuxiliaryPoint(v[3], v[4], 1.0/2.0, 1.0/3.0);
pentagon.bezierVertex(auxiliary_point[0].x, auxiliary_point[0].y, auxiliary_point[1].x, auxiliary_point[1].y, v[4].x, v[4].y);
// 辺eは中点に対して点対称に変形する
auxiliary_point[0] = getAuxiliaryPoint(v[4], v[0], 1.0/5.0, 1.0/4.0);
auxiliary_point[1] = getAuxiliaryPoint(v[4], v[0], 4.0/5.0, -1.0/4.0);
pentagon.bezierVertex(auxiliary_point[0].x, auxiliary_point[0].y, auxiliary_point[1].x, auxiliary_point[1].y, v[0].x, v[0].y);
pentagon.endShape();
return pentagon;
}
// 辺を変形するために必要な補助点を算出する関数
PVector getAuxiliaryPoint(
PVector start,
PVector end,
float parallel_size,
float vertical_size
){
PVector dir_parallel = end.copy().sub(start.copy());
PVector dir_vertical = new PVector(-dir_parallel.y, dir_parallel.x);
PVector auxiliary_point = start.copy().add(dir_parallel.copy().mult(parallel_size)).add(dir_vertical.copy().mult(vertical_size));
return auxiliary_point;
}
// タイルを生成する関数
void makeTilePGG(){
tile = createShape(GROUP); // PShapeのグループを作る
PShape pentagon = transformPentagon(); // 変形した五角形の生成
tile.addChild(pentagon); // グループに追加
pentagon = transformPentagon(); // 変形した五角形の生成
pentagon.scale(pow(-1,1),pow(-1,1)); // 反転
tile.addChild(pentagon); // グループに追加
pentagon = transformPentagon(); // 変形した五角形の生成
pentagon.scale(pow(-1,1),pow(-1,0)); // 反転
pentagon.translate(scalar, scalar*base[1].y); // 五角形の位置を調整
tile.addChild(pentagon); // グループに追加
pentagon = transformPentagon(); // 変形した五角形の生成
pentagon.scale(pow(-1,0),pow(-1,1)); // 反転
pentagon.translate(-scalar, scalar*base[1].y); // 五角形の位置を調整
tile.addChild(pentagon); // グループに追加
}
// 格子形状に合わせたタイリングを描画する関数
void drawTiling(){
// background(255);
for (int i=0; i<lattice.length; i++){
for (int j=0; j<lattice[0].length; j++){
if( i%2 == 0 && j%2 == 0 ){
tile.resetMatrix();
tile.translate(lattice[i][j].x, lattice[i][j].y); // タイルの位置を指定
shape(tile); // タイルを描画
}
}
}
// 格子点を描く
for (int i=0; i<lattice.length; i++){
for (int j=0; j<lattice[0].length; j++){
circle(lattice[i][j].x, lattice[i][j].y, 10);
}
}
}