ここでは、アイソヘドラルタイリングIH10(P3)について、解説します。
IH10(P3)
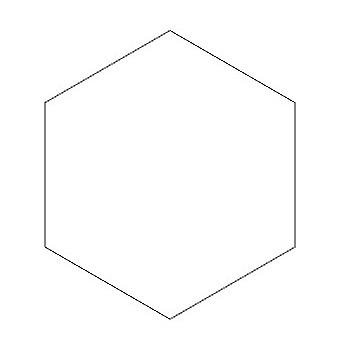
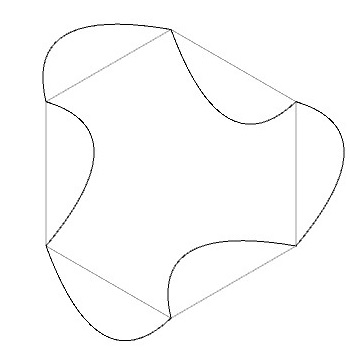
アイソヘドラルタイリングIH10(P3)の基本図形は以下のような形になります。

これは、記事「基本図形の形を考える」で示したP3群の基本図形の同じ長さの2辺を縮めたもの(菱形)を3つ組み合わせて、正六角形にしたものになっています。
IH10(P3)の基本図形のサイズ
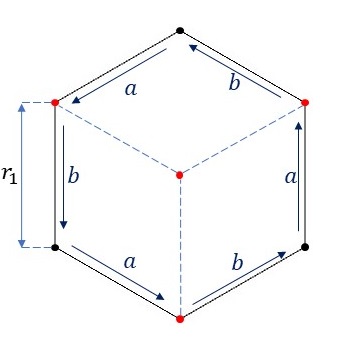
この基本図形の各辺に以下の図のように、ラベルを振ります。

今回、この正六角形の一辺の長さ\(r_1\)を近接する三角格子点(黒点)の距離の\(\sqrt{3}\)分の1になるようにとります。また、図のように正六角形の3つの頂点に三角格子点が乗るようにし、残りの3つの頂点に近接する3つの格子点の重心(赤点)が乗るように設定します。
IH10(P3)の基本図形を並べる
このIH10(P3)の基本図形をP3群の対称性を保ちながら並べると、以下のような図形が得られます。

IH10(P3)の基本図形の変形
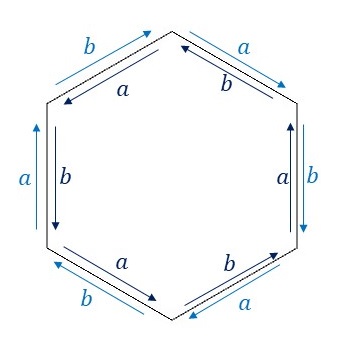
基本図形の変形を行うために、基本図形の各辺にラベルをふって、隣り合う基本図形との辺の対応関係を見てみます。

辺\(a\)と辺\(b\)が異なる向きに重なっています。つまり、辺\(a\)を変形し、辺\(b\)は、変形した辺\(a\)を上下左右反転した形状に変形します。それにより、隣り合う基本図形同士を重ねることなくP3群の対称性に従って敷き詰めることができます。
ここでは、書籍「装飾パターンの法則」のp.95にあるIH10(P3)の例を参考に、このルールに従ってIH10(P3)の基本図形を下図のように変形してみました。

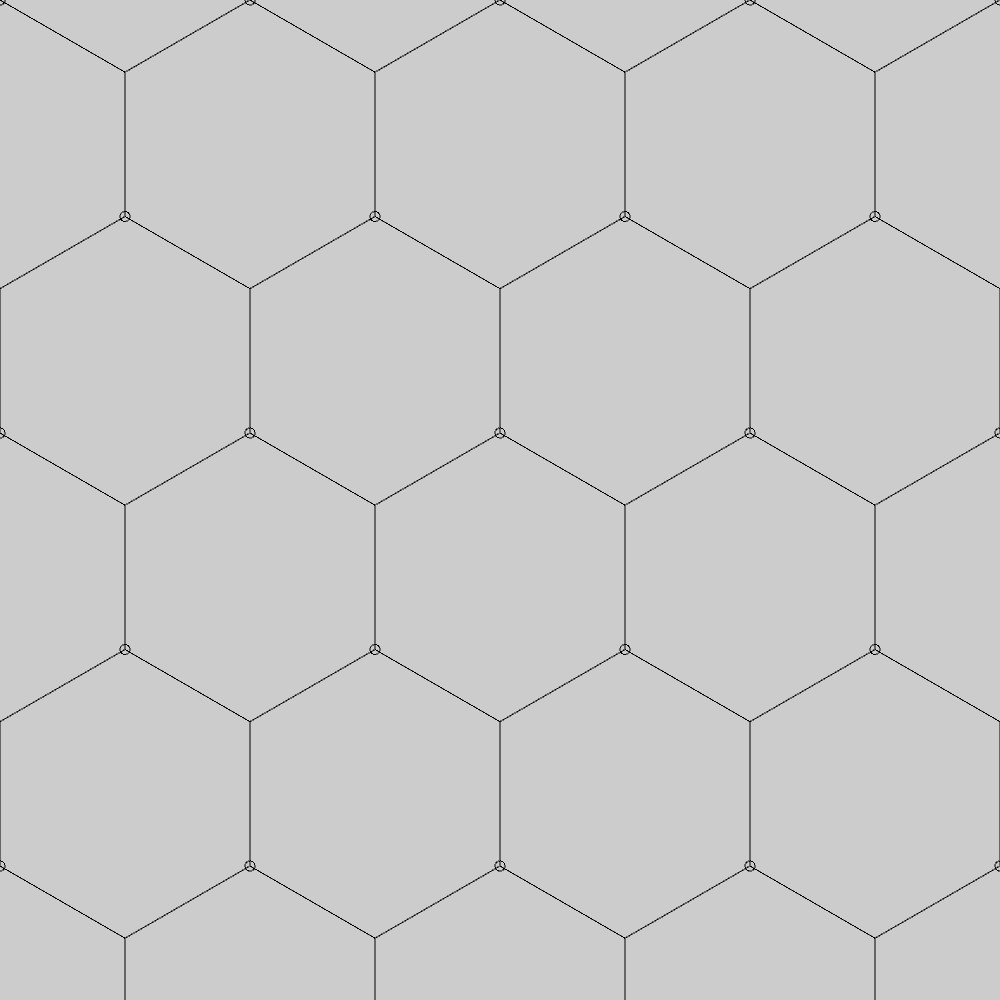
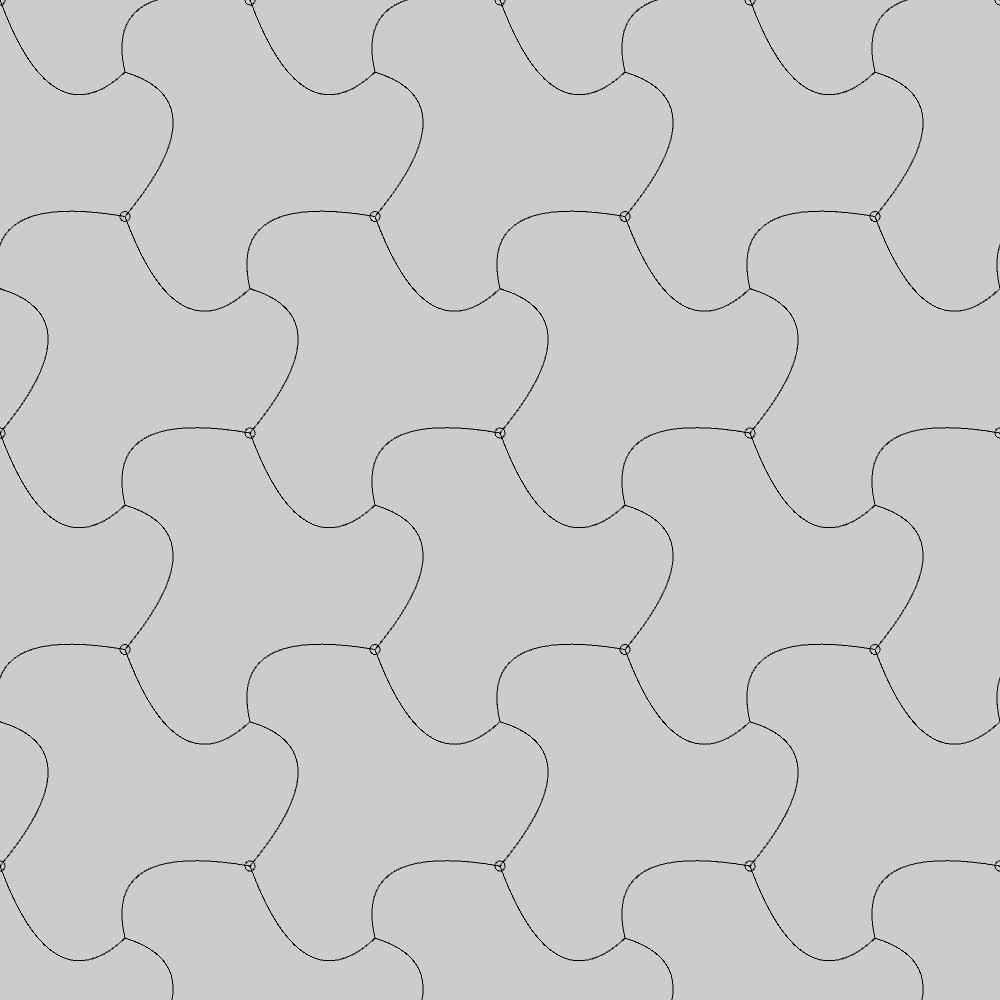
この変形した基本図形をP3群の対称性を考慮して並べていくと、下図のような図形を得ることができます。なお、今回は三角格子点も示しています。

プログラムコード
今回の図形を作成するためのプログラムコードを示します。
PVector[][] lattice; // 格子点ベクトル
PShape tile; // タイル
PVector[] base = new PVector[2]; // 格子を張るベクトル
int col_num = 4; // 描画するタイルの列の数
float scalar; // タイルの辺の長さ
void setup(){
size(1000,1000,P2D);
noFill();
scalar = width * 1.0 / col_num; // 描画ウィンドウと列の数からタイルの大きさを決定
makeTriangleVector(); // 三角格子を張るベクトルの生成
makeLattice(); // 格子点ベクトルを生成
makeTileP3(); // タイルを生成
drawTiling(); // タイリングを描画
}
// 三角格子を張るベクトルを生成する関数
void makeTriangleVector(){
base[0] = PVector.fromAngle(0.0);
base[1] = PVector.fromAngle(PI / 3);
}
// 三角格子を生成する関数
void makeLattice(){
int row_num = ceil(col_num / base[1].x); // 行の数
lattice = new PVector[col_num + 3][row_num + 1];
for (int i = 0; i < col_num + 3; i++){
for (int j = 0; j < row_num + 1; j++){
PVector v = PVector.mult(base[0], i * scalar);
v.add(PVector.mult(base[1], j * scalar));
lattice[i][j] = new PVector(v.x % ((col_num+3)*scalar) - 2 * scalar, v.y); // x軸方向にscalarの2倍だけ左にシフト
}
}
}
// 正六角形を変形する関数(基本図形)
PShape transformHexagon(){
PVector[] v = new PVector[6]; // 正六角形の頂点
PVector center = PVector.fromAngle(PI*5.0/6.0).mult(scalar / sqrt(3.0));
for (int i=0; i<6; i++){
v[i] = PVector.fromAngle(-i * PI / 3 + PI*5.0/6.0).mult(scalar / sqrt(3.0));
v[i].sub(center.copy());
}
// 正六角形を変形する
PShape hexagon = createShape();
hexagon.beginShape(); // 6点ずつの頂点から正六角形の頂点を作る
PVector[] auxiliary_point = new PVector[2];
// 辺aを変形する
hexagon.vertex(v[0].x, v[0].y);
auxiliary_point[0] = getAuxiliaryPoint(v[0], v[1], 4.0/5.0, 2.0/3.0);
hexagon.quadraticVertex(auxiliary_point[0].x, auxiliary_point[0].y, v[1].x, v[1].y);
// 辺bを辺aと同じ形で上下左右反転した形に変形する
auxiliary_point[0] = getAuxiliaryPoint(v[1], v[2], 1.0/5.0, -2.0/3.0);
hexagon.quadraticVertex(auxiliary_point[0].x, auxiliary_point[0].y, v[2].x, v[2].y);
// 2つ目の辺aを最初の辺aと同じ形に変形する
auxiliary_point[0] = getAuxiliaryPoint(v[2], v[3], 4.0/5.0, 2.0/3.0);
hexagon.quadraticVertex(auxiliary_point[0].x, auxiliary_point[0].y, v[3].x, v[3].y);
// 2つ目の辺bを最初の辺aと同じ形で上下左右反転した形に変形する
auxiliary_point[0] = getAuxiliaryPoint(v[3], v[4], 1.0/5.0, -2.0/3.0);
hexagon.quadraticVertex(auxiliary_point[0].x, auxiliary_point[0].y, v[4].x, v[4].y);
// 3つ目の辺aを最初の辺aと同じ形に変形する
auxiliary_point[0] = getAuxiliaryPoint(v[4], v[5], 4.0/5.0, 2.0/3.0);
hexagon.quadraticVertex(auxiliary_point[0].x, auxiliary_point[0].y, v[5].x, v[5].y);
// 3つ目の辺bを最初の辺aと同じ形で上下左右反転した形に変形する
auxiliary_point[0] = getAuxiliaryPoint(v[5], v[0], 1.0/5.0, -2.0/3.0);
hexagon.quadraticVertex(auxiliary_point[0].x, auxiliary_point[0].y, v[0].x, v[0].y);
hexagon.endShape();
return hexagon;
}
// 辺を変形するために必要な補助点を算出する関数
PVector getAuxiliaryPoint(
PVector start,
PVector end,
float parallel_size,
float vertical_size
){
PVector dir_parallel = end.copy().sub(start.copy());
PVector dir_vertical = new PVector(-dir_parallel.y, dir_parallel.x);
PVector auxiliary_point = start.copy().add(dir_parallel.copy().mult(parallel_size)).add(dir_vertical.copy().mult(vertical_size));
return auxiliary_point;
}
// タイルを生成する関数
void makeTileP3(){
tile = createShape(GROUP); // PShapeのグループを作る
PShape hexagon = transformHexagon(); // 変形した正六角形の生成
tile.addChild(hexagon); // グループに追加
}
// 格子形状に合わせたタイリングを描画する関数
void drawTiling(){
// background(255);
for (PVector[] vecArr: lattice){
for (PVector vec : vecArr){
tile.resetMatrix();
tile.translate(vec.x, vec.y); // タイルの位置を指定
shape(tile); // タイルを描画
}
}
// 格子点を描く
for (PVector[] vecArr: lattice){
for (PVector vec : vecArr){
circle(vec.x, vec.y,10);
}
}
}